【初心者向け】jQueryとCSS3でぬるっと動くスマホメニューを実装してみたので仕様を解説します。
2014/11/16

家の中にいるよりも電車に乗っている時のほうが何故か集中できる…。PITE.(@infoNumber333)です。
最近また少しずつですがスマホ用テーマに改良を加えています。これからは完全にスマホメインですからね。今回は、前回紹介したスマホで”横から出てくる”メニューに続き、スマホ用の動きがなめらかなアコーディオンメニューを初心者ながらに実装してみたので、勉強も兼ねてどのようなものなのか一つひとつ詳しく解説していきます。スマホ用テーマに力を入れてみたいブログ初心者の方、jQueryを使ってみたいなーという方は参考にしてみて下さい。
今回実装したアコーディオンメニュー

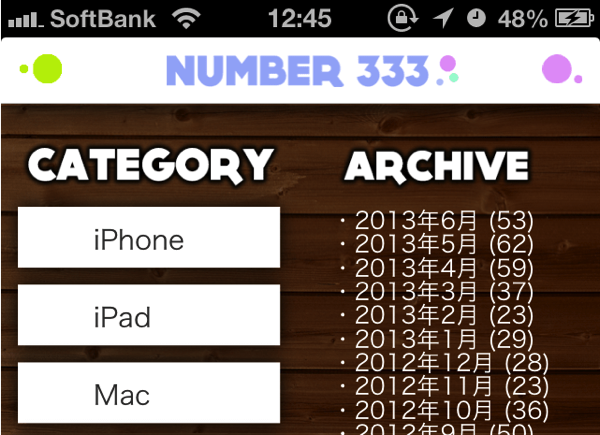
細かい内容の前に、どのようなメニューを実装したのか軽くご説明を。今スマホからこの記事を読んでいる方は一番下までスクロールしてもらうとメニューがあるのでどのような動きか試して見て下さい。
今回のメニューでは僕のブログの主要なカテゴリーを縦に並べています。

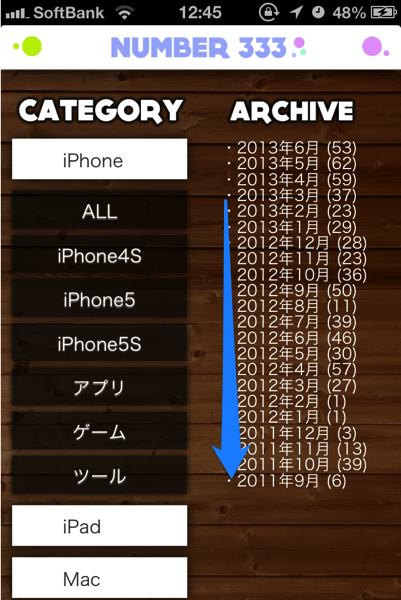
そんでこのメニューをクリックするとぬるぬるっと、ずるずるっと、子カテゴリーが出てきます。他の親カテゴリーをクリックすると開いていたメニューが閉じてクリックしたカテゴリーのメニューが開く仕様です。こんなメニューを実装します。
参考にさせて頂いたサイト
・jQueryとCSS3を使ったアコーディオンメニューを詳しく説明します|Webpark
今回は上記の記事を全面的にパク(ry 参考にさせていただきました。アコーディオンメニューは簡単に実装できるjQueryプラグインがたくさんあるのですが、折角の機会なのでjQueryを勉強したいと思って、細かく仕組みが解説されているこちらの方法を試してみることに。非常にわかりやすくて役に立ちました。有益な記事をありがとうございます。
実装してみよう!(HTML)
それでは実際にメニューを組み込んでみましょう!まずはHTMLの部分から。メニューを実装したいところに以下のコードを埋め込んで下さい。
<ul id="accordion">
<li><a href="#">親カテゴリー</a>
<ul>
<li>子カテゴリー</li>
<li>子カテゴリー</li>
</ul>
</li>
<li><a href="#">親カテゴリー</a>
<ul>
<li>子カテゴリー</li>
</ul>
</li>
</ul>
ID”accordion”が付いているulの中にliを入れるとそれが親カテゴリーになります。さらにその中のulの中のliが子カテゴリーです。
この構造さえ同じなら何個でもカテゴリーを増やすことが可能です。カテゴリー分けは自分で好きにやりたかったので一つひとつ直接リンクを貼っています。
実装してみよう!(CSS)
#accordion {
list-style: none;
width: 155px;
font-size: 16px;
line-height: 1;
margin: 0px 0px 0px 10px;
padding: 0;
float: left;
}
#accordion > li {
padding: 0;
margin: 10px 0px;
}
#accordion li a {
display: block;
position:relative;
color: #333;
background-color: #fff;
text-decoration:none;
text-shadow: 0 1px 1px rgba(255,255,255,.7);
padding: 10px 45px;
box-shadow: 0px 0px 10px #000;
-webkit-box-shadow: 0px 0px 10px #000;
-moz-box-shadow: 0px 0px 10px #000;
margin: 10px 0px;
-moz-transition: 1.5s;
-webkit-transition: 1.5s;
-o-transition: 1.5s;
-ms-transition: 1.5s;
transition: 1.5s;
}
#accordion li ul {
list-style: none;
margin: 0;
padding: 0;
}
#accordion li ul li {
margin: 0px auto;
}
#accordion li ul li a{
position:relative;
line-height: 1;
padding: 9px 15px;
background-color:rgba(0,0,0,0.7);
color:#fff;
margin: 5px 0px;
box-shadow: 0px 0px 5px #000;
-webkit-box-shadow: 0px 0px 5px #000;
-moz-box-shadow: 0px 0px 5px #000;
text-align: center;
}
CSSはこのような形になっています。widthやpadding、box-shadowなどは自分のサイトに合わせて適宜変更をお願いいたします。ポイントは「#accordion > li」の部分ですね。「>」が抜けてしまうと#accordion要素の中の2つのliにCSSが適用されてしまうのでそれを避けるために入れてあります。また「transition」を使うことによって滑らかな動きを表現しています。ここの数値を変えれば動きの速度が変わります。
実装してみよう!(jQuery)
最後はjQueryの実装です。これが成功すればぬるぬるメニューがあなたのものに!
<script type='text/javascript'>
$(function() {
$("#accordion li ul").hide();
$("#active").show();
$("#accordion > li > a").click(function(){
var click = $("+ul",this);
click.slideDown();
$("#accordion ul").not(click).slideUp();
return false;
});
});
</script>
こちらのコードを僕はヘッダーに直書きしました。
今回は勉強も兼ねているのでコードの内容を説明しておきましょう。
一番最初の「$(“#accordion li ul”).hide();」は#accordion要素の中の「li ul」の部分を隠すという意味になります。
続いて「$(“#active”).show();」の部分で「#active」が付いた要素を見せる、という記述をしています。
3行目の「$(“#accordion > li > a”).click(function(){」は「#accordion要素の中のliの中のaをクリックすると」という内容。
4行目、「var click = $(“+ul”,this);」。ここが最初良く理解出来ませんでしたが、説明を見ると「click」という変数を作成しその中に「$(“+ul”,this);」、つまり「#accordion要素の中のliの中のaの隣のul」を格納する、という意味らしいです。簡単に言うと子カテゴリーのことを指します。
5行目、「click.slideDown();」でクリックしたメニューの中身をスライドダウンして表示させます。
6行目、「$(“#accordion ul”).not(click).slideUp();」の部分では「#accordion ul」の中の「click」以外の要素をスライドアップしてしまう命令を出しています。
以上がソースコードの説明です。もし理解が違っている部分があったら指摘して頂けるとありがたいです。
また、このコードとは別にjQuery本体を読み込まないとプログラムは動きません。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
僕はこのようにGoogleのAPIから引っ張ってきています。何もわからなければ上のコードをコピペでOKです。
おわりに
ここまで順番にコードを組み込んでいけばちゃんとアコーディオンメニューが実装されていると思います。jQueryに関してはド素人なので今回のように先人の知恵を借りながら少しずつ勉強して行きたいです。HTMLやCSSも最初は既存のテーマファイルを少しずつ編集してしながら身についたのでjQueryもきっと同じように慣れていくでしょう。こんな感じでまたjQueryを実装した時は記事にしますのでjQuery初心者のかたはお楽しみに!僕と一緒にレベルアップして行きましょう( ´ⅴ`)ノ
PITE.(@infoNumber333)





