スマホで”横から出てくる”メニュー作れるjQueryプラグイン「Sidr」の使い方!かんたんに実装できる上にサクサク動く!
2013/06/15

意外と細々とした作業が好きです。PITE.(@infoNumber333)です。
この間発表されたiOS7のフラットデザインに感化されて、少し僕のブログにも取り入れてみよう!と思い立ち、昨日3時間くらいで新しいスマホ用テーマを作成してみました。まだプロトタイプなので詳しい記事はまたあとで書きます。
今回新テーマを作る際に一度やってみたかった横から出てくるメニューを実装することにしました。この、「横から出てくるメニュー」を実装するためにはjQueryというjavascriptの一種を使う必用があるのですが、そのjQueryの中にも色々なプラグインがあってそれぞれ動作や重さが違います。そこで、「軽くてサクサク動く」プラグインはないかなーと思っていた所、昨日ブロネクでご一緒したNANOKAMO BLOGのハンサム氏に「Sidr」ってやつがいいよ!と教えてもらい使って見ることに。さすがハンサム氏。
実際使ってみたところ簡単に実装できる上にサクサク動くのでこのプラグインを使っていくことに決めました!一応参考までに挙動や実装の方法などを解説しておきます。
jQueryプラグイン「Sidr」

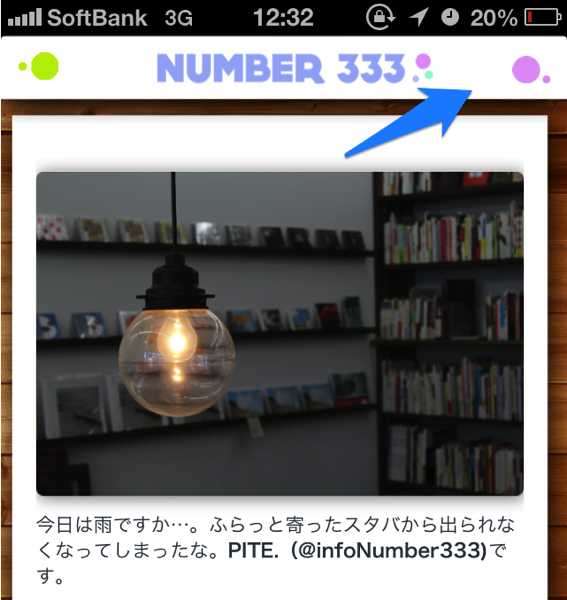
こちらが新テーマの記事ページ。上のバーの右側の水玉アイコンをタップするとメニューが開く仕掛けにしてあります。

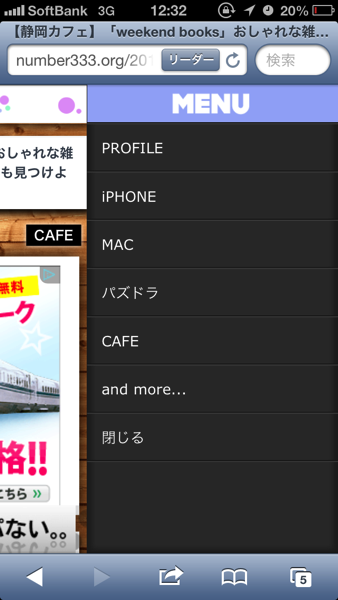
タップするとこのように右から「にゅっ」とメニューが出てくるように。それほど動きがカクつかないので満足。上の「MENU」というところか「閉じる」をタップすればメニューを閉じる仕様に。
また、最初からCSSも付いてくるので文字を入力するだけでそれなりにカッコイイメニューを作ることが可能です。
「Sidr」実装方法・使い方
公式ページに実装方法が書いてありますが、英語なので簡単ですが僕のブログでも実装の方法に付いて解説しておきます。
まずは公式ページからファイル一式をダウンロードしてきましょう。ほら早く!
ファイルを読み込み
<script src="javascripts/jquery.js"></script> <script src="javascripts/sidr/jquery.sidr.min.js"></script> <link rel="stylesheet" href="javascripts/sidr/stylesheets/jquery.sidr.dark.css">
まずはダウンロードしてきたファイルを読み込みましょう。
上から順にjQueryのスクリプト、sidrのスクリプト、sidrのスタイルシートです。WordPressの場合は相対パスが効かないことがあるので絶対パスで指定しましょう。僕はこれらのコードをヘッダーのwp_headより上に記述しました。
シンプルなメニュー
<a id="simple-menu" href="#sidr">menu</a>
<div id="sidr">
<ul>
<li><a href="#">List 1</a></li>
<li class="active"><a href="#">List 2</a></li>
<li><a href="#">List 3</a></li>
</ul>
</div>
<script>
$(document).ready(function() {
$('#simple-menu').sidr();
});
</script>
続いてメニュー部分を実装します。<li>の中身がメニューの項目になります。<div id=”sidr”>以下がせり出してくる部分なのでこの中は自由に変更が可能です。このコードでは#simple-menuというidが付いている要素をタップするとメニューのオンオフができる仕様になっています。これをidではなくclassにすればボタンを複数設置することも可能です。また、このコードだとメニューは左側からせり出してきます。簡単なメニューであればこれで実装は終了。
左右からメニューを表示
<a id="left-menu" href="#left-menu">Left Menu</a>
<a id="right-menu" href="#right-menu">Right Menu</a>
<div id="sidr-left">
<!-- Your content -->
<ul>
<li><a href="#">List 1</a></li>
<li class="active"><a href="#">List 2</a></li>
<li><a href="#">List 3</a></li>
</ul>
</div>
<div id="sidr-right">
<!-- Your content -->
<ul>
<li><a href="#">List 1</a></li>
<li class="active"><a href="#">List 2</a></li>
<li><a href="#">List 3</a></li>
</ul>
</div>
<script>
$(document).ready(function() {
$('#left-menu').sidr({
name: 'sidr-left',
side: 'left' // By default
});
$('#right-menu').sidr({
name: 'sidr-right',
side: 'right'
});
});
</script>
さらに「Sidr」は親切なことに左からだけでなく右からもせり出すメニューを実装できます。両方同時に実装も可能。このコードだと一番上の<a>の部分がスイッチ、それを下のスクリプトで処理して真ん中の紐付けられたメニューを表示、という流れになります。わからなくてもコピペでおk。
おわりに
最初は難しそうなイメージを持っていた「横から出てくるメニュー」ですが、プラグインを使えば30分足らずで実装できてしまいました。半分自己満足ですがやってみたい人は参考にしてみて下さい。動かない時は大抵ファイル読み込みができていなかったりするのでパスを確認するとすぐ解決するかも。では、一つやりたい事ができたので次の段階に進みたいと思います!
PITE.(@infoNumber333)





