WordPressに関連記事表示プラグイン「LinkWithin」を導入してみた!
2012/07/19

こんにちは!PITEです!
この間購入した最強のブロガー本を読んで、サイトの中でのサイクルをもっと回すべき!と思い立ち、関連記事をサムネイル付きで表示してくれるWordPressプラグイン、「LinkWithin」を導入してみることにしました!
このサイトの中をぐるぐると回しまくってやるぜ!アッヒャッヒャ!ヽ(゚∀゚)ノアッヒャッヒャ!
僕はまだまだWordPress初心者なので同じような初心者の方にもわかりやすく説明したいと思いますので参考にしてもらえると嬉しいです(´∀`*)
今回は、
関連記事を表示するブログパーツ「LinkWithin」を任意の場所に入れる方法と「You might also like」を好きな文章に変える方法 | OZPAの表4
Dream Seed » サムネイル付きで関連記事を表示できるWordpressプラグイン LinkWithinを導入してみた。
こちらの2つの記事を参考にさせて頂きました( ゚∀゚)ノ
「LinkWithin」って??
「LinkWithin」とは上にも書きましたが「自動で関連記事をサムネイル付きで表示してくれるプラグイン」のことです。
今までは関連記事の表示には、「YARPP」というWordPressプラグインを使っていました。
WordPressで関連記事を自動的に表示させる方法:YARPP | Number333
これも十分便利なプラグインではあるんですが、重大な欠点が。
それは、クリック率が低いということ。。・゚・(ノД`)・゚・。

こんなかんじに単純に文字だけで表示されるのでちょっと目を引きづらいですね。(´・ω・`)
なので今回はサムネイルも同時に表示できちゃう「LinkWithin」を導入してみることにしました!
手順
それでは「LinkWithin」導入の手順をわかりやすく書いていこうかと。
・ダウンロード
・インストール
・「LinkWithin」を使いこなす!
全部で3つの工程にわけて紹介しますね。
簡単なんですぐできちゃいます!
ダウンロード
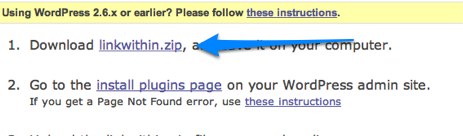
こちらのページから「LinkWithin」の本サイトにアクセスしましょう。
LinkWithin – Related Posts with Thumbnails

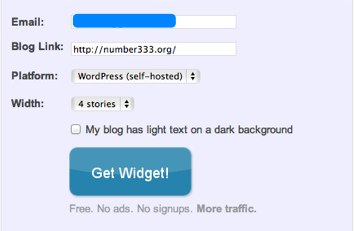
アクセスしたページの右側に青い四角のゾーンがあると思います。
そこにある項目に上の画像のように情報を入力して行きましょう。
ちなみにここで4つ目にある「Width」というのは表示する関連記事の数です。
1記事の幅は標準だと119pxなので計算して選びましょう!
一応CSSの知識があればカスタマイズはできます。
すべて入力したら「Ger Widget!」をクリック。

そして矢印の部分をクリックでダウンロード開始!☆−(ノ゜Д゜)八(゜Д゜ )ノイエーイ
インストール
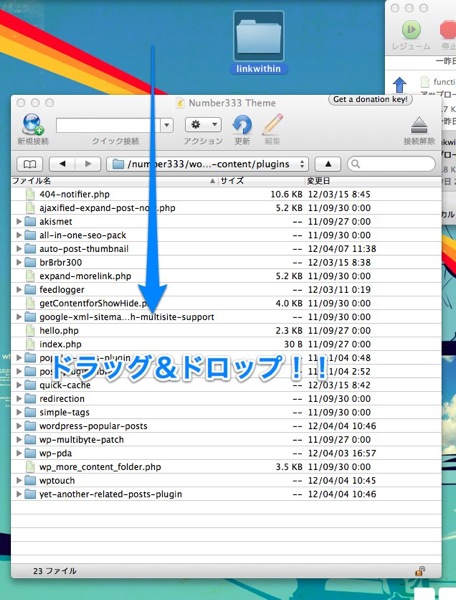
先程ダウンロードしたファイルを解凍します。
そしたらFTPソフトを使って、
wp-content/pluginsフォルダに解凍したファイルをアップロードしてください。

そうしたらWordPressの管理画面、「インストール済みプラグイン」のページから「LinkWithin」を有効化します。
![]()
これでもう完了です!!
記事ページを見てみてください。もうすでに関連記事がびしっと表示されているはず!

「LinkWithin」を使いこなす!
こんなかんじで導入はすごい簡単です。
ですがこのままだと、
関連記事を表示する場所が指定できない
「You might also like」が英語だからなんかヤダ。
という2つの問題が起こります。
最後にこれを解決してすっきりしましょう!
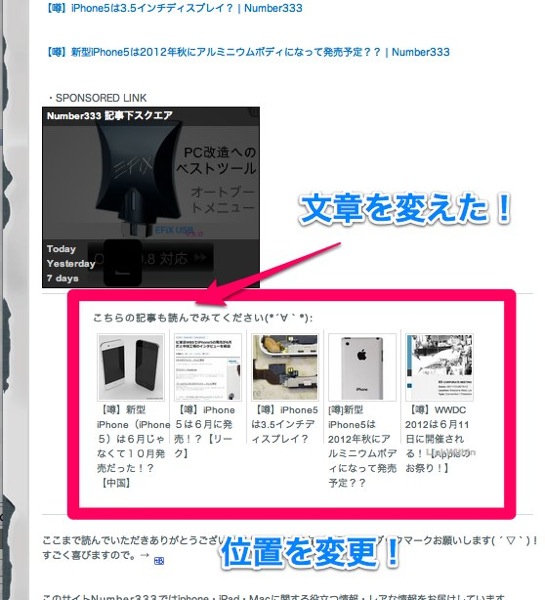
まず、関連記事を表示する位置ですね。
これはWordPressテーマ内の個別記事ページ(single.php)の関連記事を表示させたい所に、
というコードを書き込めばそこに表示されます。
よっしゃカンタン!
続いて、「You might also like」の文字を好きな文字に変える方法。
これも同じようにsingle.phpの中に、
と書き込むだけで文字が変わっちゃいます!
これですっきりしました!
以上で「LinkWithin」の紹介はおしまいです。
このままでもいいんですができたらこれからちょっとずつカスタマイズしていこうかなと思います。
あと!いちいちアイキャッチ画像を指定するのがめんどくさいよー( ;∀;)
という方はこちらの記事がおすすめです。
MarsEdit使用者、いやWordPress使用者必見!!勝手にアイキャッチ画像を設定してくれる超便利プラグイン「Auto Post Thumbnail 」! | Number333
自動でアイキャッチ画像を設定してくれるプラグインです。
是非参考にしてみてください!
(*´∀`*)。では!
PITE









