PNGファイルを一括で大幅に圧縮してくれるMacアプリ「PNG mini」が便利過ぎて号泣。
2014/07/04

ネコカワエエ…
どーもPITE.っす!猫かわいいっす!
昨日、最大70%ダウン!ドラッグ&ドロップでPNGを軽量化できるMacアプリ「PNG mini」 – iTea3.0という記事で紹介されていた「PNG mini」というアプリがめっちゃくちゃ便利そうだったのでボルトもびっくりの超高速でダウンロードしました!!
そして実際に使ってみた結果、個人的に神アプリ認定したいほど便利だったので僕のブログでも紹介させて頂きます。Macでブログ書いてるならダウンロード必須です。必須。
「PNG mini」の使い方
ダウンロードはApp Storeから。Macアプリにしては85円というリーズナブルさ。

使い方もメチャクチャ簡単祭。
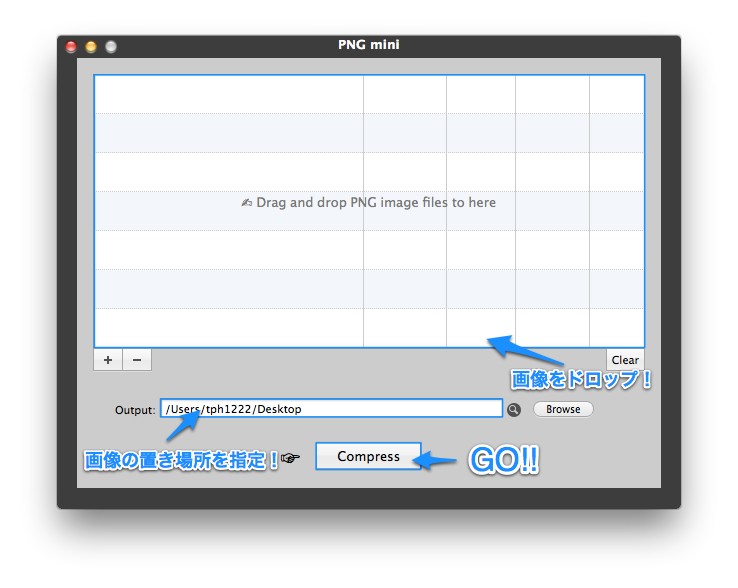
圧縮したいPNG画像を四角い枠にドラッグアンドロップして、圧縮した画像の置き場所を指定、後は…「Compress」をクリッっっっく!!

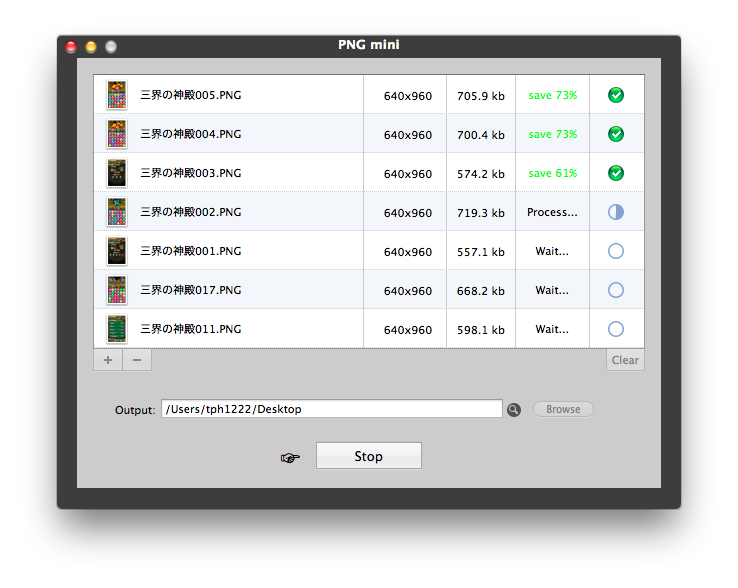
これで勝手に画像を圧縮してくれます。
しかも圧縮率がヤバイ。
画像の7割ぐらいの容量をカットしてくれます。毎日のカロリーもこれくらいカットしてくれないかな。
圧縮画像を比較してみよう。

では実際に圧縮前と圧縮後を比較してみましょうか。
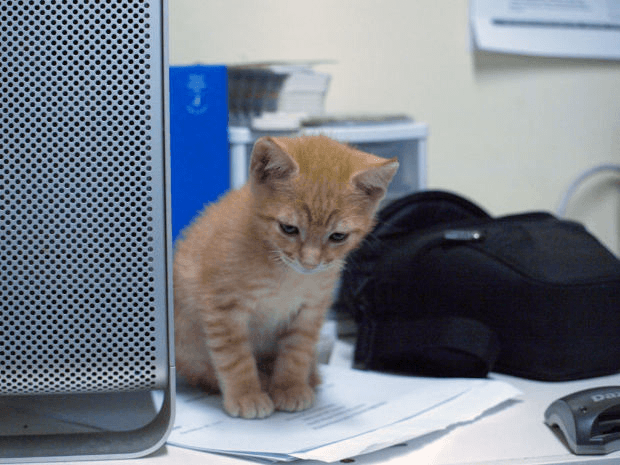
こちらは圧縮前の画像です。ネコカワイイ。

そしてこちらが圧縮後の画像です。塩分70%カット後。
見比べると確かにちょっとだけ違いますね。まあでもこんくらいなら全く気になりませんね。ブログに載せるには十分な画質だと思います。
画像の一括圧縮が可能。
今まではブログに上げるPNG画像は「ImageAlpha」で圧縮してたんですが、ImageAlphaは画質を選べる代わりに画像を1つずつしか圧縮できないんですよね(‘A`)
【サイト表示高速化】PNGを透過を残したまま大幅に圧縮してくれる無料Macアプリ「ImageAlpha」がメチャクチャ使えて泣きそう。 | Number333
なのでちまちまと一個ずつ圧縮してたわけです。画像2、3枚ならいいんですがブログを書くとなると十数枚の画像を圧縮しなきゃいけないので面倒くさい。
そんな感じだったので今回の「PNG mini」の登場が本当に嬉しい。(涙
これからはこいつと一緒に歩んでいきます。
JPEG画像の場合は「JPEG mini」というアプリで圧縮しております。比べるとやっぱ「PNG mini」安いな。
個人的に今年1押しぐらいのアプリなのでブロガーさんはサイト表示高速化の第一歩として導入してみてはいかがでしょうか(・∀・)??
PITE.








