【サイト表示高速化】PNGを透過を残したまま大幅に圧縮してくれる無料Macアプリ「ImageAlpha」がメチャクチャ使えて泣きそう。

はいー…!PITE.です!
現在このブログ、Number333の高速化に取り組んでいる真っ最中!
サイトの表示を高速化させるためには色々としなければならないことがあるのですが、その中の一つに「画像ファイルの圧縮」というものがあります。見た目をあまり変えずに、ファイルのサイズを小さくして読み込み速度を上げようということですね。
ホントはちゃんとしなきゃいけないんですけど今までめんどくさがってやってこなかったのが仇になりました…。
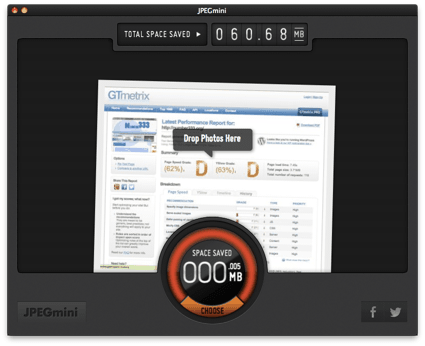
「jpeg」の圧縮なら「JPEG mini」がオススメ。

実はこれまでも「jpg」または「jpeg」の画像ファイルについては「JPEG mini」というアプリを使って時々圧縮してきました。「和洋風KAI」さんで紹介されていたアプリです。
・JPEGmini – 大量のJPEG画像のファイルサイズを画質をあまり落とさずに一括圧縮してくれるMacアプリ | 和洋風KAI
簡単に圧縮できるし、見た目もカッコイイので気に入って使っています。ただ、少しお値段が張るので初めはお試し版で試してみたほうがいいかも。
面倒臭がって毎回はやってなかったのでこれからはちゃんと投稿するたびに使うように心がけようと思います。(´・ω・`)
「png」だったら「ImageAlpha」がメチャクチャ良い!!
「JPEG mini」みたいに簡単に「png」のファイルを圧縮できるアプリないかなー(´Д` )。と探していたらメチャクチャ良いアプリを見つけてしまいました!
その名も「ImageAlpha」というアプリ。無料でダウンロードできます。
ダウンロードはこちらからどうぞ。
・ImageAlpha — lossy compression for 24-bit PNG images (like JPEG with alpha channel!)

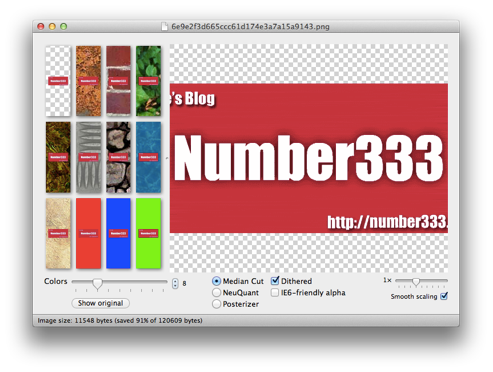
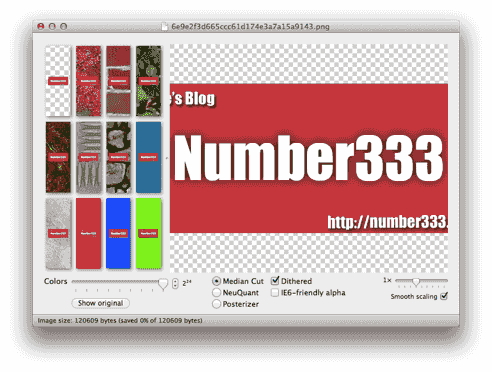
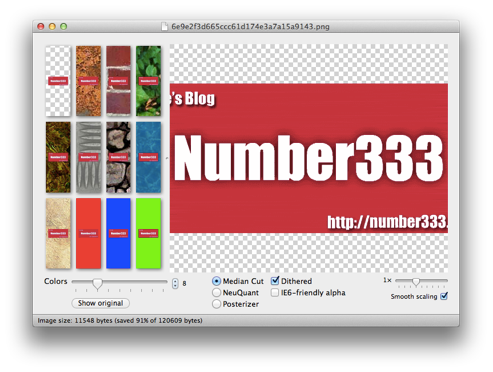
これが実際の「ImageAlpha」の使用画面です。
ファイルをドラッグ&ドロップまたはCommand + Oで読み込みます。
右画面でファイルの見た目を確認しながらファイルサイズを落としていく感じです。

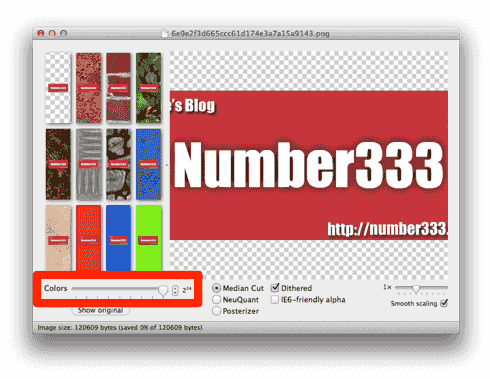
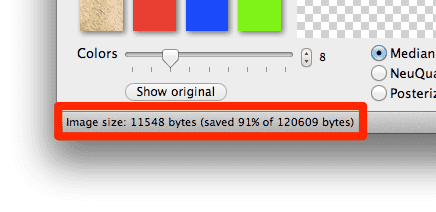
基本的に使うのはこの赤い四角部分のバーだけです。
これを左に持って行くほど使用する色が少なくなっていってファイルサイズが小さくなります。

バーを動かすとどれくらいファイルサイズが小さくなるかその場で確認できるのが最高。
これだと91%のファイルサイズ削減です。スゲェ。

91%削減したあとの画像がこちらです。拡大するとちょっと差が目立ちますが、これぐらいで見ると違いがわからんぜ・・・。うん、良い!
基本的には綺麗ですが、あまりにもバーを左寄りにしてしまうとさずがに見苦しいので、画像の粗さとファイルの大きさを天秤にかけながらバーを調節してみてください。
サイト高速化
画像はサイトを表示する上で時間がかかるところなのでこれからは積極的に「ImageAlpha」を活用してファイルを削減するようにしていこうと思います。
とりあえずタイトル画像やサイドバーなど「png」を使っているパーツは片っ端から削減してやりますよ!音速を超えろ!Number333!
PITE.





