たった数分でWordPressのサイト表示を劇的に高速化してくれるWPプラグイン4つを紹介。WP使いなら必ずチェック!
2014/11/16

ども!PITE.です!
昨日いつものように何気なくGoogle Adsenseの管理画面を眺めていたらいきなりこんな表示が。
「お客様のサイトの特に多くの広告を掲載しているページを分析したところ、ページの読み込み速度に関する問題が検出されました。これによりユーザーの利便性に悪影響が出ている可能性があります。」
確かに自分のブログながら「読み込み遅いなーこのブログ」とは感じていました。(人ごと
サイトの読み込み速度はGoogleの検索アルゴリズムに大いに関係があるみたいだし、折角の機会なのでこれを期にこのブログ、Number333の高速化に着手することをここに宣言します!
とりあえず調べてもらいましょうか。
まず現状を知らんとどうにもならんということでNumber333が今どれくらいの読み込み速度、ポテンシャルなのかツールで調べることに。

GTmetrix | Website Speed and Performance Optimization
ツールはこちらの「GTmetrix」という無料ツールを使いました。
英語ですがかなり詳しくサイトのことを解析してくれ、改善策も提示してくれるのでオススメです。一度みなさんも試してみると良いと思います。

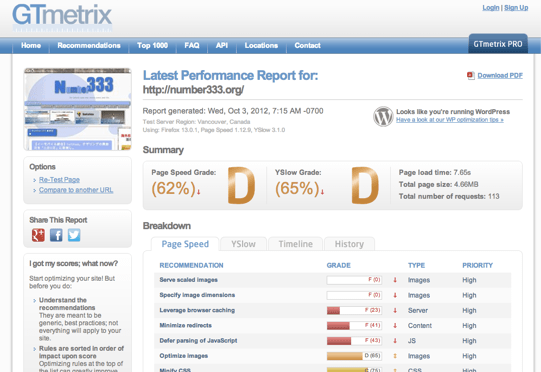
そして計測した結果がコチラ…
恥ずかしくて見せられたもんじゃありません。
この時のページの読み込み速度は約「7.4秒」。やはり遅いですね。
これは本気でちゃんとしないとヤバイな・・・(; ・`д・´)…ゴク
手っ取り早いのはプラグイン
サイト表示高速化には色々な手段がありますが、一番手っ取り早いのは「WPプラグイン」の使用です。ポーンとインストールするだけで絶大な効果があるのでまず最初にやっておくべき対策かと。なので今回は実際に試してみて効果があったWPプラグインを紹介していきます。
WP Super Cache
調べてみると、とりあえず定番なのがこの「WP Super Cache」というプラグインということだったのでなすがままにインストール。
インストールは管理画面の[プラグイン]→[新規追加]から簡単にできます。

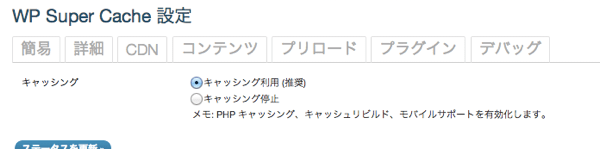
「WP Super Cache」はインストール、有効化したあとに設定から「キャッシング利用」をオンにしないと動かないので注意。
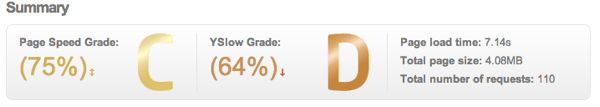
まずはこの状態でスピードを計測しなおしてみると・・・

速くなってる!!
Page Speed Grade は13%も改善、右側のPage load time も速くなってます!
これだけでこんなに効果があるのか・・・!
WP File Cache と MO Cashe
その次に試してみたのが「WP File Cache」と「MO Cache」という2つのプラグインです。
「WP File Cache」はPHPの変数をキャッシュしてくれるプラグインです。これだけでも高速化が図れますが、言語の翻訳ファイルをキャッシュしてくれる「MO Cache」と組み合わせると更に効果があります。「MO Cache」は「WP File Cache」をインストールしていないと使えないので注意。
・WordPress をたった3分で3倍高速化する方法 [MO Cache] – カワイイはつくれる
両方とも管理画面からインストールが可能です。

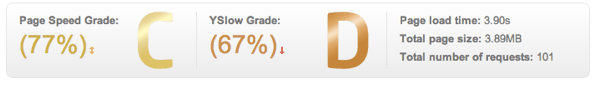
そして「WP File Cache」と「MO Cashe」をインストールしてみた結果がコチラ!!
Page Speed Grade とYSlow Gradeが更に上昇です!
しかも注目して欲しいのは右側のPage load Timeが「3.90s」になっとる!!!さっきの7秒から大幅な高速化です!スゲェ!
DB Cache Reloaded Fix
続いてデータベースのクエリをキャッシュしてくれるという「DB Cache Reloaded Fix」なるプラグインをインストール。このプラグインも設定から「有効」という項目にチェックを入れないと起動しませんので注意して下さい。
表示時間を半分に短縮 WordPress高速化プラグイン『DB Cache Reloaded Fix』
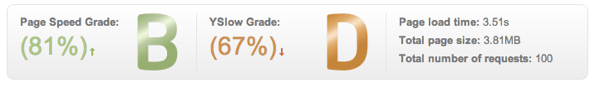
これで計測してみると・・・

さらに速くなるというのかΣ(´Д` )!!
更に読み込み速度が上昇し、評価も上がっています。こんな簡単なのに。
まとめ
他にも複数のプラグインを試してみましたが、組み合わせの問題なのか速度が下がってしまうものがありました。現時点で試してみたところ今回紹介した組み合わせが僕のブログNumber333では一番効果が出たので是非参考にしてみて下さい。
ウェブページの読み込み速度はユーザーの満足度にダイレクトに直結しますし、Googleのランキングアルゴリズムにも関係があります。たったこれだけの作業で劇的な効果があるのでサイトの高速化を考えている方もそうでない方も必ず一度は試してみる価値がありますよ。
さて、プラグインであらかたのことはできたので後は細かい作業になってくるのですが、次に大きな効果があるのが「画像の圧縮」です。画像ファイルはサイトの要素の中でもかなり大きい部分なのでここを削ると一気に速くなります。
画像の圧縮に関してはコチラの記事で詳しく解説しておいたので是非合わせてお読みください。
・【サイト表示高速化】PNGを透過を残したまま大幅に圧縮してくれる無料Macアプリ「ImageAlpha」がメチャクチャ使えて泣きそう。 | Number333
PITE.





