WP touchを卒業してオリジナルのスマートフォン用テーマを自作してみた!作り方のポイント10個を一挙紹介!
2014/11/22

新年、ということでスマートフォン用のブログテーマを新しくしましたー!!! PITE.っす!
本当は年開ける前には公開する予定だったんですが遊びだったり勉強だったり遊びだったり何だりで鬼のような忙しさになってしまい結局昨日公開に。まだ試験段階ですが新しいバージョンに変えたので、新しいテーマに変えた理由、ポイントなどを紹介していこうと思います!
青春、そしてWP touchからの卒業
これまでNubmer333でWP touchというプラグインを使ってスマートフォン用のテーマを表示させていました。WP touchはWordPress使いの中ではかなりメジャーなプラグインで、入れるだけで自動で横幅や写真などをリサイズしてくれるので使っているブロガーさんもかなり多いです。
では何でWP touchから乗り換えることにしたのか。
それは…単純な理由ですが、人と同じは嫌だから!笑
WP touchを使ってしまうとどのブログでも大体同じような見た目になってしまうので、ブログの個性が薄くなってしまうのです。それでも個性を出せるだけの文章力が僕にあればよかったのですが、あいにくそこまでの実力はなさそうなので、ブログの見た目であるテーマから変えていこう!という結論になりました。
シャア専用ならぬスマートフォン専用のテーマを作成
最近ではデバイスの画面サイズに合わせて要素のサイズを変える、レスポンシブデザインが流行っていますが今回は使わず、スマホ専用のWordPressテーマを作ることにしました。
その理由としては、
・PCテーマと同じ画像等を使うと回線が遅いスマホでは表示に時間がかかりやすい
・AdsenseをPC用とスマートフォン用で使い分けたかった。
・レスポンシブデザインは全て1つのテーマなので管理が難しい。
このような感じです。
どうせスマートフォンのサイトを作るのならば専用の物を作ってしまったほうが簡単だし、ユーザーのためにもなりますからね。
切り替えは『Any Mobile Theme Switcher』におまかせ!
今回は『Any Mobile Theme Switcher』というプラグインを導入してスマートフォンからのアクセスを自動で専用テーマに振り分けるようにしました。
管理画面から適用したいテーマを選ぶだけであとは全自動で設定したテーマを表示してくれるめちゃくちゃ優秀なプラグインです。とりあえず存在だけでも知っておいた方が○!
こちらの記事が詳しく解説してくれています。
・【WPスマホ・モバイル表示最適化】最新プラグイン『Any Mobile Theme Switcher 』に乗り換えました【Wordpressテーマ切替】 : 僕の私の備忘録
一覧で記事を見やすく、そしておしゃれに表示。

それではここから今回のNEWテーマで力を入れたポイントを紹介していきます!
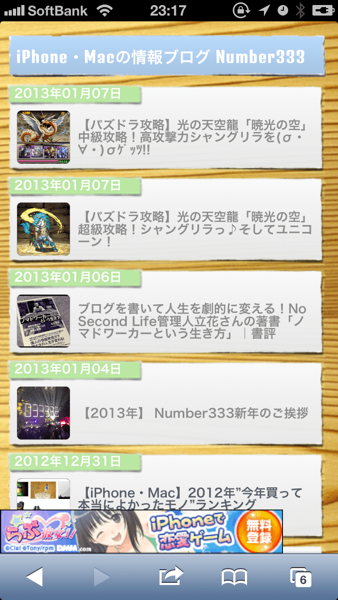
まずはこの「記事一覧」の画面。トップページを見てくれた読者のためにできるだけ簡潔に、わかりやすく一覧できるように作りました。各記事にはbackground-imageで紙のような質感の画像を使っています。どう?どう?しゃれおつ??
画像を見やすく。とにかく見やすく。

僕のブログでは記事を書く時に画像を多用するのですこしでも見やすくなるような工夫を施しています。
角はborder-radiusで少しだけ丸くし、上下にはbox-shadowで影が入るようにしました。
苦労したのが、写真のサイズ。記事内の画像はPC用の画像と同じ物を使っているのでそのまま表示してしまうとメチャクチャでかくなってしまって記事からはみ出してしまう。。。なんとか画像の縦横比を変えずに縮小表示をする方法は無いかと調べてみたところいい方法が!
max-width: 100%というCSSを設定すると、その画像が入っている要素の枠いっぱいまで広がってくれるということが判明!heightはautoを設定すれば縦横比もそのまま!
自作でスマートフォン用のテーマを作ろうと考えている方は便利なので覚えておくといいですよ!
ブログの要!Adsenseがぴったり入るように!!

個人的に一番気をつけたのがこれ!!というかむしろこれをやるために新しいテーマを作ったようなものです。
NEWテーマではAdsense(広告)が本文の中にピッタリと入るようにサイズ設計がしてあります。このAdsenseの横幅が336pxあるのでページ全体の幅を少し大きめの380pxで表示されるように設定をしました。
iPhoneの横幅はデフォルトだと320pxで表示されてしまうのでmeta-name viewportというタグを使って調節しています。これを使うとiPhone以外のスマートフォンでも一律で画面に表示される領域を設定できるのですごく便利。使い方に関しては後で個別で記事を書いてみようと思います。
まだまだァ!「続きを読む」部分にもAdsense!
どうしても文中にAdsenseを入れてみたかったので「Master Post Advert」というプラグインを使って「続きを読む」の部分にもAdsenseを表示できるようにしました。早くも良い感じで動いてくれています。
久しぶりに唸ったwordpressプラグイン「Master Post Advert」は“続きを読む”に広告を入れてくれます*frasm
何故か無かったページャーを追加

今まで何故か無かったページャーを追加。次の記事やページを見るために必要なものです。何故今までなかったのか・・・
神は細部に宿る。Google Web Fontを使用
細かいところですが、Google Web fontを使って特殊なフォントを使っています。
今さらながらWebフォント「Google web fonts」の使い方・実装手順メモ | OZPAの表4
こちらの記事を参考にさせて頂きました。
うーん。もう一声!関連記事!

せっかくブログに来てくれたお客さんをそのまま帰すのは忍びない!
記事の下には関連記事を自動で表示させるようにしてあります。
関連記事の表示にはYARPPというプラグインを使用。
スマートフォン用のカスタマイズについては以前記事を書いたので参考に。
・WordPressの関連記事表示プラグイン「YARPP」をiPhone・スマホ用にカスタマイズしてサムネイルを表示させるようにしてみた! | Number333
自動でサムネイル画像を取得するのにはこちらのプラグインが便利です。
・MarsEdit使用者、いやWordPress使用者必見!!勝手にアイキャッチ画像を設定してくれる超便利プラグイン「Auto Post Thumbnail 」! | Number333
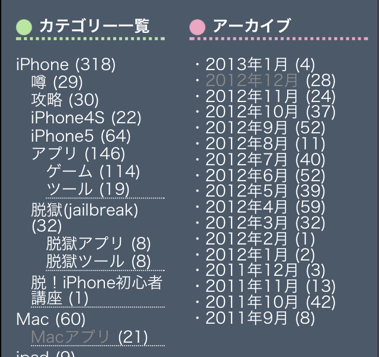
お前を二度と離さない…フッターにナビゲーションを設置。

さらにユーザーにはより多くの記事を読んでもらいたいのでブログの一番下にはカテゴリー一覧とアーカイブを設置。色々な切り口から記事を探せます。これで読者は永遠にNumber333の中から抜け出すことができなくなる…そのなも無限!ループ地g…あ!ブラウザ閉じないでゴメン!ゴメンて!
目には目を。文末には感謝の言葉を。

文末には初めて僕のブログを読んでくれた方のために感謝の気持ちとブログの説明を載せています。少しでもリピートしてくれる人が増えてくれると嬉しいという思いからです。是非いいね!またはRSS購読を!
おわりに。
ざっとポイントを挙げるとこんな感じです。少しでも見やすくなってくれていればありがたいです。制作期間で言うと大体2ヶ月くらいですが、本当にダラダラとやっていたので本気出せば数日でできる内容だと思います。
WordPressのテーマ作りに関してはこちらの記事を参考にさせて頂きました。
・はじめてWordPressのオリジナルテーマを作るときの参考になればと思って書きました(サンプルダウンロード)
ほとんど素人に近い僕ですがなんとなくテーマの作り方がわかってきた感じです。
ブログもやっぱり見た目は大事だと思うので是非みなさんもオリジナルのテーマを作ってみてはいかがでしょうか?色々個性あるブログが出てきたらいいなー(/・ω・)/
これからも新しいテーマのNumber333をどうぞ宜しくお願いします( ´ⅴ`)ノ
PITE.







