デザインの基本の「き」を教えてくれる本「ノンデザイナーズ・デザインブック」
2018/02/04

その国の”イエス”と”ノー”がわかれば大抵のことはどうにかなる。
海外の人里離れた秘境を尋ねることを趣味でありライフワークにしている友人が昔言っていた言葉です。
細かいことはいらない。基本の”き”だけが分かれば後は芋づる式に付いてくる、とも彼は言っていました。入り口さえ間違えなければ、どこにもでも親切な人は必ずいて、自然とその世界へと導いてくれるのだと。
デザインの基本の「き」を教えてくれる本
国や言語だけの話ではなく、どの世界でも同じようなことが言えます。一番最初の基本の「き」、「イエス」と「ノー」が分かればすんなりとその世界に入っていける。
最近monographを見てくれている人から「デザインはどこで勉強したんですか?」と言われることが増えてきました。
どこで勉強したか、と問われても「インターネット」と答えるのみで誰かに何かを教えてもらったり、習ったことはありません。見よう見まねで先人の残してくれた道を辿ってきただけです。
僕自身はまだまだ全く「デザイン」と言われる世界の改札にも入れていないような感覚で、遠くに見える線路を眺めながら高架下で電車ごっこをやらせてもらっています、くらいの心持ち。

とはいえいつかは線路を走ってみたいという気持ちも無いと言えば嘘になるので、今更ながら「デザイン」の基本の「き」を学んでみることにしました。
そのために買ったのが「ノンデザイナーズ・デザインブック」という一冊。
その名前の通りデザイナー以外の人間のためのデザインの本です。
デザインの4つの原則
名前を聞いたことのある人も多いであろう本著。20年以上も前に発行された本ですが今もデザインの入門書として評価の高い教則本です。
教則本と言っても堅苦しいものではなく「デザイン」というものを理解するための最初の一歩、”4つの原則”に沿って実例を見せながら解説してくれるので非常にすんなりと読みやすい本。
プレゼンの資料や告知のフライヤーなど日常生活で関わりやすいレイアウトを中心に解説してくれているので、即戦力的に使えます。一通り目を通しておくだけで「デザイン」の基本的な考え方を理解でき、その後のモノの見方が大きく変わる一冊です。
詳しくは是非「ノンデザイナーズ・デザインブック」の中身をみてほしいのですが、書かれている内容をちょっとずつご紹介。デザインの「4つの原則」のそれぞれについて簡単に実例を見ていきましょう。
原則1. 近接

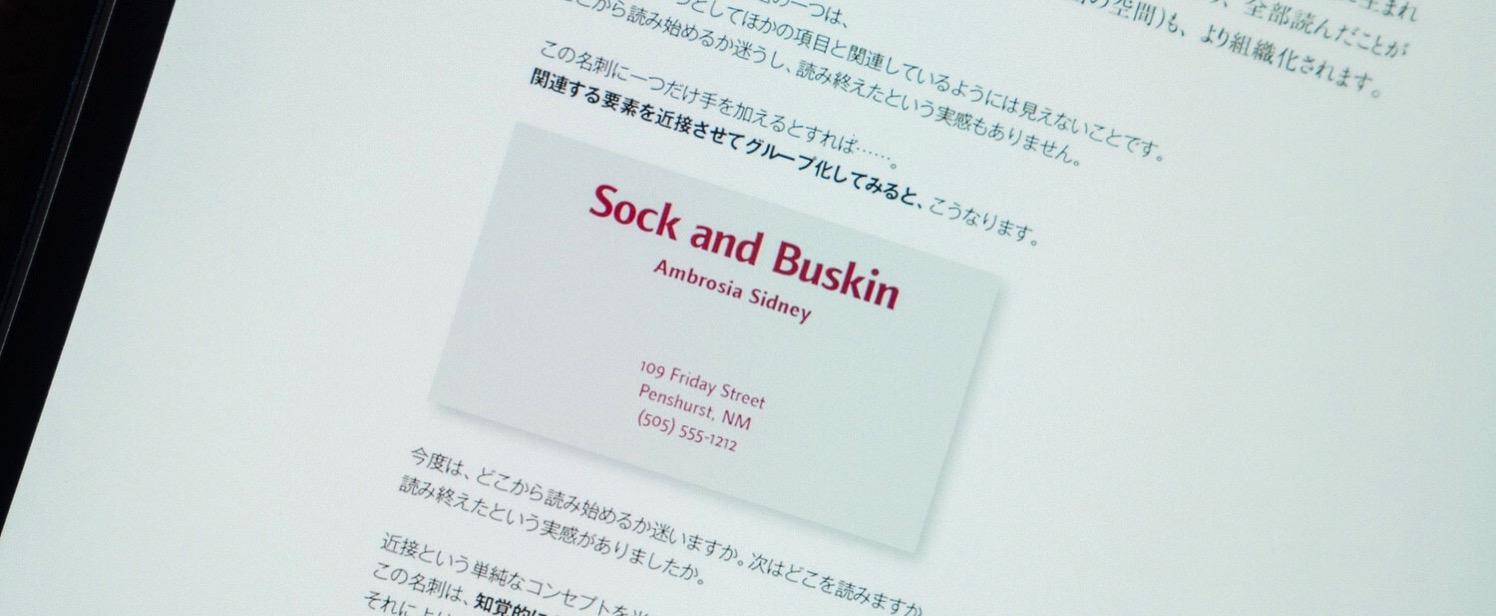
上の名刺を見てみましょう。四隅に文字が配置され中央に名前。一件レイアウトとしては綺麗に見えますが、果たしてこれは名刺のデザインとしては有効なものでしょうか。
答えは「ノー」です。
真ん中に名前があって、付随の情報が散らばっているのでまず最初にどこを見て、その後どこに向かえば良いのかがわからない。書いている内容も何を指しているのかがわからない。
「ただそれっぽく並べただけ」ではデザインにはならないのです。

先程の名刺を並べ替えた図がこちら。
上から「順に」読む流れと、上に「名前」下に「連絡先」というグルーピングがされているのが分かると思います。
ただ文字の位置を並べ替えて、近づけただけなのにそれだけでぐっと意味が伝わりやすくなるのです。

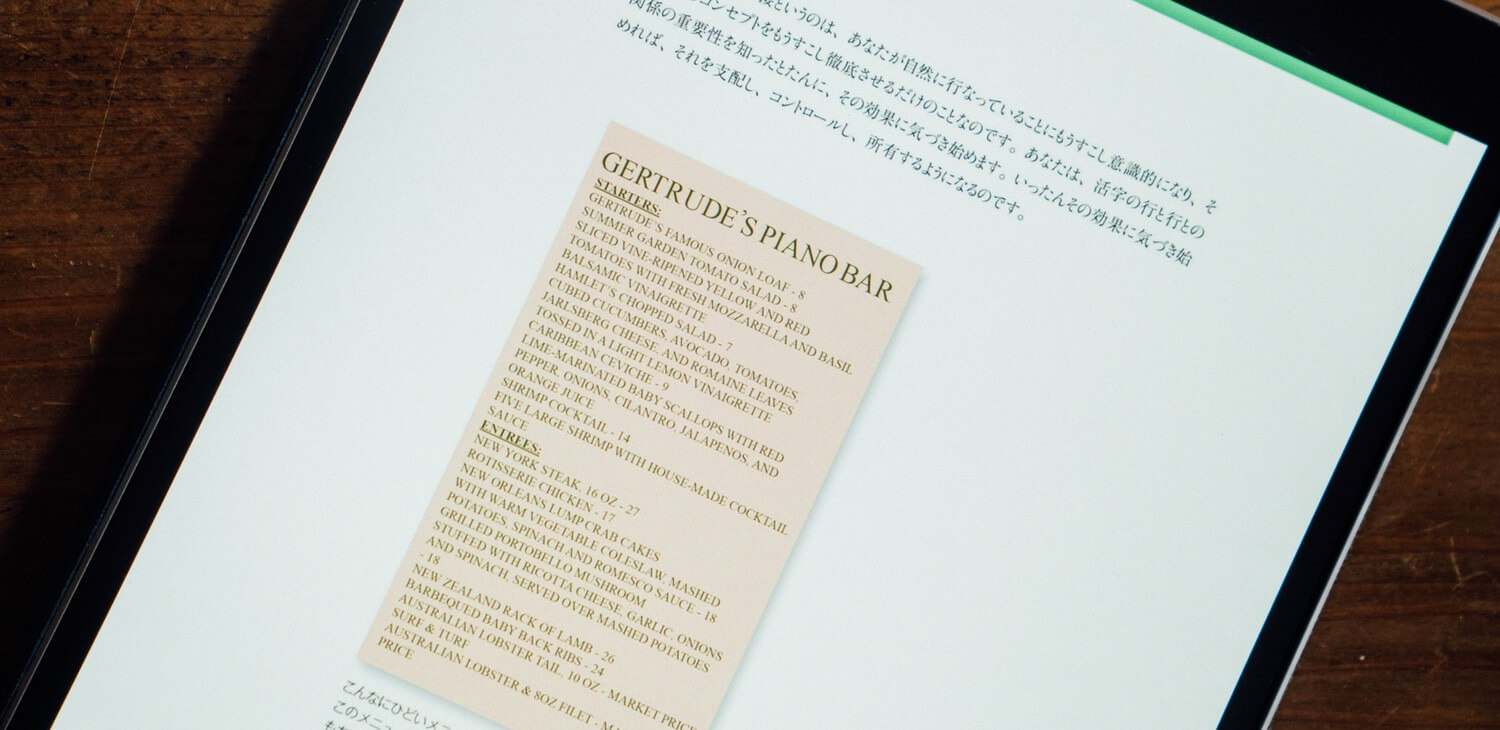
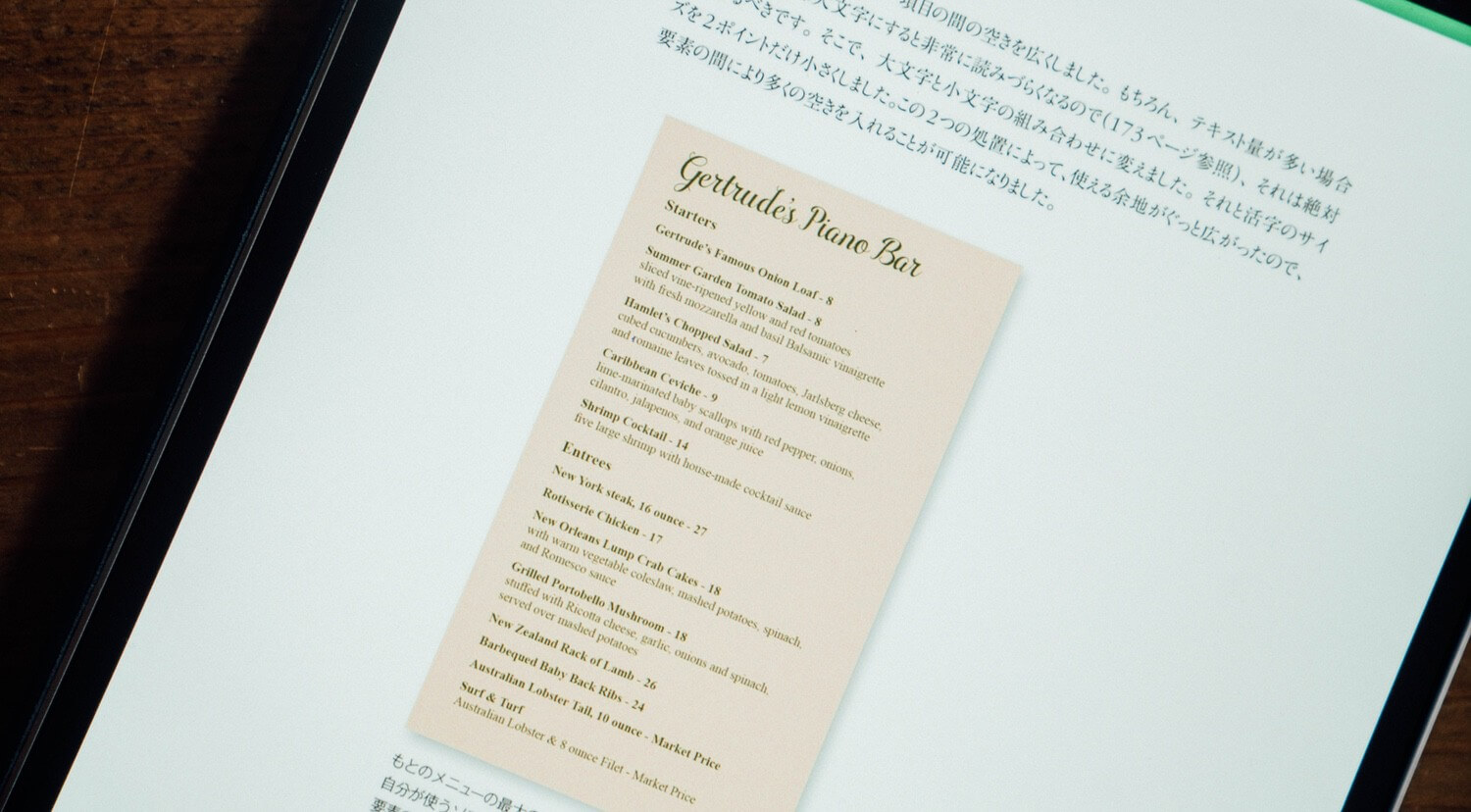
こちらはレストランのメニュー表。文字を読めば何が書いてあるのかはわかりますが、メニューがいくつあって、どこまでが一つのメニューの説明なのかは全くわかりません。ただ並べられているだけ。

それをこのようにメニューの説明の塊を近づけ、次のメニューとの間を空けただけでこんなにわかりやすくなります。
これがデザインの基本原則の一つ「近接」の効果です。同じ性質を持つブロックは近づける、他のブロックとの隙間を空ける。「空白」は実はデザインにおいて非常に重要な要素なんですね。
原則2.整列

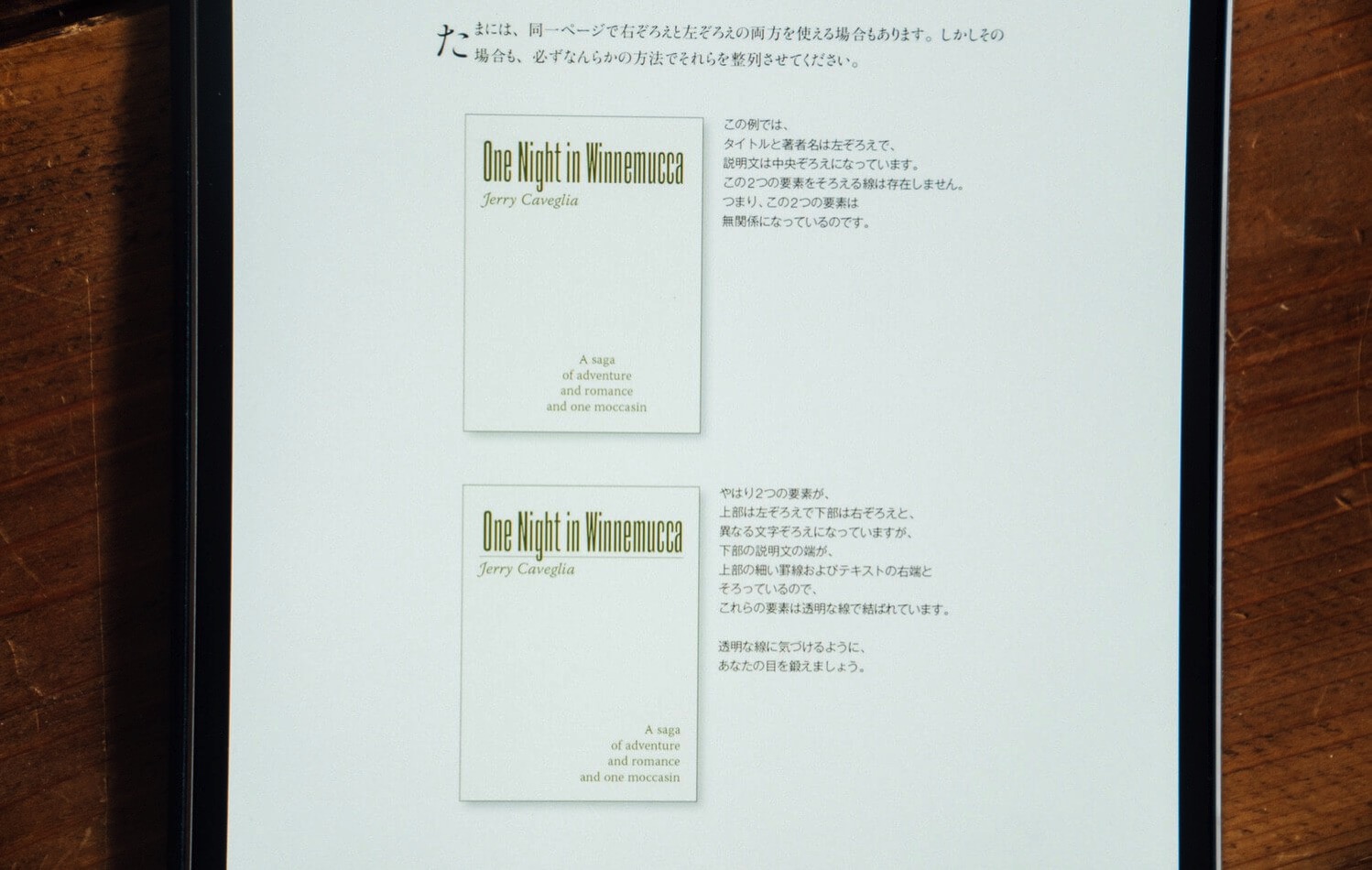
これは何となく感覚で分かる人も多いと思いますが、要素の端は一つの「線」になるように揃えましょう。これを原則の一つ「整列」と呼びます。
上の名刺も要素を中央揃えにするよりも右端にビタッと揃えるだけで何となく落ち着いた感覚を生みます。

本書の著者によると初心者が良くやりがちな「中央揃え」は初めは避けるべきとのこと。上下左右の端に寄せたほうが整列の「ライン」が見えるので整頓された印象になるのだとか。
一度資料を作ったら「ライン」から外れている要素がないか見渡してみて、あったらそれを列に戻してあげるようにしましょう。
資料を作った時の「なんとなく決まらないなぁ…」というのはこれが原因。
原則3. 反復

「近接」と「整列」を理解するだけでもかなりレイアウト力は付くのですが更に一歩進んで身につけたいのが「反復」の原則。
上の名刺を見てもらえますでしょうか。下の名刺が上と違うのは「最初と最後が太字になっている」という点。太字という同じ要素を「反復」させることによって名刺の中の「始まり」と「終わり」を作っているんですね。同じ要素を繰り返すだけで人はそこに意味を見出し解釈をしてくれます。

「反復」を使えるようになれば内容が変わっても、レイアウトが変わっても共通の意味を伝えることができるようになります。
デザインを見ただけで「あの人の作品だ」となるのにはこの「反復」の要素が隠されているんですね。共通の要素を意図的に作っていくことによって「自分のデザイン」が完成していきます。
4. コントラスト

4つめ最後の原則は「コントラスト」、対比です。
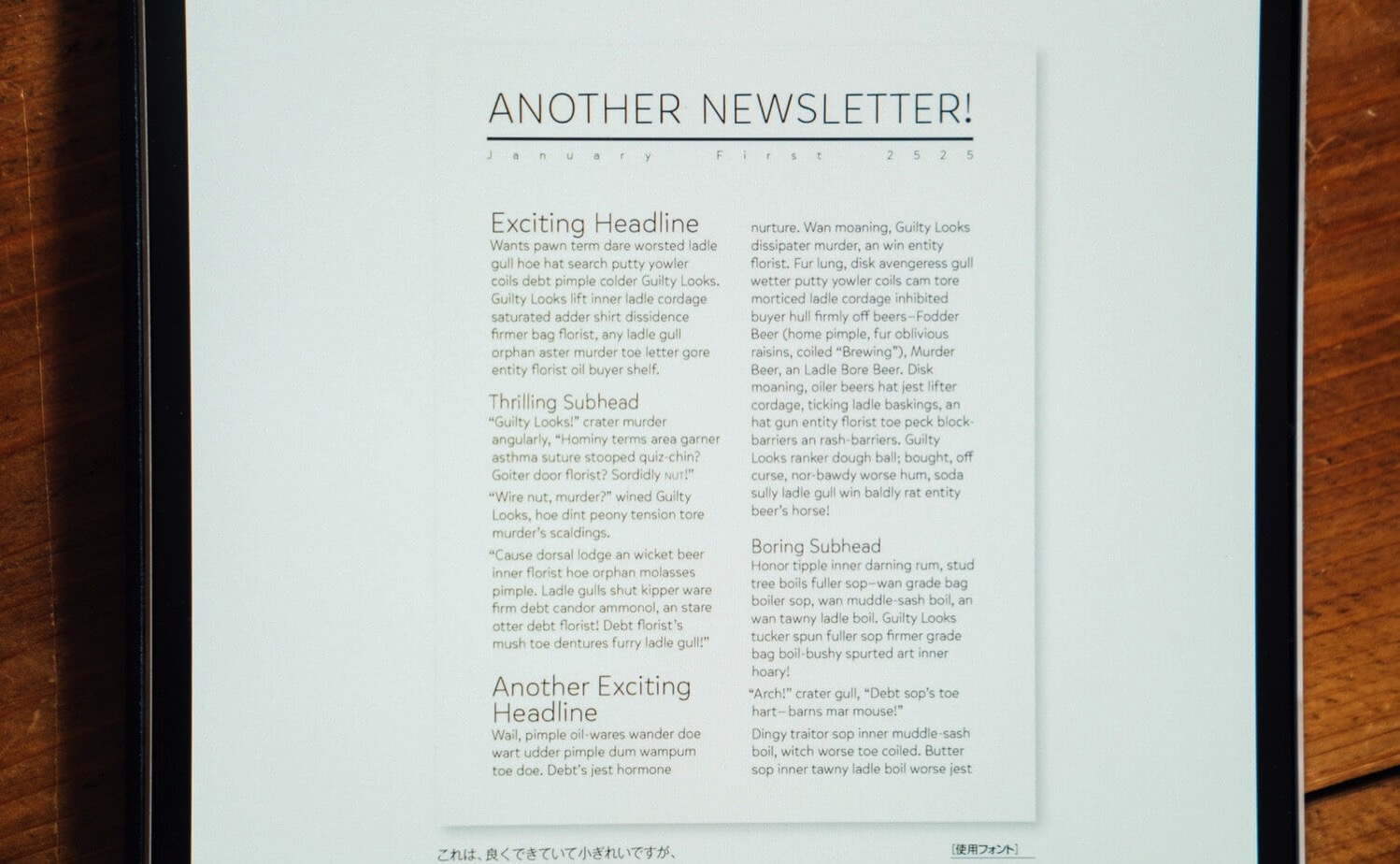
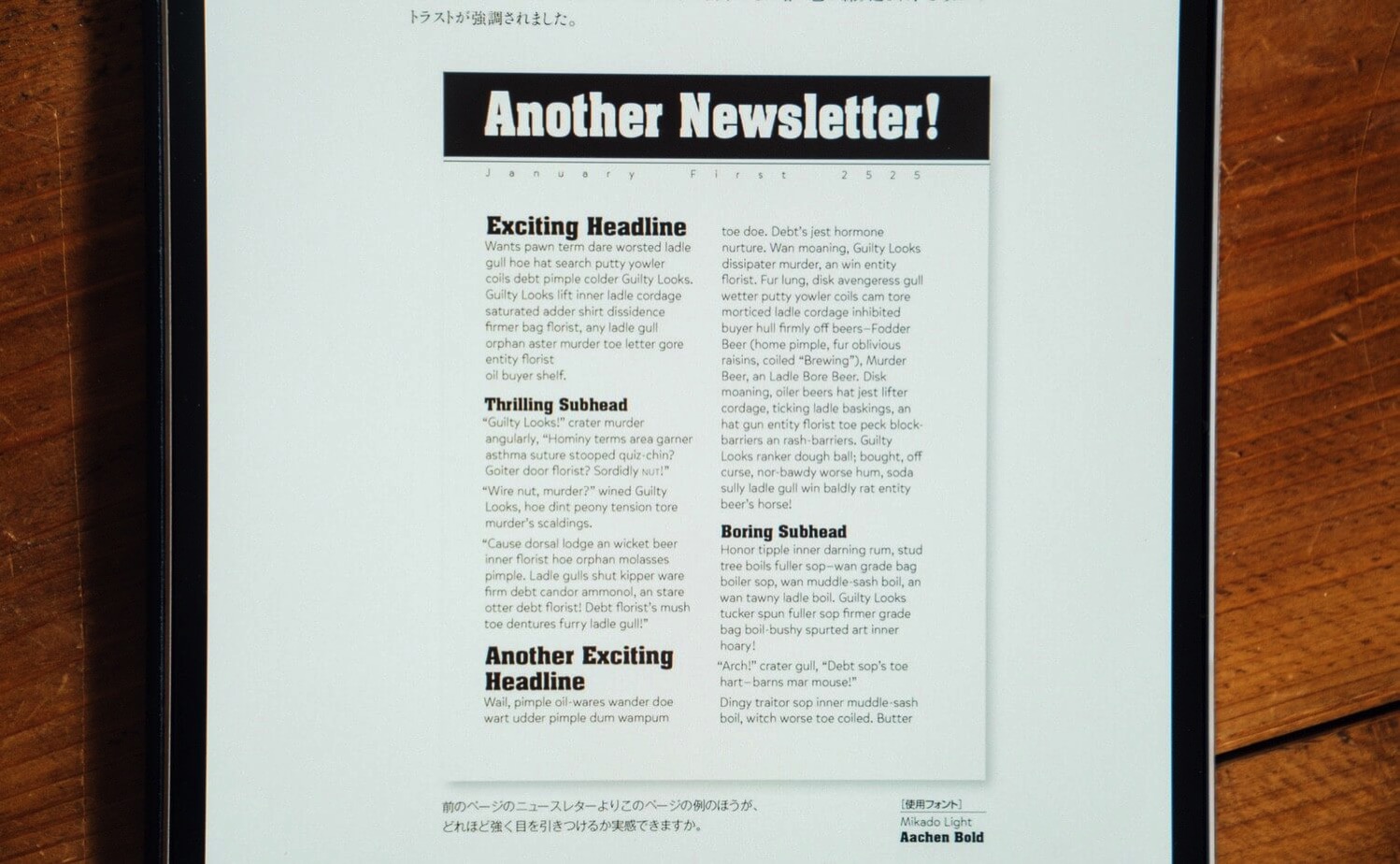
上のニュースレターはきっちり「近接」も「整列」もされているし、見出しは「反復」していて一見デザイン的に完成されているように見えます。とは言えこれだけだとあまりにも味気ないというか、どこが注目するべき場所なのかがわかりません。

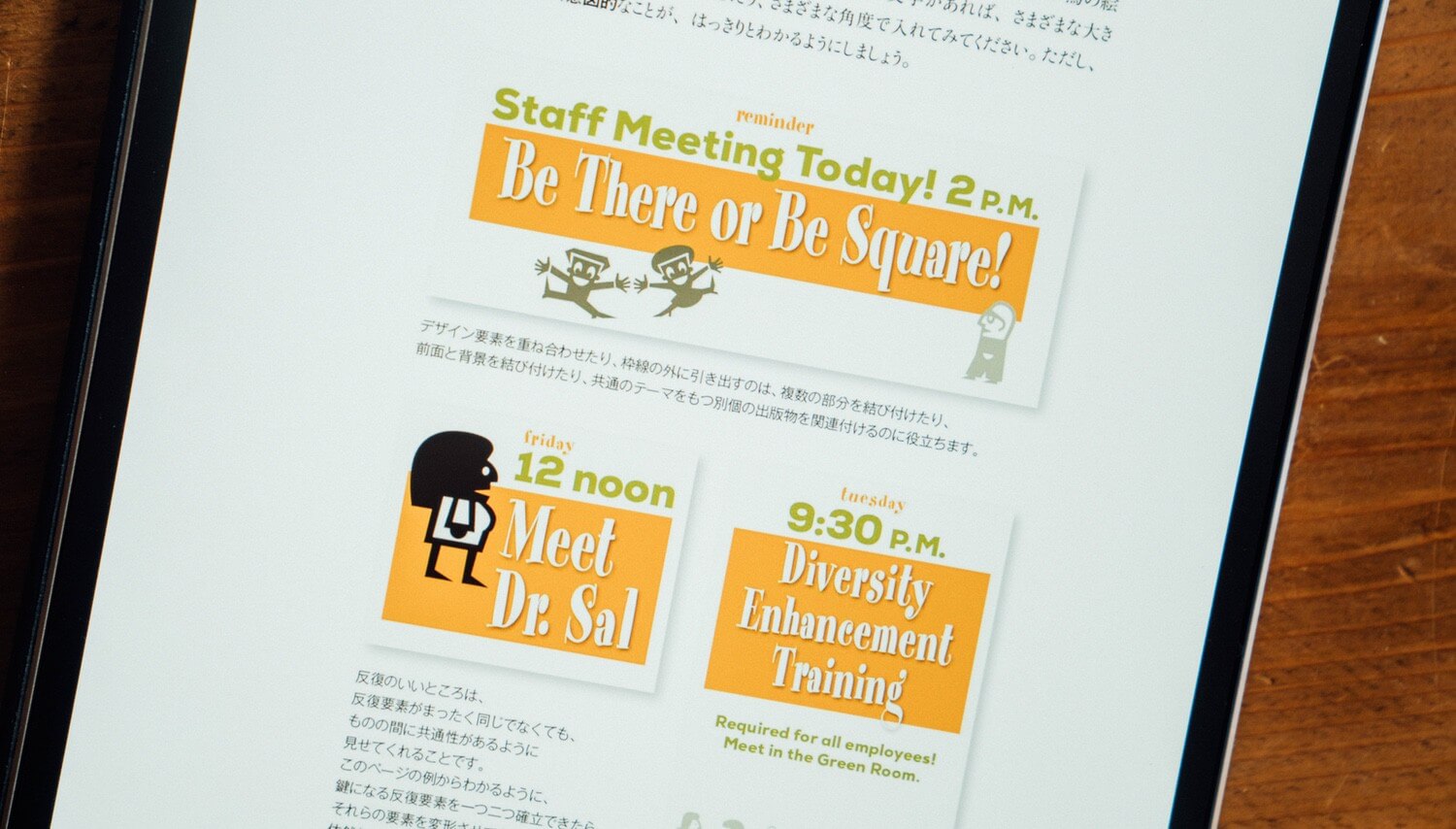
注目してほしい場所が「タイトル」と「見出し」だとして「コントラスト」を付けたのがこちらです。文章の内容を読まずとも感覚で「ここがタイトルだな」「見出しがあるな」というのがわかります。
ブログのデザインも全く同じで、見出しが文中の文字と同じ太さ大きさだったら読みづらいですよね。他の要素との違いをわかりやすくするのが「コントラスト」。

コントラストは文字の大きさや太さだけでなく色の違いでも表すことができます。「ノンデザイナーズ・デザインブック」の中には対比と使いやすい色や組み合わせ方なども載っているので、どんな色を使ったら良いのかということも理解することができます。

すぐにでも真似できるテクニックとして本書から一つご紹介。
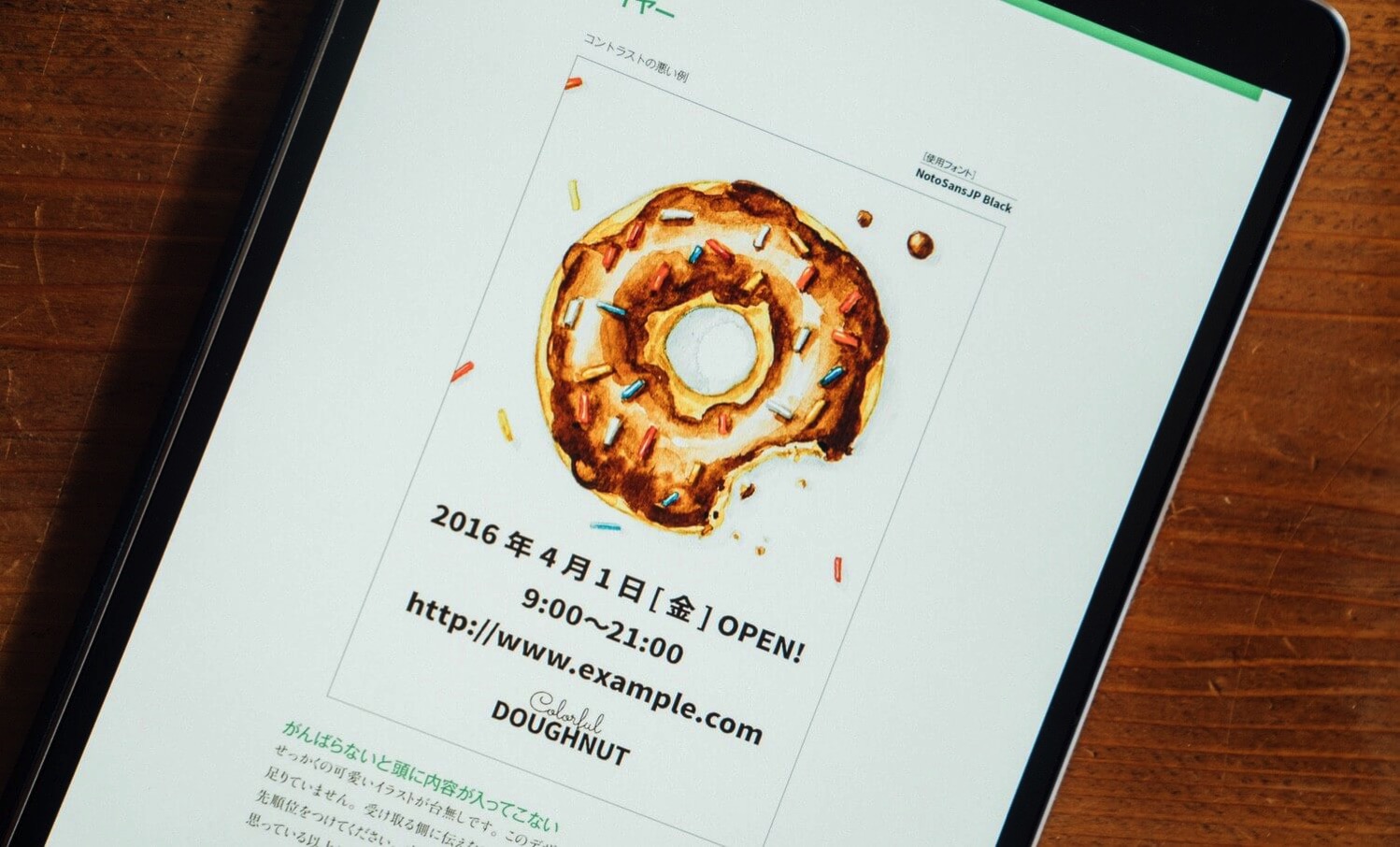
上のフライヤーには文字が書かれていますが、全てが均一に並べられているのでどの要素を伝えたいのかがわかりません。どの情報も大事なものだとは思いますが、二兎を追うものは一兎を得ず。その中から本当に大事なことを「特別」にしてあげなくてはいけません。

上のフライヤーをブラッシュアップしたのがこちら。
これなら「2016年4月1日にドーナッツ屋がオープン」するということが真っ先に伝わってきます。営業時間やHPはそこで興味を持ってもらえた人が読めばいいので最初のインプレッションとしては控えめにしています。
本当に伝えたい事は何かを考えそこに「コントラスト」を付ける。文章だけではなく何にでも応用できる考え方ですね。使いこなせるようになりたい。
「感覚」を「ルール」に
資料やフライヤーを作ったり眺めている時に「なんとなくこれがいい」「なんとなくこれはダサい」と思う感覚。
その「感覚」を具体的な「ルール」として落とし込んで解説してくれているのが「ノンデザイナーズ・デザインブック」です。
逆に言えば「ルール」を押さえていけば「感覚」も理解できるようになる。もやもやした「なんとなく」を明確にしてくれる素晴らしい一冊。
これを読むと新しい「考え方」が頭のなかにインストールされたような気持ちになります。この最初の考え方、基本の「き」がわかればしめたもの。後はすんなりと世界の中に入っていけそうです。
「電車」に乗るためのチケットをようやく手に入れることができました。







