超簡単にブログをiPhoneなどのスマートフォンに対応させるWordPressプラグイン『WPtouch』を導入してみました!
2014/07/02

こんにちは!PITEです!
あったかくなってきましたねー(●´∀`●)
僕は寒がりなので非常に嬉しいですよ春の到来は。
今回はWordPressのブログをスマートフォン用に最適化してくれるプラグインの紹介です。
4分の1はiPhone
アクセス解析を見るとこのサイト、Number333に訪れていただいた方の約4分の1はiPhoneからのアクセスでした。
ならば、しっかりとiPhone用に対策をするべき!と思って使えそうなプラグインを探してみました。
『WPtouch』を選んだ理由
実は始めはそのデザイン性に惹かれて『WordPress PDA & iPhone』というプラグインを使ってみました。
『WordPress PDA & iPhone』はデフォルトではとてもデザイン性が高くいいプラグインだったんですが、デザインがしづらくて使用をやめました。
僕はなんでも自分なりにカスタマイズをしたがるたちなので(・ω・`)
そんでもって次に選んだのが『WPtouch』です。
スマートフォンに対応させるプラグインはかなりの数があるんですが僕がこの『WPtouch』を理由は3つあります。
1つは導入がカンタンだということ。
もう一つはカスタマイズ性の高さ
最後は使っている人が多いということです。
1つ目、2つ目も大事なんですが、3つ目の理由も結構大事だったりします。
先に使っている人が多いのでページのレイアウトだったり使い方を参考にすることができるんですね。先人の知恵です。
あの和洋風◎
『WPtouch』導入
ではこれから『WPtouch』の導入方法を紹介していきます!
ダウンロード

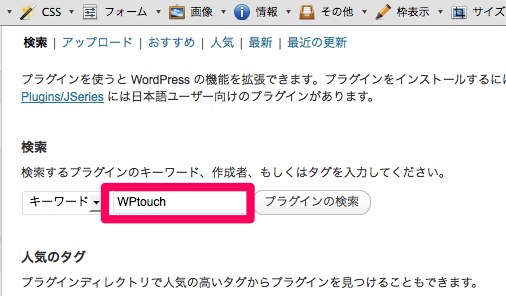
WordPressの管理画面からプラグイン→新規追加の画面に移動し、『WPtouch』と検索し、プラグインファイルをダウンロードしましょう。

ダウンロードができたら、プラグインの管理画面から『WPtouch』を有効化します。
これだけでもう完了です!!
カンタン!

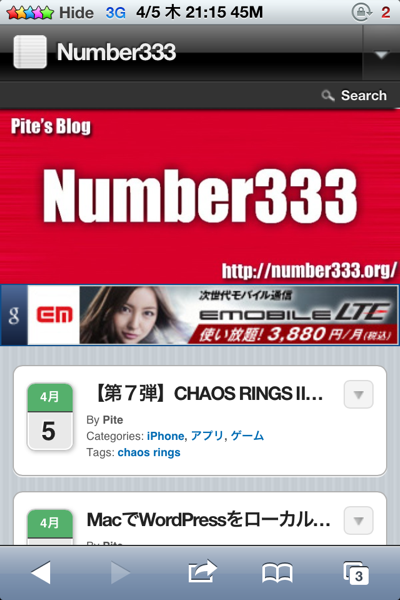
これは少し僕がカスタマイズした状態ですがこんな感じでiPhoneなどのスマートフォン用に自動でページが編集されます。

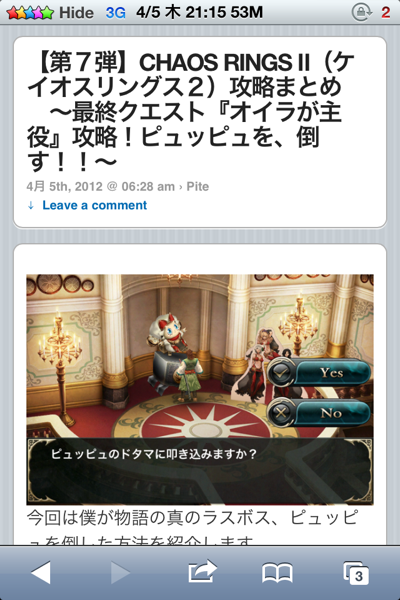
個別の記事ページはこんな感じ。
見やすくまとまっています。

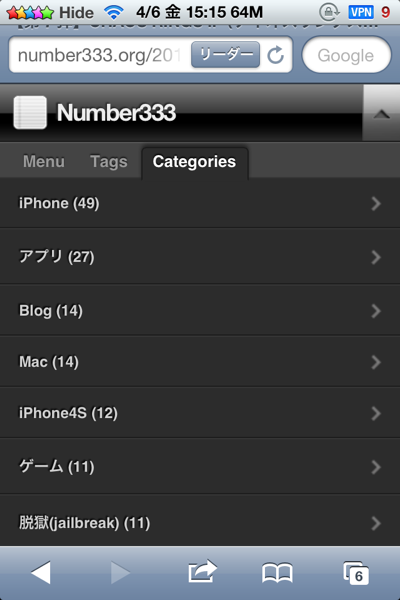
『WPtouch』で便利なのがこれ。
画面右の三角マークをタップするとメニューが表示されるんです!
ここからカテゴリーやタグごとに記事を探せるのでかなり便利です。
まとめ
『WPtouch』のいいところはインストール、有効化しただけで勝手にスマートフォン用のサイトを作ってくれるところですね。カンタンなのはいいこと!
これからガシガシいじっていこうと思います!





