初心者でも独学でいける!オンラインプログラミング学習スクールTECHACADEMY(テックアカデミー)で勉強はじめました。

プログラミングを、はじめました。
本日も“monograph”をお読みいただきありがとうございます。
PITE.(@infoNumber333)です。
実は今このブログと並行してあるサービスを作ろうと思っておりまして、そのために今プログラミングを勉強しています。元々このブログをカスタマイズするために、WordPressの知識や、HTML・CSS・PHPなんかはかじる程度に勉強していたのですが、作ろうとしているサービスがWordPressのようなCMS(誰でも使えるソフトのようなもの)ではなく割と一から作る感じのものだったので、今回しっかりと気合を入れて勉強することにしました。
そんな折にオンラインでプログラミングの勉強ができるサービス「TechAcademy(テックアカデミー)![]()
さんからお声をかけていただきプログラミング学習のコースを体験させていただけることになりました。
プログラミングって勉強するにしても「何から勉強したらいいかわからない」「何を用意すればわからない」「どうやって勉強したらいいかわからない」「何だかんだやる気が出ない」と、独学で勉強するまでのハードルが高いイメージがあります。
とは言えなんでも「勉強の仕方」さえ分かってしまえば後はやるだけだと思い、最初の始め方、勉強の方法を学ぶために体験入学をしてみました。
豊富なプログラミングコース
「プログラミング」と一口に言っても実際は作るものや請け負う領域によって勉強する内容が大きく変わってきます。ゲームを作りたいのか、フェイスブックのようなSNSアプリを作りたいのか、食べログのようなクチコミサイトを作りたいのか、目的によって学ぶ内容は様々。
なので「TechAcademy(テックアカデミー)」では目的に合わせてそれぞれのプログラミングコースを用意しています。

本当にプログラミングの初心者です、という方は「はじめてのプログラミングコース」から。サイトの骨組みを作る「HTML」、サイトの装飾をする「CSS」、システムを作る「PHP」、情報を保存しておく「データベース」とWeb上で何かを作る際に必要になる機能が一通り網羅的に理解できます。
正直僕もなんとなくの知識でここまでやってきているので、一から学び直したいです。特にPHPとデータベースのところ。

システムではなくサイトの「見た目」をいじりたい人には「Webデザインコース」。サイトのコーディングの仕方を一から勉強し、レスポンシブ(PCでもスマホでも綺麗に見れるサイト)の作り方を学べます。

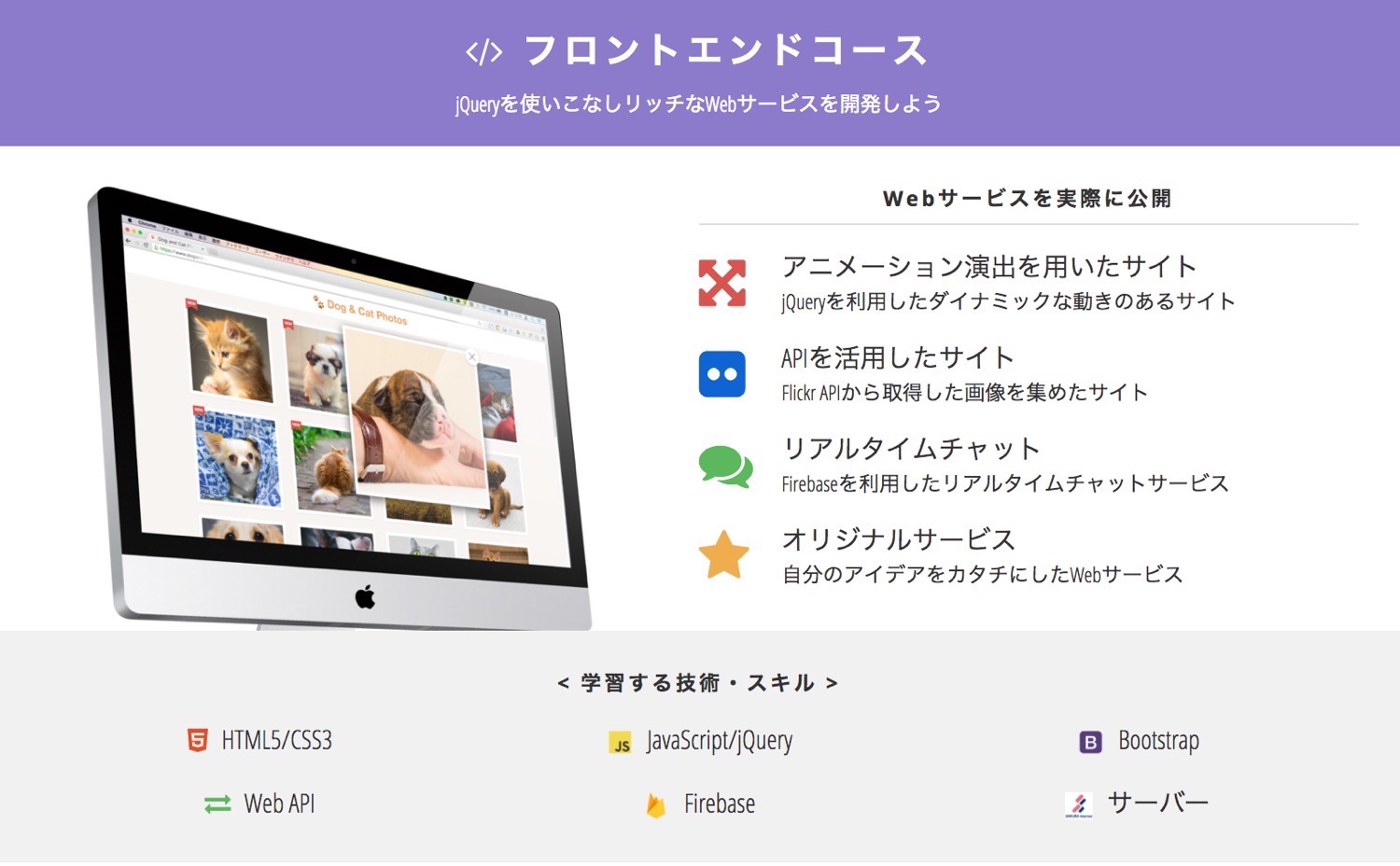
また、インパクトのあるサイト上の「動き」を学びたいという方にはこちらの「フロントエンドコース」がおすすめ。
動くボタンや派手なページ遷移等画面に映し出されるものをどう編集してどう動かすかという知識が学べます。僕もjQueryに関してはもっと勉強したいなぁ… これも受けたい。

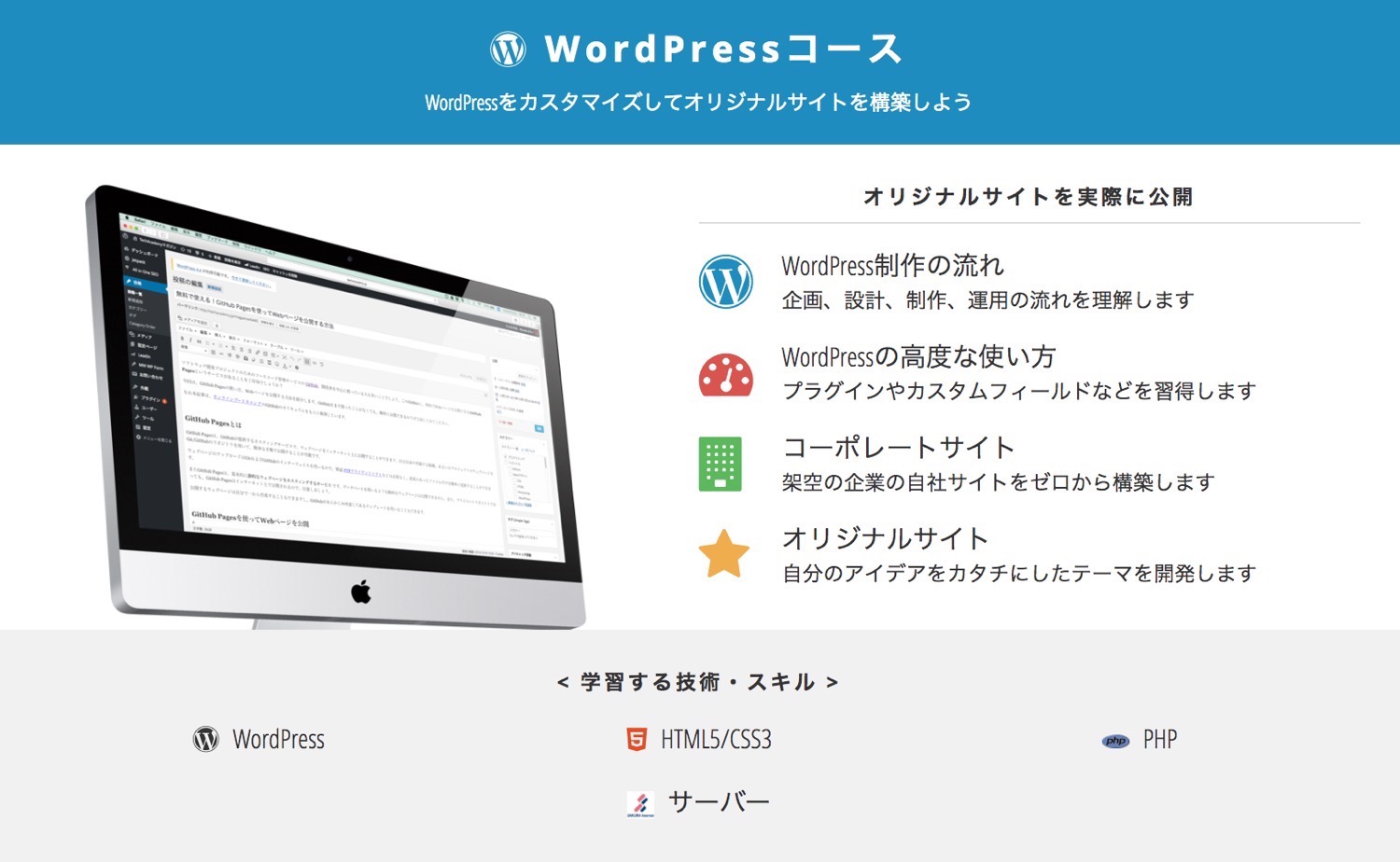
このブログが作られているWordPressというソフト専用のプログラミングコースなんかも用意されています。テーマの編集やカスタムフィールドなど特化した知識を得ることができるみたいです。WordPressは長く愛用しているものの、まだプラグインとかそのへんの細かい知識は持ってないので余裕があれば受けたい…!

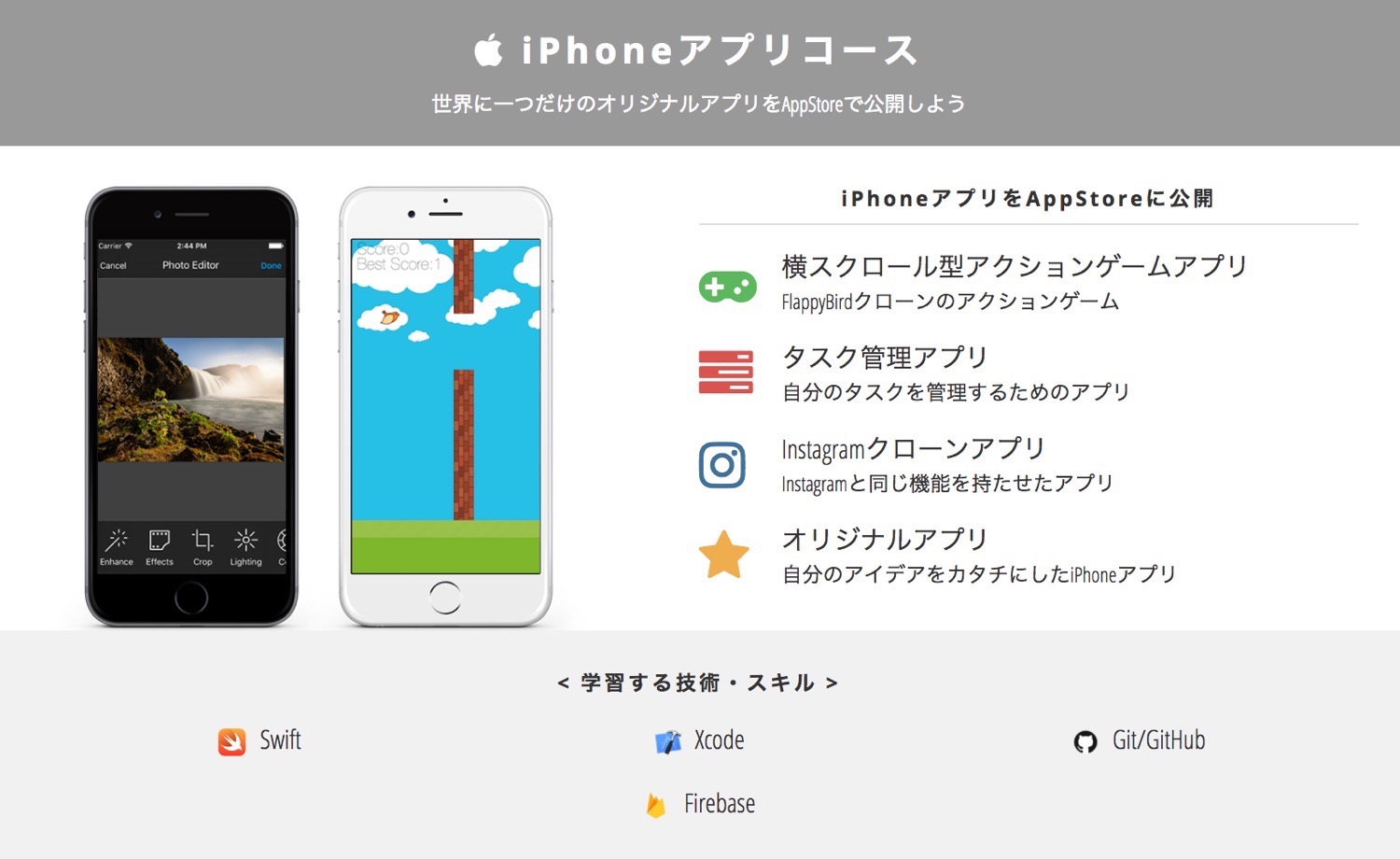
また、Web上だけでなくiPhoneなどのスマートフォン向けのアプリ開発コースもあるみたいです。直近では需要はないものの、いつかはアプリの開発も勉強してみたいなぁ… だって言ってみたいじゃないですか、「このアプリ誰が作ったか知ってる?オレ。」って。
Webアプリケーションコースを受講しました

そんなこんなで色々と目移りはしたものの、本来のWebサービスを作るという目的に従って、今回僕は「Webアプリケーションコース」を受講することにしました。
最近のWeb開発の主流になっている(らしい)「Ruby on Rails」使ってWeb上で動くシステムを開発するコースです。世界的に使われている「Twitter」もこの「Ruby on Rails」を基盤としているそうなので、なんとなくこれ勉強しておけば間違いなさそうと思いこのコースを選択しました。
一歩一歩進めるレッスン内容

コースを決めたらさっそく「TechAcademy(テックアカデミー)」への登録を完了し、プログラミングの学習を始めてみました。コースの中には「事前準備」「HTML/CSS」「Git」というような”レッスン”がいくつか設定されており、その中に細かく「1.1」「1.2」というような細かな項目が設定されています。
この細かく分けられたレッスンをコンテンツを読み進めながら一つひとつクリアしていくというのが主な流れ。
ここでまずありがたかったのが、どんなソフトやサービスを使えばいいかをまず初めに解説してくれるところ。書籍なんかで最初に「Ruby言語とは…」とか「アルゴリズムの概念」みたいなところから入るやつたくさんあると思いますが、それって理論が先行しちゃって全然頭に入らないんですよね。
「TechAcademy(テックアカデミー)」のように「まず最初にコレ入れて」「その後コレやって」「ここにコレ入力して」みたいな感じで手を動かした方が圧倒的に理解が進み吸収が早いです。

また、手順通りに進めていくだけで動くものが作れる開発環境が準備できるのはいいですね。「Git」とか「Cloud9」とか僕ここで勉強を始めるまでは全然使ったことなかったのですが、レッスンを通してある程度は使えるようになってきました。あとは慣れの問題だと思うのでレッスンを進めていく内に細かい挙動を覚えていこうと思います。
勉強を進めるやる気が出る!

こういう勉強系ってまず始めに参考書を買う人が多いかなと思うんですが、なかなか続けるの難しいですよね、アレ。分厚い参考書を買って、結構頑張って勉強したと思ってもまだ残りのページが5センチはある、みたいなのを見てしまうと先が思いやられます。
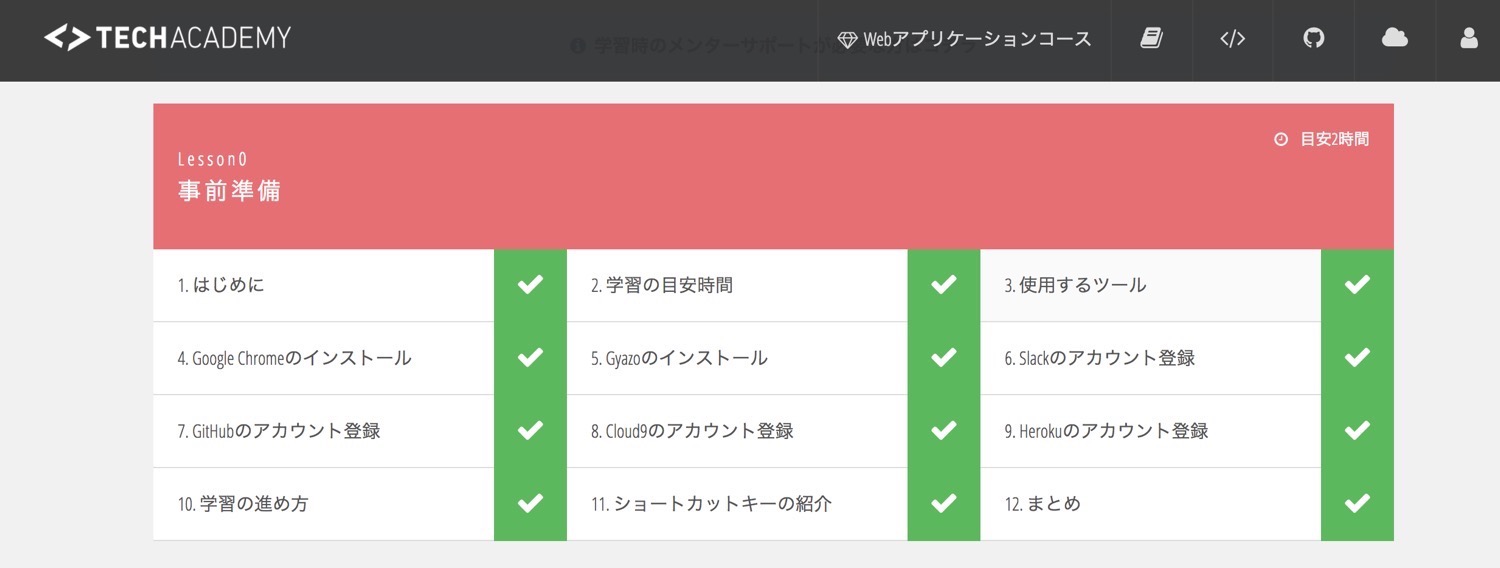
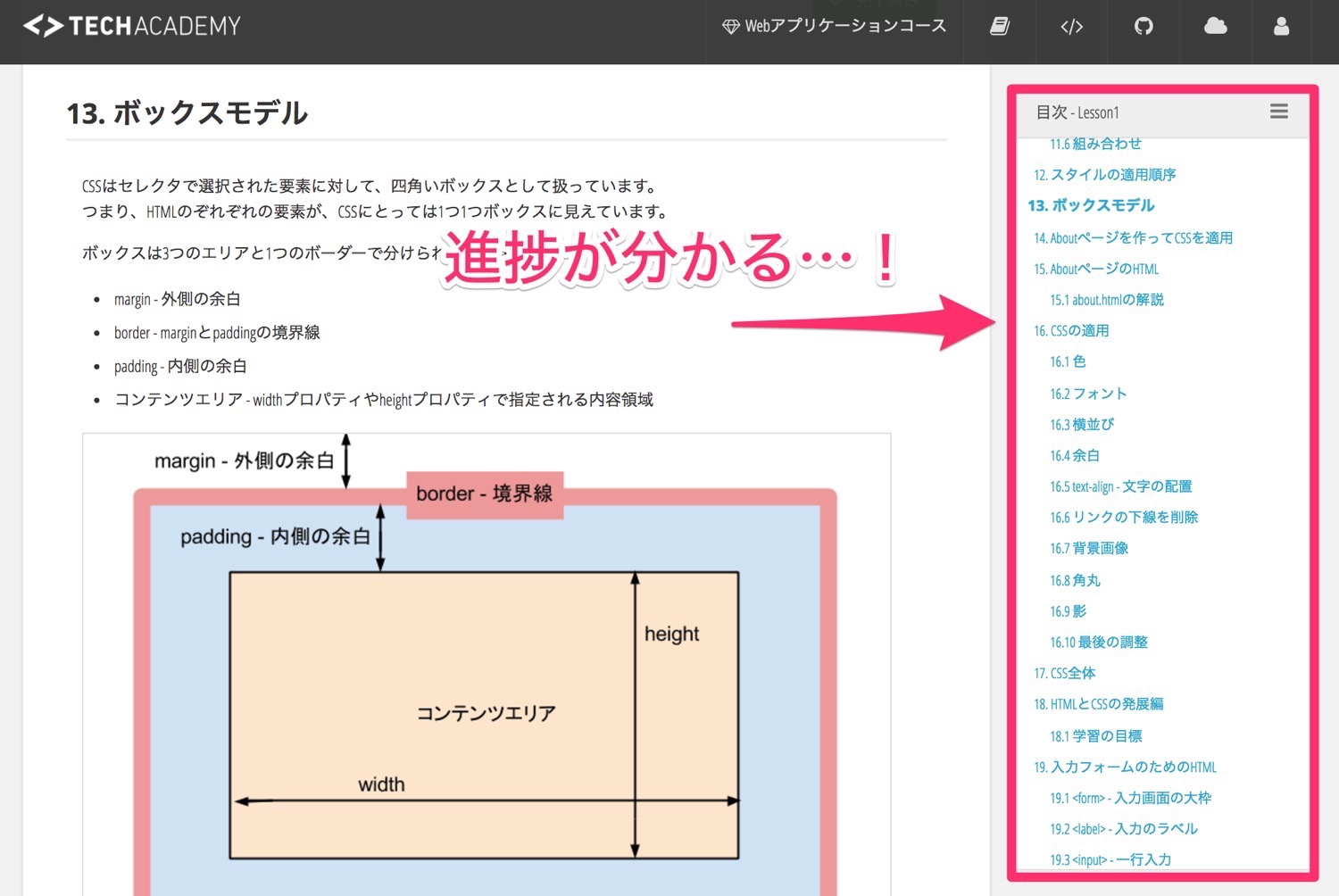
その点、「TechAcademy(テックアカデミー)」ではレッスンごとに小分けに内容が作られていて、項目ごとに細かくチェックポイントが用意されているので少しずつ階段を登っている感覚があって楽しく勉強を進められます。
上の画像のように「今どこを勉強しているのか」「後どれくらい次までの分量があるのか」というのを常にサイドバーで可視化してくれるので、自分の現在位置がわかりやすく「あと5分だけ頑張ってこの項目だけ終わらせよう」という気持ちが湧いてきます。

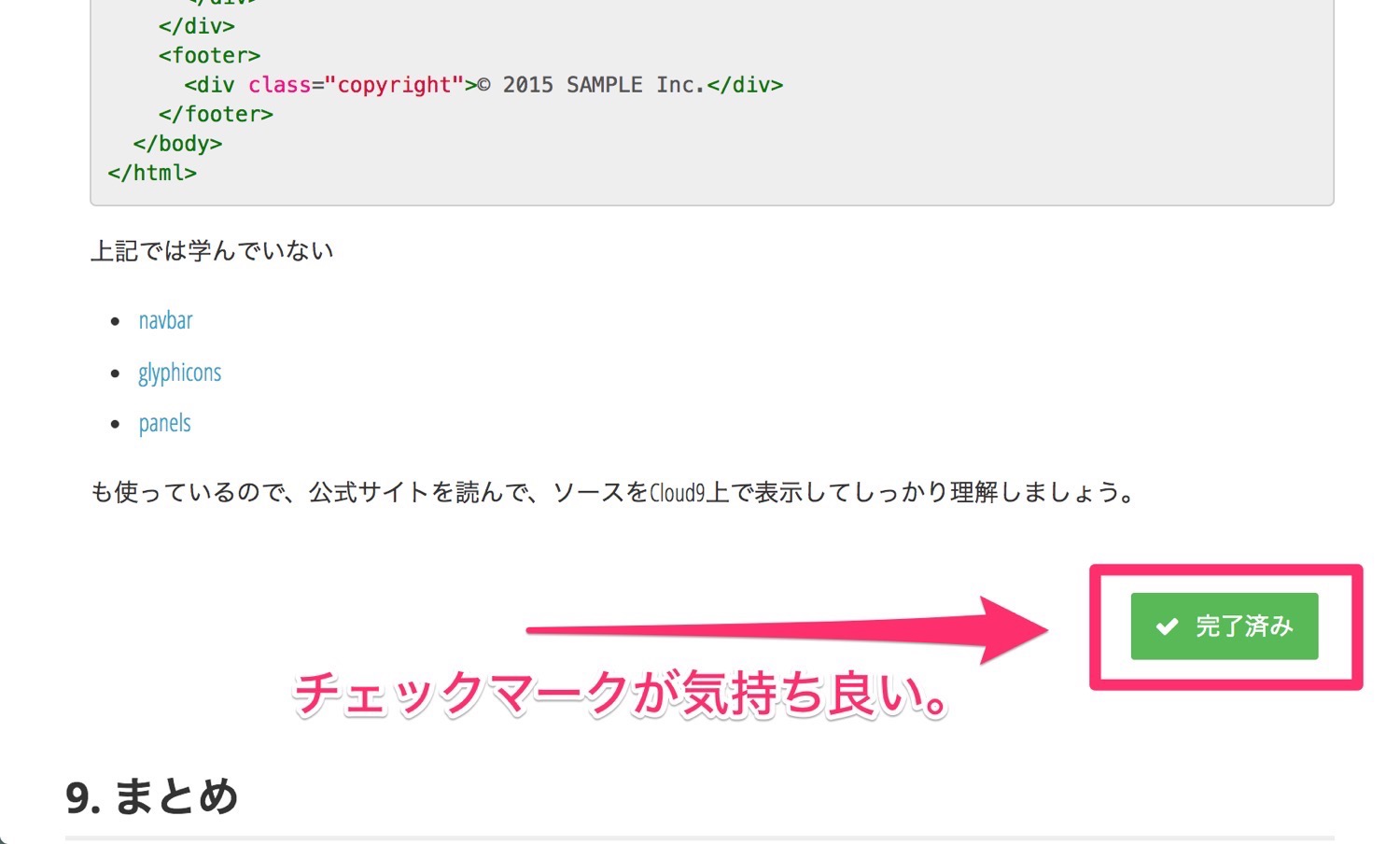
あと、各項目が終わったときにページの中にあるチェックボタンを押していくのですがこれが実に気持ち良い。読み進めていく内にどんどん一覧画面のチェックマークが埋まっていくので視覚的に進んでる感があって良いです。図鑑をすべて埋めないと気が済まないコレクター気質の人にはかなり相性が良いのではないでしょうか。僕もポケモンGOをやってるくらいの気持ちで楽しく取り組めました。(さすがにそれは言い過ぎ
メンターによるサポートが充実

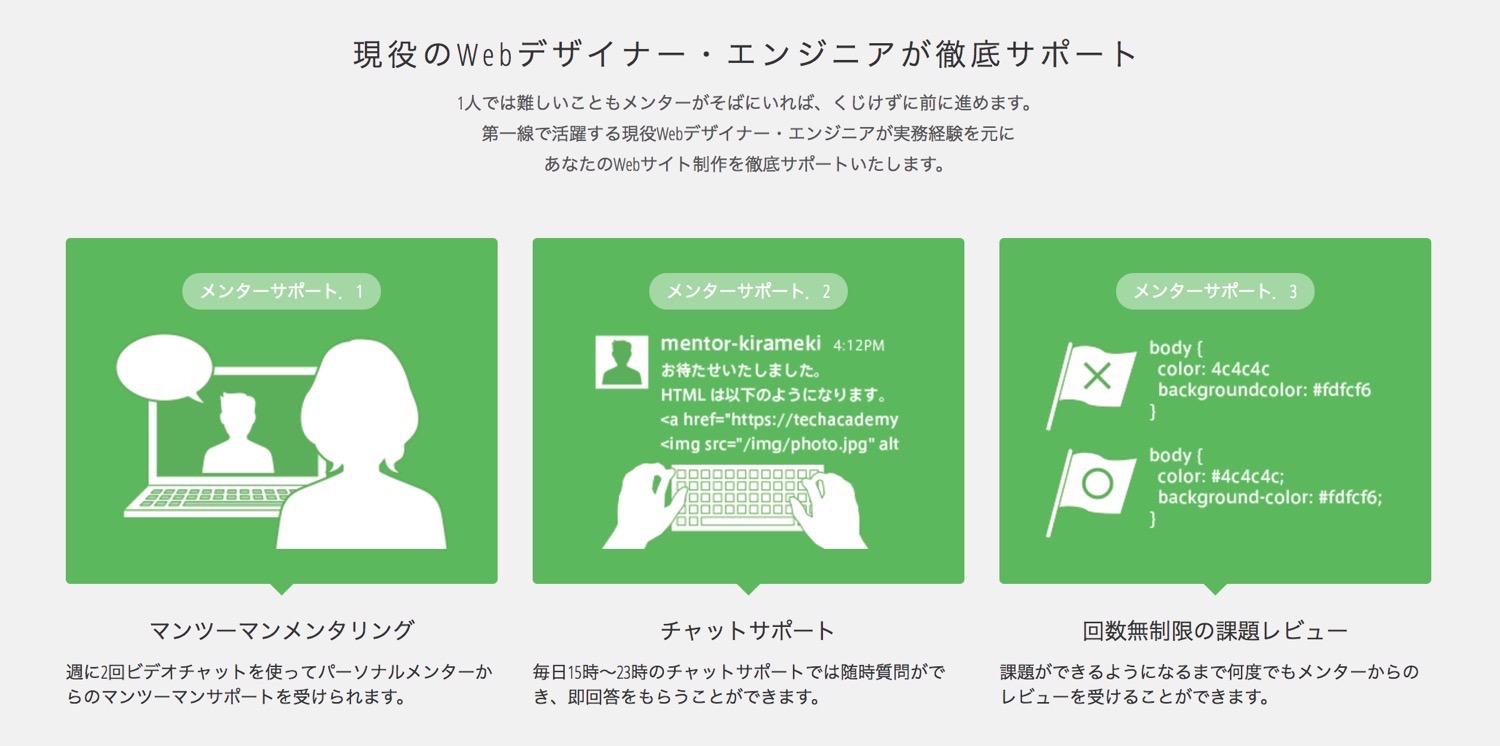
「TechAcademy(テックアカデミー)」では生徒が途中で挫折してしまわないよう、メンターによるサポート体制を整えています。
ビデオチャットを使った対面でのメンタリングや、チャットを使った文章でのサポート、そして課題のレビューの3つ・
チャットのサポートはわからないところを質問すればすぐに返事があって自分の環境を見ながら解説をしてくれるので気軽に、快適に使えます。
ビデオチャット

ビデオチャットはこんな感じでメンターの方と1対1で時間を決めて対面でしっかりと会話をしながら今の状況や具体的な質問をすることができます。

画面上ではチャットのやりともできたり、

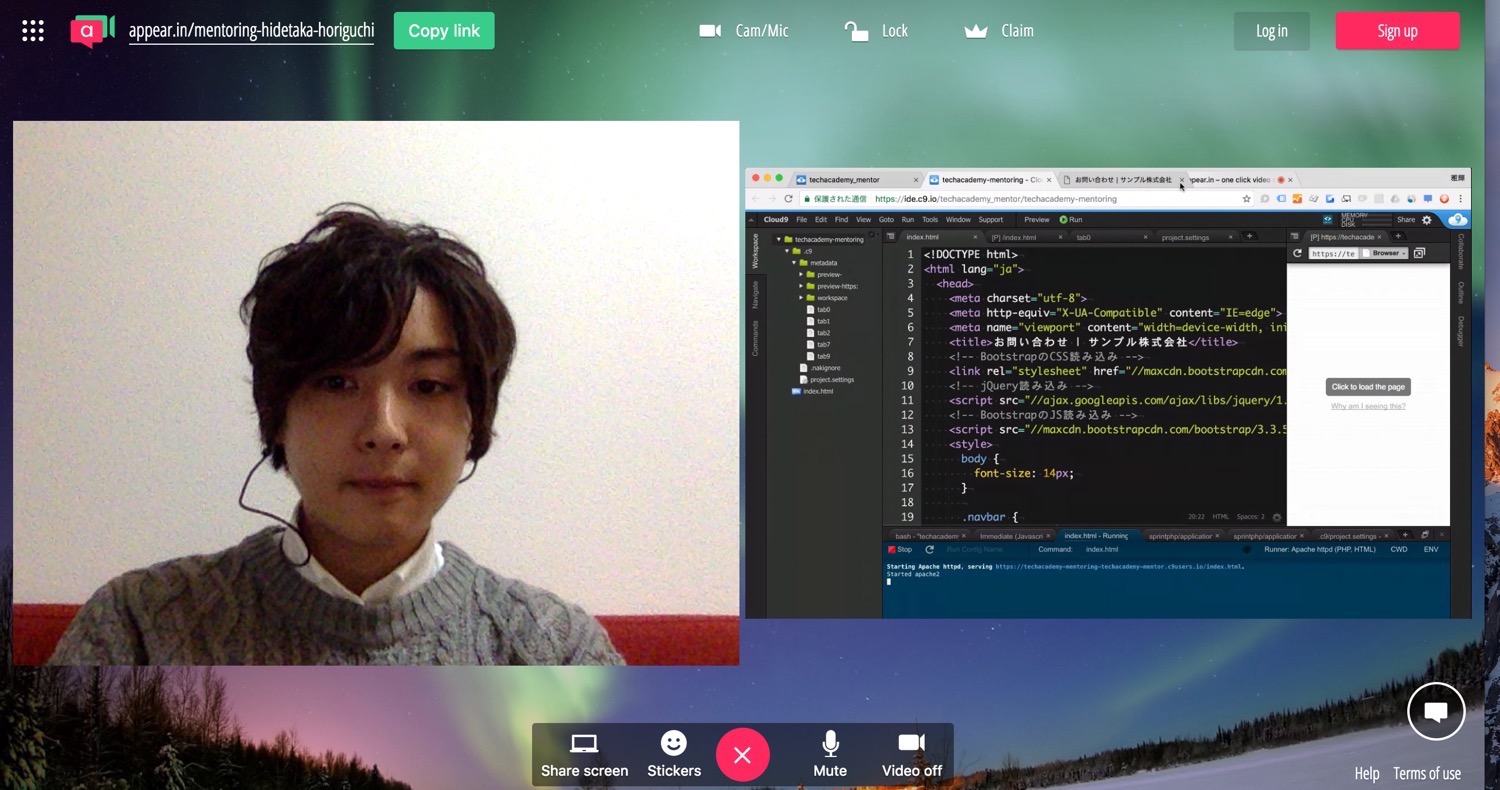
画面を共有しての解説を受けることも可能。これだけできるならもうわざわざ移動時間をかけてどこかの教室に通う意味はありませんね。速度も自分のペースで進められますし。
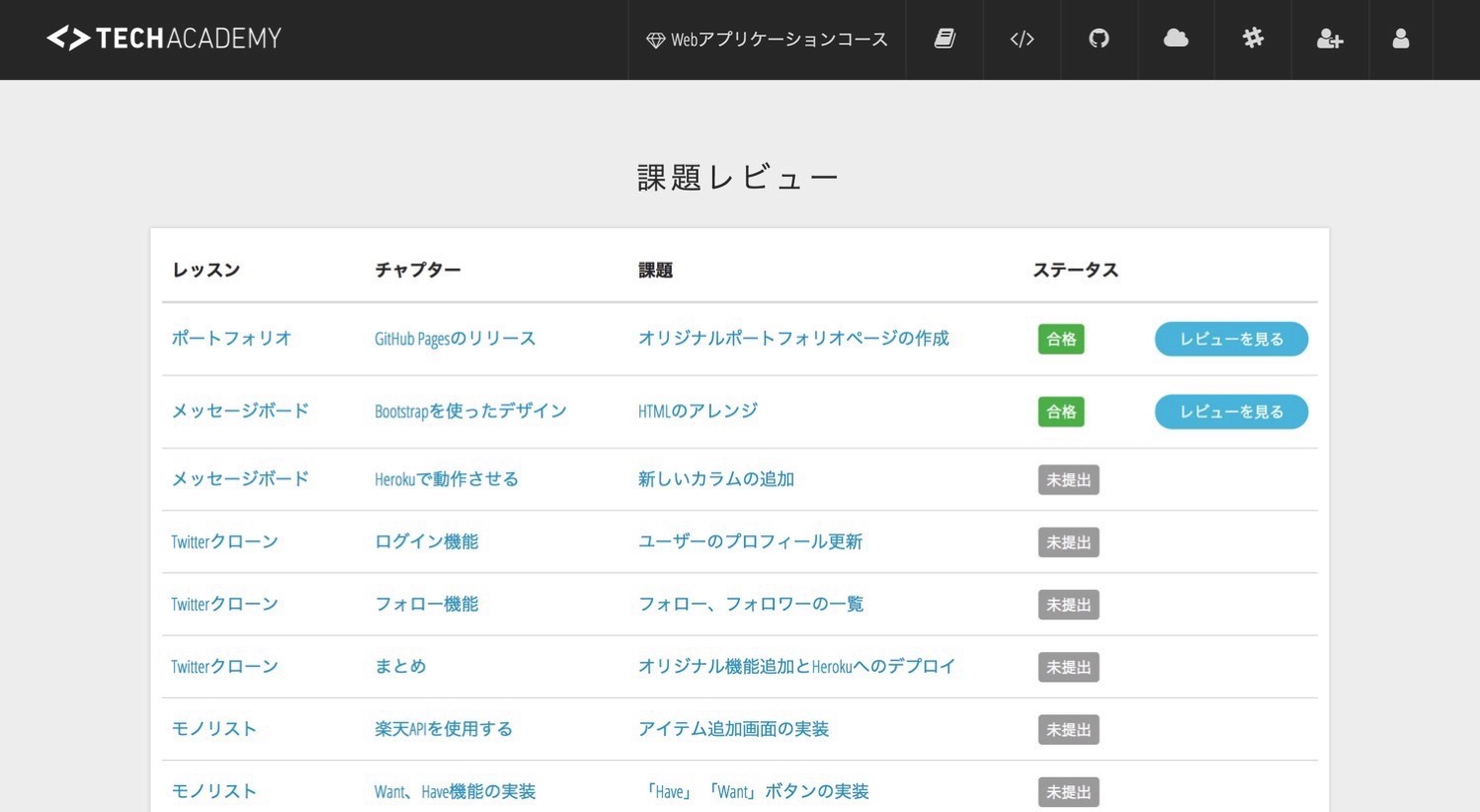
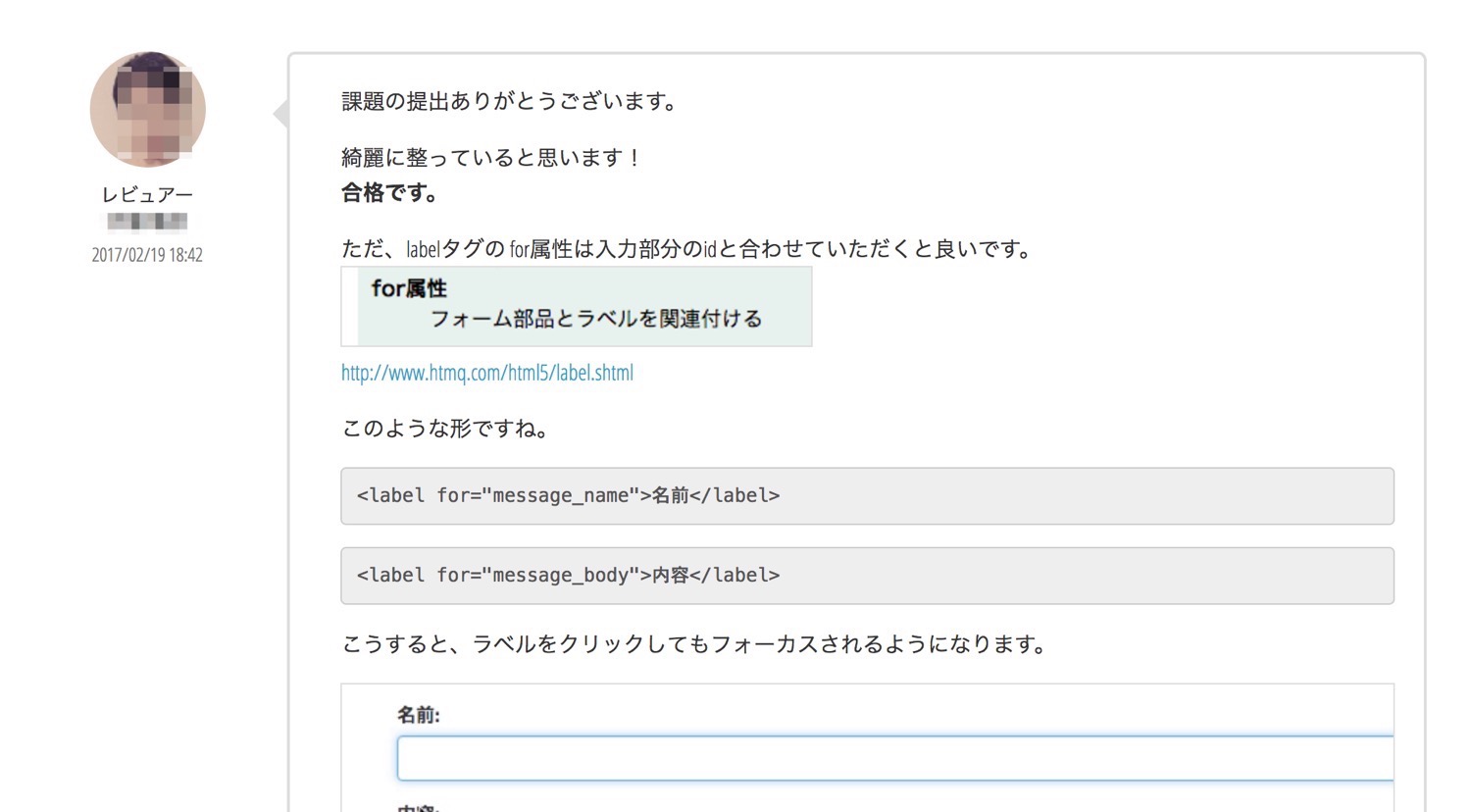
課題レビュー

コンテンツを読んで終わりではなく、きちんと理解しているか、コードを書けるかを確かめるために所々に課題の提出が入ってきます。ポケモンでいうジムリーダー的な感じですね。チャンピオンロードまで徒歩で行けるかもしれないけど、トレーナーとして強くならなければ意味がないのと同じで、テックアカデミーもコンテンツだけ読み進めてもプログラマーとしての実力はつきません。
一つひとつの課題をこなしながらレベルを上げていきましょう。

提出した課題はこのようにレビュアーから細かいレビューが帰ってきます。図や画像を取り入れながら説明をしてくれるのでめちゃわかりやすいです。適度に褒めてくれるのもまた良い。
Web業界に入れるかも。

僕は元々Web業界の人間なのですが、最近友人数人から「オレもWeb系とか行ってみたいんだよね〜」という軽い相談を受けることがあります。何となく楽しくて自由なイメージがあるんでしょうね。
全ての会社がそうかはわかりませんが、少なくとも僕は毎日めっちゃ楽しいです。自分の好きな領域なので。
「TechAcademy(テックアカデミー)」では受講が終了した生徒向けにプログラミングを活用した就職/転職の支援なんかも行っているみたいなので、「何もわかんないし、何のスキルもないけど取り敢えずWeb業界行きたい」という方はここで勉強して初期装備のスキルを身に着けてから挑戦してみてはいかがでしょうか。
無料体験コースから始めてみよう!
とは言え、「TechAcademy(テックアカデミー)」も学習スクールの一つなのでそれなりにお金もかかり、社会人だと10万円以上、学生でも7万以上くらいはします。もちろんリアルのスクールに通うとなるとこの何倍もお金がかかるとは思いますが、それでもなかなかポンと気軽に払える金額ではありません。
そんな方のために現在「TechAcademy(テックアカデミー)」では無料体験コースを用意しているのでまずはここで、本当の初歩の初歩から学んでプログラミングというのがどういうものかを感じてみるのがいいと思います。
これで「なんとなくわかる」「どうにか自分でもできそう」という感覚さえ持てればきっと素質は十二分にあるはずなので是非本格的に勉強を進めてみると良いと思います。これ自体はタダなので得した気持ちで取り敢えず試してみれば良いかと。もしかしたら自分の秘められた才能に気づいてしまうかもしれないですよ。
体験コースのお申込みは下記のバナーからどうぞ。






