画像の余白を自然に埋めるならPhotoshopの「コンテンツに応じて拡大・縮小」機能がめっちゃ便利。

覚えとくと便利シリーズ。
本日も“monograph”をお読みいただきありがとうございます。
PITE.(@infoNumber333)です。
最近WEARを初めて少しずつコーディネートを上げ始めたのですが、まだ写真を撮るのに慣れてなく現像してから失敗したなということがしばしば。

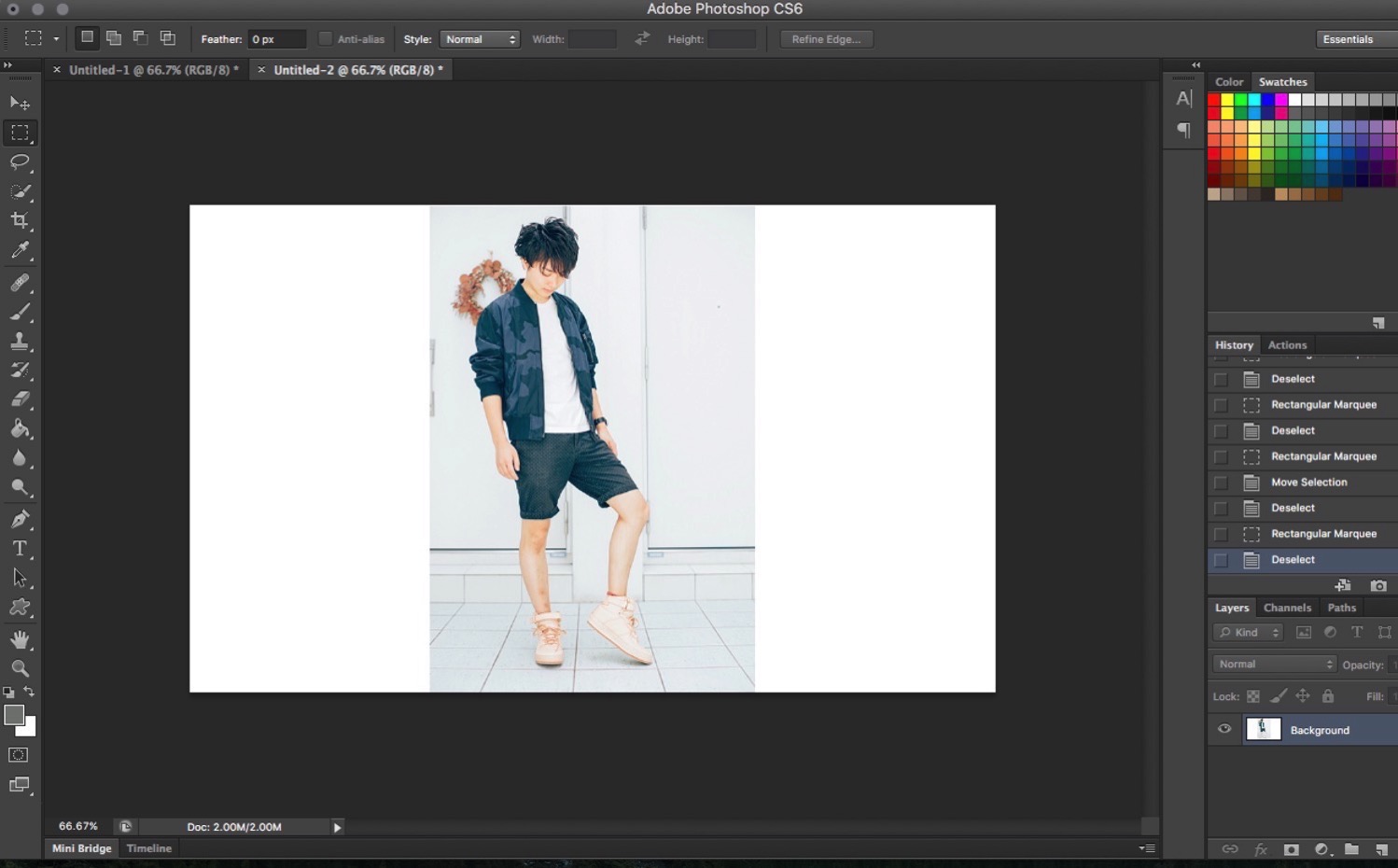
例えばこれなんですけど、カメラの縦横比とWEARの画像フォーマットが違うことに気づいてなくて、アップロードする時に左右に白い余白が入ってしまうということが起きてしまいました。その辺も考慮して多少引き目で撮った方が良かったんですね。勉強になりました。
まぁもう一回撮り直せよって話なんですが外は暑いし面倒なのでパソコンの力を使ってどうにか縦横比をいい感じに調整しましたというのが今回の話です。
同じようなお悩みを抱えている方は是非ご参考にして下さい。
Photoshopを使います。

今回は画像加工の定番Photoshopを使っていきます。Photoshopはやっぱり便利なんで多少お値段は張りますが絶対入れておいてほしいアプリの一つ。Creative Cloudならそんなにお金もかからないのでちゃんと素材を作るなら是非。
このPhotoshopの「コンテンツに応じて拡大・縮小」という機能を使えば無駄な余白も簡単に数秒で埋められちゃいます。
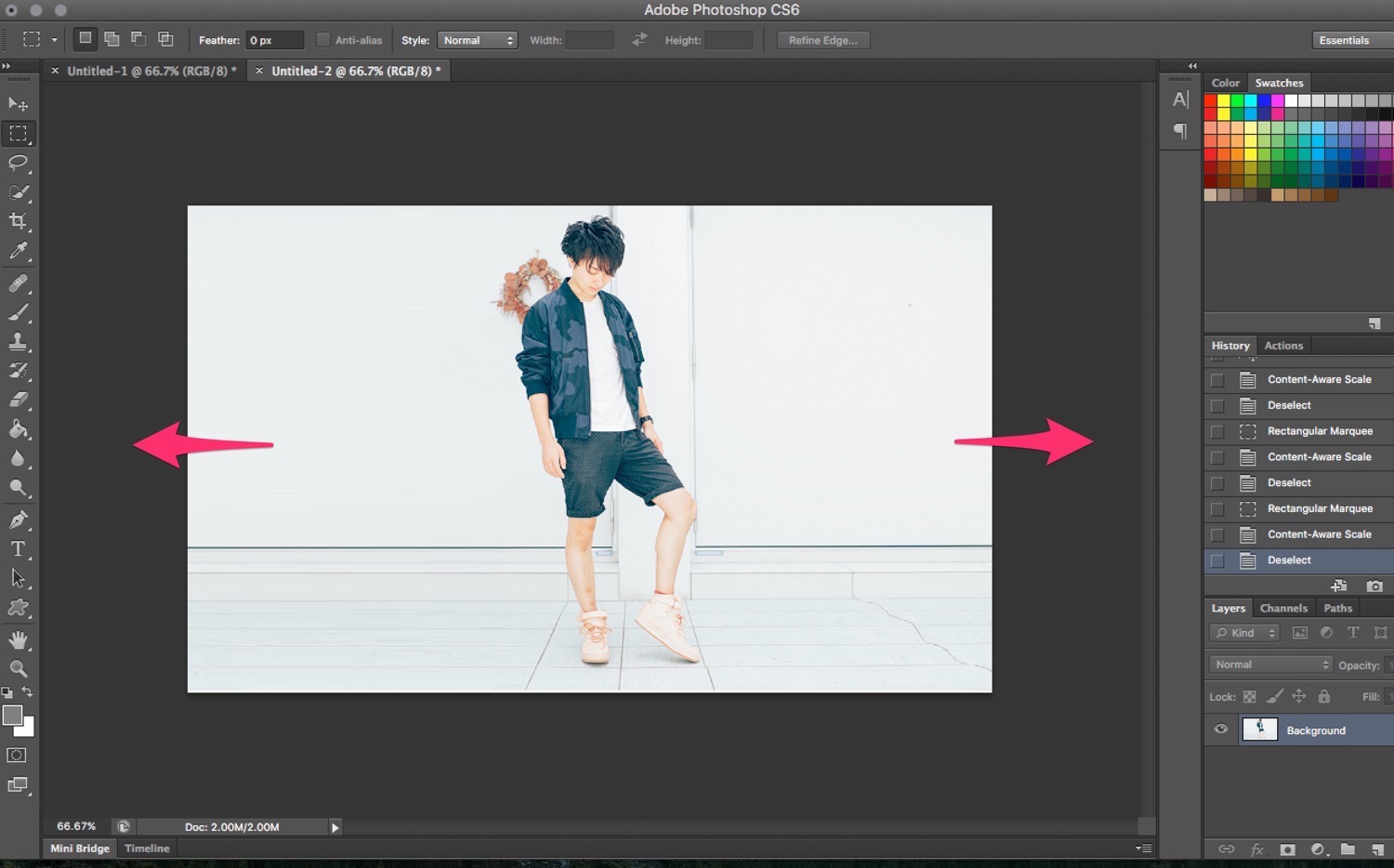
今回は分かりやすく、カンバスサイズを変えてあえて余白を多めに設定。
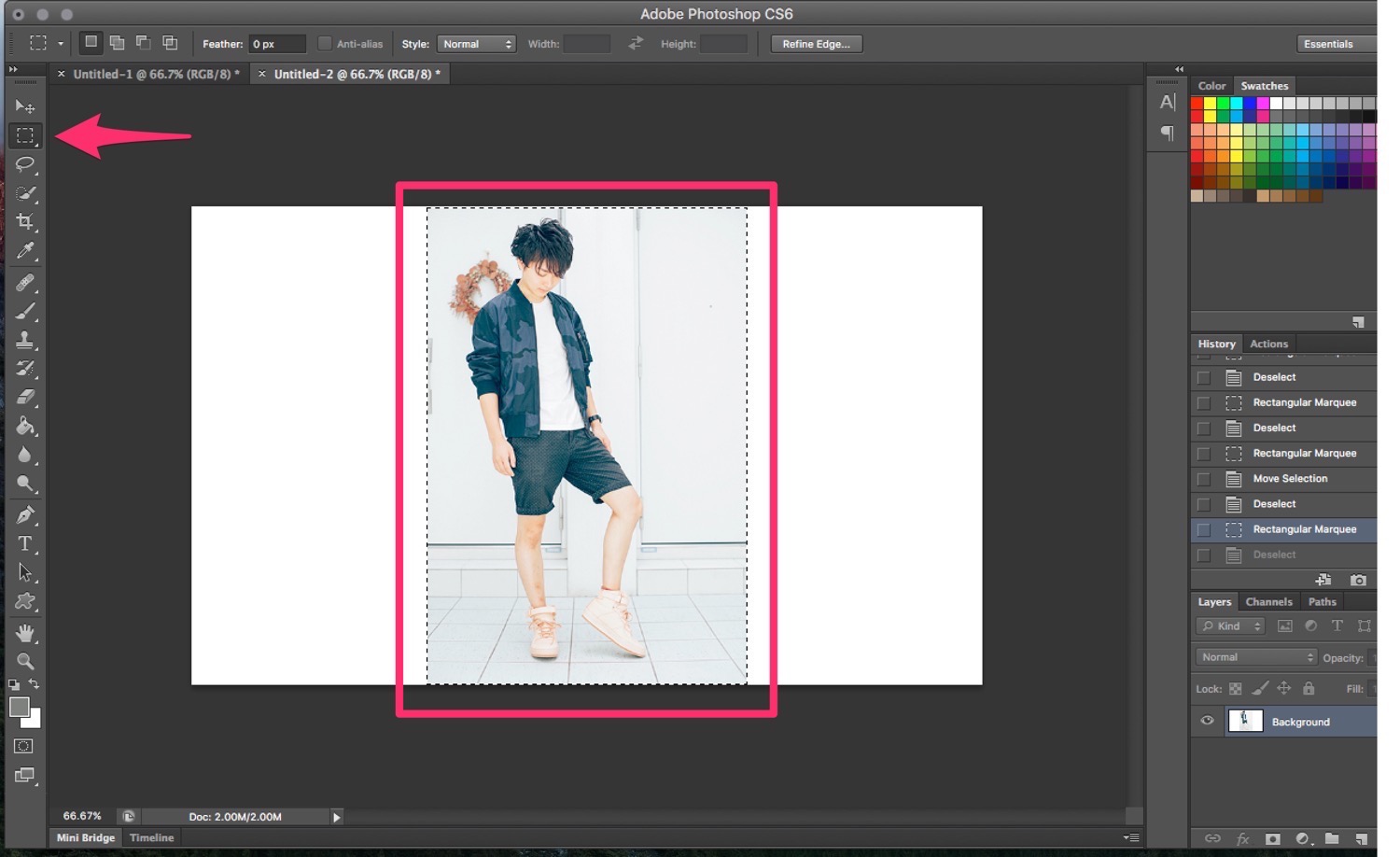
1.選択範囲を設定

まず背景を広げたいエリアを選択ツールを使って囲みます。
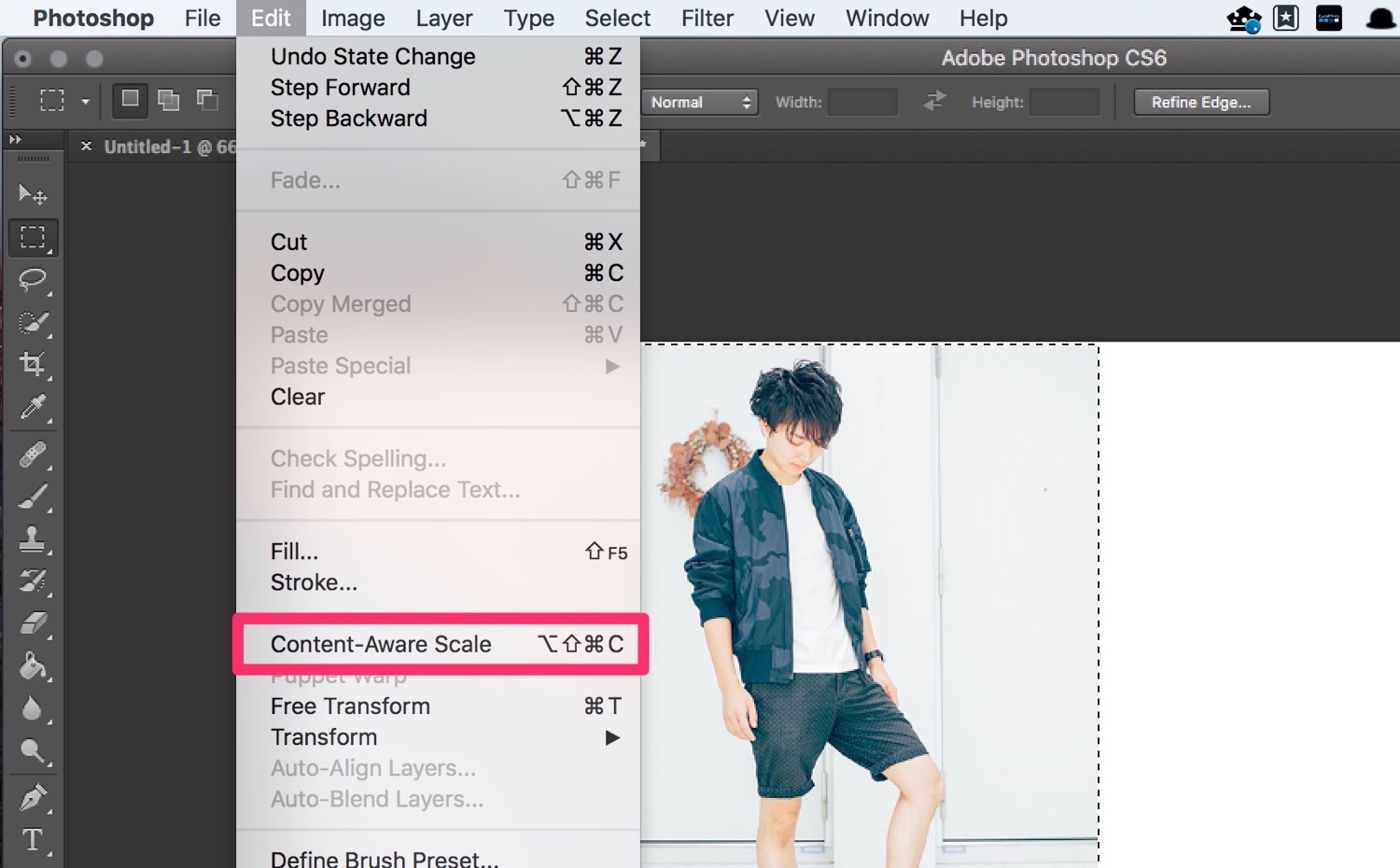
2.「コンテンツに応じて拡大・縮小」を使用。

メニューバーの「編集」から「コンテンツに応じて拡大・縮小」をクリック。(写真は英語版なので「Content-Aware-Scale」)
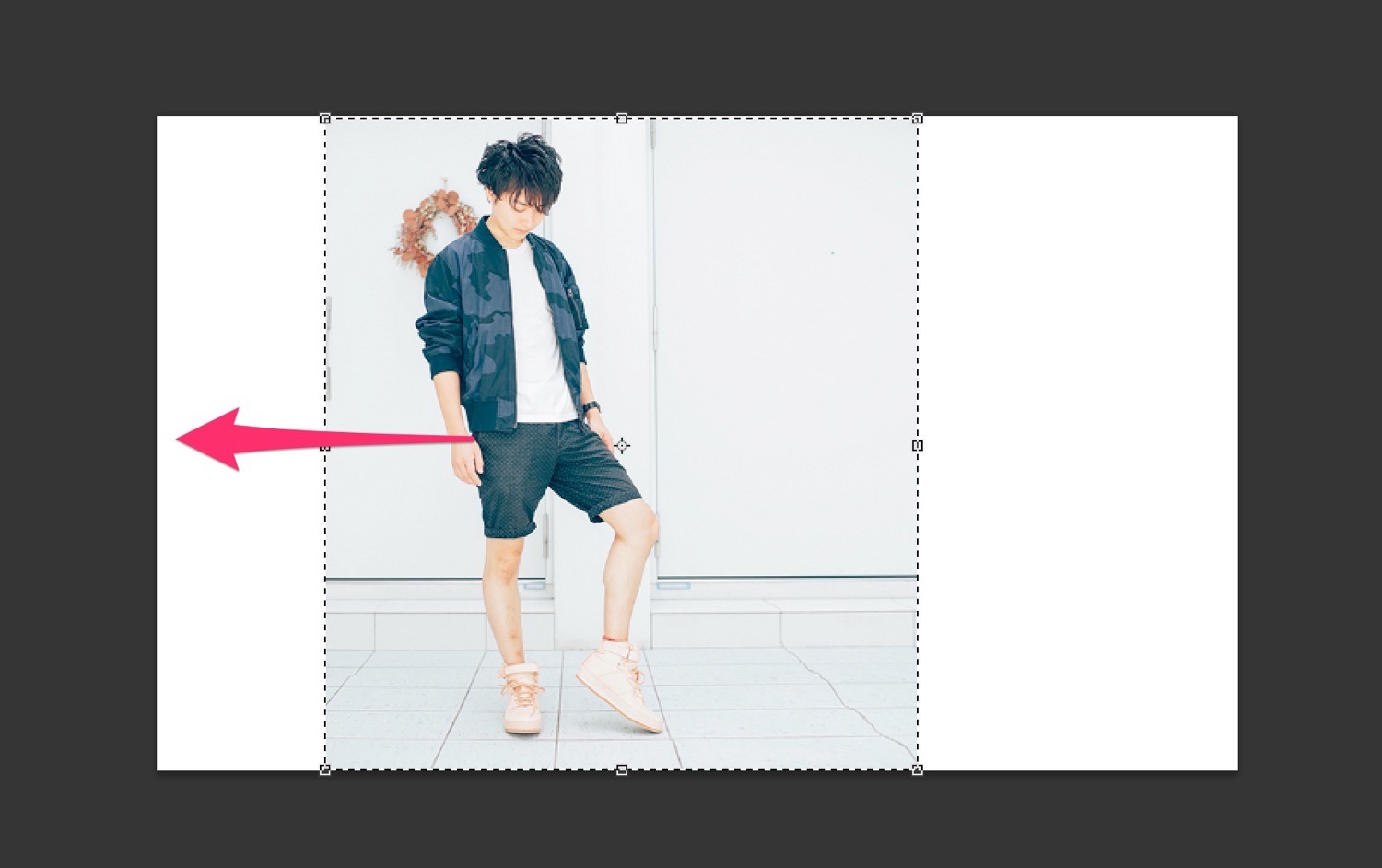
3.バウンディングボックスをドラッグ

あとは超簡単で、選択範囲のバウンディングボックスを余白に向かってガーっと伸ばすだけ。すると驚くことに背景がするするするーっと勝手に描画され伸びていきます。何この機能すごい。

あとは余白が埋まるまでずいっと伸ばせばハイ完成。

こちらが画像を補正して背景を広げたバージョンの画像。
これで自由自在にトリミングができるようになりました。よかったよかった。

もう一つ例として、こちらの余白がある画像も、

同じ手順でサクッと背景が広がっちゃいました。あぁ便利、Photoshop。
画像の構図ミスったー!という時に是非覚えておいて下さいませ。







