超簡単にサイドバーをスクロールに合わせて画面に固定してくれるWordPressプラグイン

なんとなく久々にブロガー向けの記事を書く気が。
本日も“monograph”をお読みいただきありがとうございます。
PITE.(@infoNumber333)です。
WordPress系のブログを読んでいるとよく見かける「スクロールに合わせてついてくるサイドバー」。ブログを始めたての頃は憧れますよねあれ。僕も2年前くらいに他の人のブログ記事を参考にしてjQueryのコードを書いて色々詳しい人から助言を受けたりしながら試行錯誤の上で実装したのが懐かしいです。
そのせっかく書いたjQueryのコードもテーマをいじるとちゃんと機能しなかったりフッターに重なっちゃったりしてそれなりにメンテナンスが必要でそれなりに手間がかかったり。今回もテーマを変更する際にプログラムが動かずしばらく放置しておりました。
これを毎回テーマ変更の度にやるのも辛いなぁと思い、シンプルかつ汎用性の効くサイドバー固定のプラグインがないものかと探してみたところ、ありました!超いいプラグインが。
”スクロールに合わせてサイドバーが追ってくるやつ”を実装

記事執筆現在のmonographのブログテーマをPCで見ていただければお分かりかと思いますが、サイドバーをスクロールに合わせて一部付いてくるように設定しております。
サイドバー”全体”ではなく”一部のみついてくる”というのがミソで、指定の領域が画面内に入ってきたら位置を固定、画面から外れたら固定解除という動きをするように作られています。さらにちゃんとフッターまで来たタイミングでも固定解除されるするようにするのがjQueryだとちょっと手間で、この一連の動作を簡単に解決できてしまうプラグインを今回ご紹介いたします。
Standard Widget Extensions
その素晴らしいプラグインの名前が「Standard Widget Extensions」。WordPressの管理画面でこの名前を検索すればすぐに出てくるはず。特にサイズも大きくないので迷わずインストールしましょう。
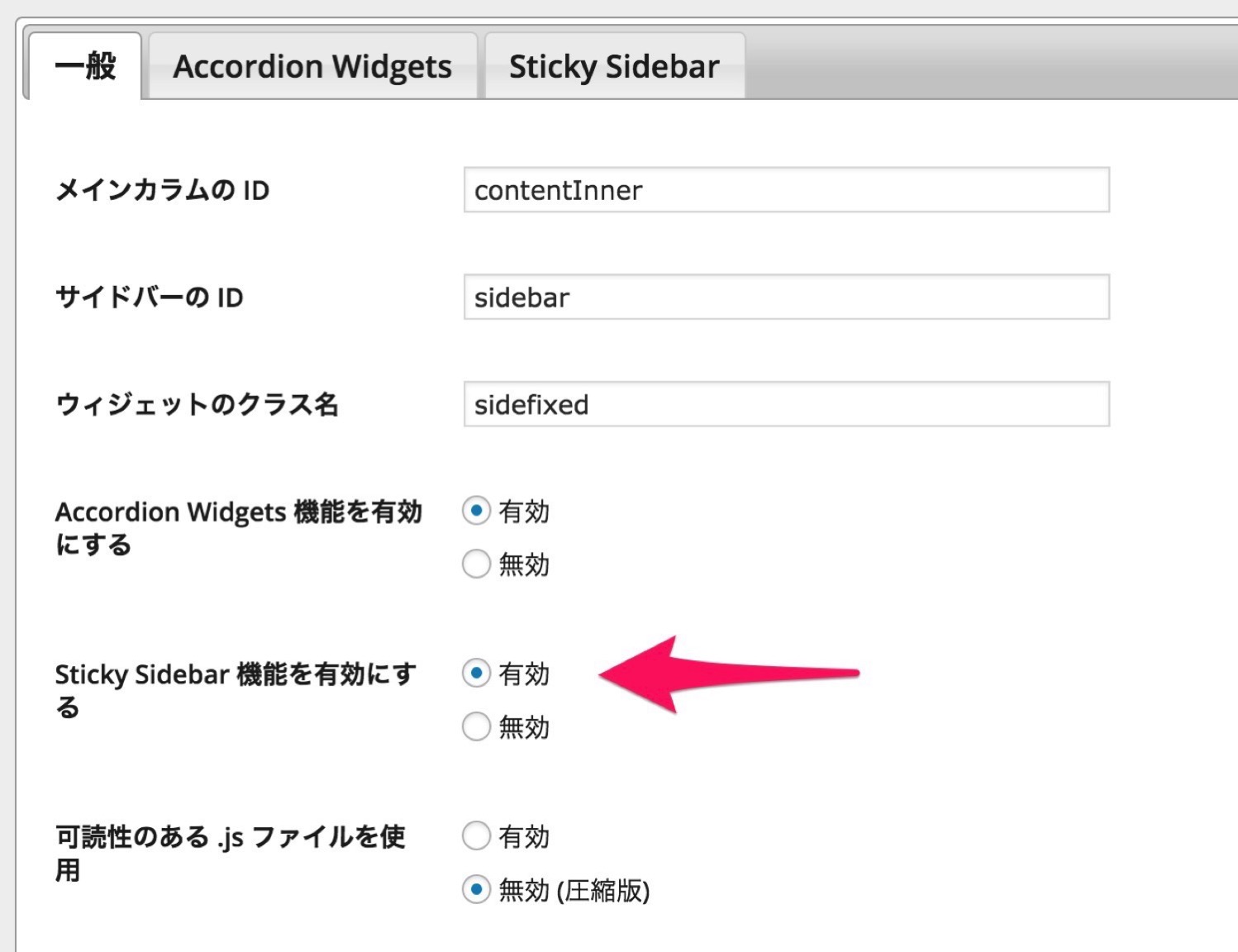
設定が超簡単。

このプラグインかなりシンプルに作られているので、やることは「メインカラムのID」「サイドバーのID」「ウィジェットのクラス名」の項目に入力するだけ。
「ウィジェットのクラス名」というのはサイドバー内の”画面固定したい部分”という意味です。
あとは「Sticky Sidebar機能を有効にする」のチェックを「有効」に設定すればこれだけでもう「追ってくるサイドバー」が実装可能。

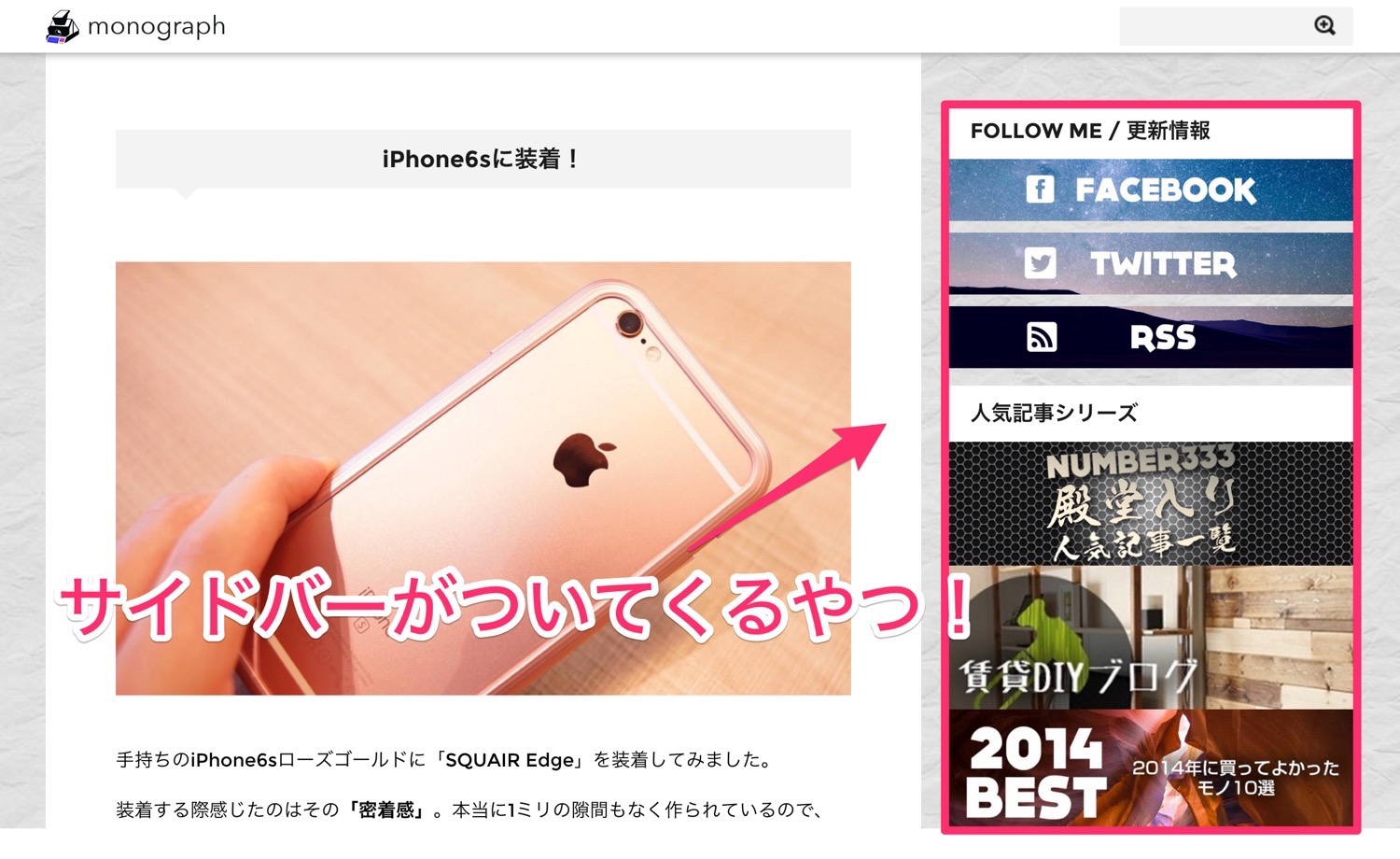
もうちょっと詳しく説明するとこんな感じ。
記事本文などがある赤枠部分が「メインカラム」、メインカラムに隣り合う青枠が「サイドバー」、緑の部分が僕のブログで言う「ウィジェット(固定部分)」となります。
「IDってなに…?」という方はCSSの基礎から学ぶ必要があるのですが、IDの概念を理解して自分のブログの中から見つけるくらいなら数時間あればできると思うので勉強だと思って「CSS 基礎」など検索して調べてみましょう。
勉強した上でどうしてもわからなければ、相談のりますのでご連絡おば。

オプションでヘッダーの高さやレスポンシブ時の切り分けなども設定できるのもいい感じ。
「サイドバーにちょうど追っかけられたかったんだよね!」という人は是非お試し下さい。
最初は1冊、教本を買っちゃうのもありですね。
1冊買って基礎を理解すればあとは自力でどうにかなるので。








