NUMBER333のPC用WordPressテーマを新しく作成しました。今回覚えたテクニック7つをメモを兼ねてご紹介するので参考にどうぞ!
2014/11/16

何故深夜はこうも作業が捗るのか。
本日も“monograph”をお読み頂きありがとうございます。
PITE.(@infoNumber333)です。
PCからNUMBER333をご覧の方は気づいているかもしれませんが、昨晩(?)WordPressのPCテーマを新しく作りなおしました。
基本的には以前のテーマをベースにして少しずつ改造していった結果今はこんな感じに落ち着いています。まだ少し直し足りないところがいくつかあるのですが、今日はこれくらいで。
大規模にテーマを作りなおすのはNUMBER333を始めてからこれで多分7〜8回目でしょうか。大体四半期に一度くらいのペースで作りなおしていますね。
NUMBER333を読んでくれた人の中でたまに「Webデザインはどこかで勉強したんですか?」と嬉しい質問をしてくれる人がいるのですが、HTML/CSSに関しては完全に独学、というか専門の本すら買ったことはありません。
と言うか、これくらいのものであればネットの断片的な知識を拾っていけば誰でもすぐに作れると思います。大事なのはどちらかというとGoogle先生への質問力。
特に「WordPress テーマ 作り方」で一番最初の方に出てくるこの2つの記事には最初の頃とてもお世話になりました。
おそらく最もわかりやすいWordPressテーマ制作チュートリアル | Stocker.jp / diary
WordPress オリジナルテーマの作り方 | Webクリエイターボックス
こういうのを読みながら最初は気に入った無料テーマを見つけてそれを画面とにらめっこしながら少しずつ、少しずつ理解できる所からいじれるようになっていけばいいと思います。
やりたいことがあったら、検索してみましょう。大体誰かが既にやっています。その先人の知恵と情報に感謝しながら恩恵に預かっていけば自ずと自分の作りたいものに近づいていけると思います。
というわけで一応僕も今回新しくWordPressのテーマを作る上で覚えたことをメモがてら記事にして残しておきます。一度やったことでも時間が経つとすぐ忘れちゃいますからね。
テーマを作る際に参考にして頂ければ嬉しいです。
今回覚えた7つのテクニック
今回は下記の7つのテクニック(?)を覚えました。
・Webデザインに黄金比/白銀比を使ってみた。
・「iconDB」でアイコン取り放題。
・カラーテーマは他人のセンスを拝借。
・長すぎる文章は抜粋。
・サムネイルは簡単に復数作れる
・カテゴリーの階層表示
・サイドバーをスクロールで固定。
順に説明していきます。
1. Webデザインに黄金比/白銀比を使ってみた。

今までは完全にセンスというか適当で各要素のフレームだったりレイアウトを決めていたのですが、そろそろちゃんとした方法を学びたいなと思い、巷でよく聞く「黄金比」や「白銀比」というものに手を出してみました。
「黄金比」は有名ですが「白銀比」ってあんまり聞いたことありませんよね?
「白銀比」というのは日本の古い建築にも使われている比率の一つで黄金比よりもややどっしりとした安定感のある印象を出せるものらしいです。
まぁ詳しくはよくわからないのですがこの数字通りにモノを作ると何故か人間に「しっくりくる」ようになってしまうという魔法の数字。
これを見よう見まねで今回Webデザインに取り入れてみました。
なんとなく見栄えも良くなったし、いざ人に何か言われても「これ黄金比使ってるからね?」と言えばだいたい無双できそうなのでそれだけでも価値があると思います。
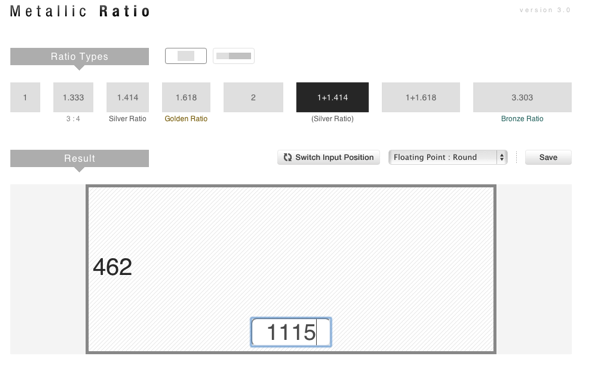
計算にはMetallic RatioというWebサービスを使いました。簡単に黄金比は白銀比などを算出できるのでオススメです。
2. 「icons DB」でアイコン取り放題。

今回流行りに乗って(遅い)メニュー周りをフラットデザインで固めてみました。
フラットデザインで大事なのが一発で意味がわかる「アイコン」。
そのアイコンを探すのに非常に役に立つのがgori.me(ゴリミー)で紹介されていた「Icons DB」というWebサービス。
それっぽい単語で検索すればいい感じのフラットアイコンが出てくる上に、アイコンのサイズや色、ファイル形式まで自由に選んでダウンロードできるという神サービスなので覚えておいて損はありませんよ。というかブックマークしておこう。
3. カラーテーマは他人のセンスを拝借。

フラットデザインでもう一つ大事なのが「配色」。
要素が少ないのでこれをミスっちゃうともうどうしようもありません。
さすがにここはセンスで通す勇気はないので、僕はいつもツールを使うかすでに人が作ったセンスの良いカラーテーマをそのまま拝借するようにしています。
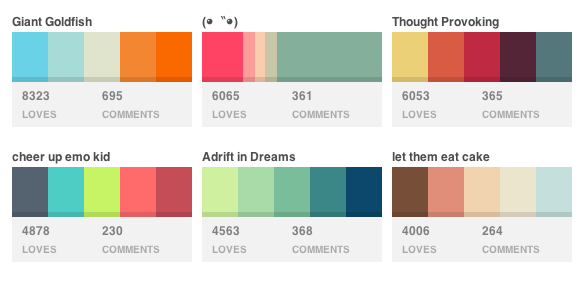
COLOURloversという海外のサイトに上の画像のようにセンスの良い人が作ったカラーテーマが沢山投稿されているのでその中から気に入ったものを選ぶだけ。
このサイトに上げられている時点である程度のセンスはもう担保されているのでどれを選んでも絶対に失敗はしないというわけです。
ありがとうセンスのある外人。
4. 長すぎる文章は抜粋。

今回ホームやアーカイブの記事一覧の縦幅をそろえるためにタイトルが長すぎた場合は指定の文字数で抜粋するというjQueryを使いました。
CSSだけで文字列を省略して「・・・」を付けて表示する方法 – Eiji
という記事の一番下のやつをほぼコピペしただけ。
この方法でやると改行した文章でもしっかりと省略してくれるので重宝します。これも覚えておこう。
5. サムネイルは簡単に復数作れる。
以前質問されたことがあるのでこれもやり方を。
今回はテーマを作成するにあたって「記事一覧」「サイドバー」などの部分ごとに記事のサムネイルを複数作って配置しています。
これは結構カンタンで「functions.php」の中に、
add_theme_support('post-thumbnails');
add_image_size('archivesquare',241,241,true);
こういった記述を加えるだけ。
上の行はサムネイルを使えるようにするもので、下段はサムネイルの名前とサイズを規定しています。この下段の行の名前、数字を変えて下に加えて行けばいくつでも好きなサイズのサムネイルを生成することができます。
<?php the_post_thumbnail('archivesquare'); ?>
サムネイルを呼び出す時はこう。
入れた名前のサムネイルが生成されます。
これはもう覚えた!(はず
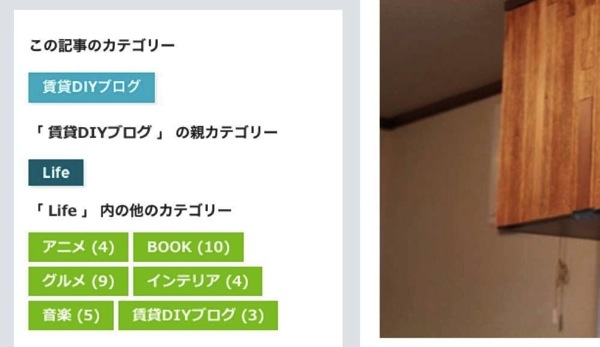
6. カテゴリーの階層表示

結構悩んだのがこれ。
使いやすいWebサイトを目指してどんな記事にも「3クリック以内」でたどり着けるようにカテゴリーを階層ごとに表示できるようにカスタマイズしました。まだカテゴリーの中身の整理が全然出来ていないのですがとりあえず仕組みはこれで大丈夫なはず。
カテゴリーのリンク生成には「wp_list_categories」という関数を使っているのですが、これをそのまま使うとその階層のカテゴリーまで全て出力してしまうので、
「wp_list_categories(“title_li=&child_of=$categoryid&depth=1&show_count=1”);」
という風に少し変えて使っています。
意外と簡単にできるやん!と思ったのですが何故か僕の環境ではうまくいかない…と悩んでいた時に奇跡的にNANOKAMO BLOGでwp_list_categoriesがうまく動かなかった原因が「Category Order」っていうプラグインだったという記事を見かけこれがまさにドンピシャ。これがなかったら一生悩んでました。ハンサムさんマジハンサム。エッ(゚Д゚≡゚Д゚)マジ?
7. サイドバーのスクロールで固定。
この手のブログでよく見かける「スクロールするとついてくるサイドバーのやーつ」。これ毎回テーマを作るたびに動かなかったりして時間取られるんですよねー。
多分またよくわからなくなるので今回ここにメモしておきます。
と言ってもライブドアみたいにスクロールしたらサイドバーの広告を固定する – ぼくはまちちゃん!(Hatena)という記事のソースをほぼコピペしただけ。
これは実装も簡単だし動作も快適なのでオススメ。








