レスポンシブ対応。ブログにGoogle Mapsで作成した地図(マイプレイス)を埋め込む方法。
2013/12/06

Googleマップがないともはやどこにも行けません。
PITE.(@infoNumber333)です。
もう純正のマップアプリいらないから早くGoogleマップをiOS標準のマップに戻してほしい。
今日はそのGoogleマップをWebページに埋め込む方法を解説します。
飲食店の紹介やカフェの紹介、雑貨屋、イベントなどなどブログで地図を挿入したいことは多々あると思いますのでとりあえず覚えておくと役立ちます。
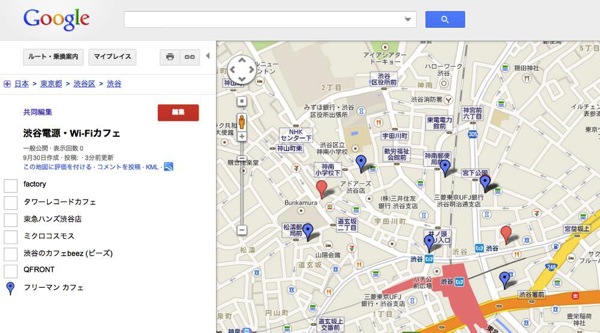
Googleマップで「マイプレイス」を作成

まずはGoogleマップを開いて紹介したい場所の名前を検索。
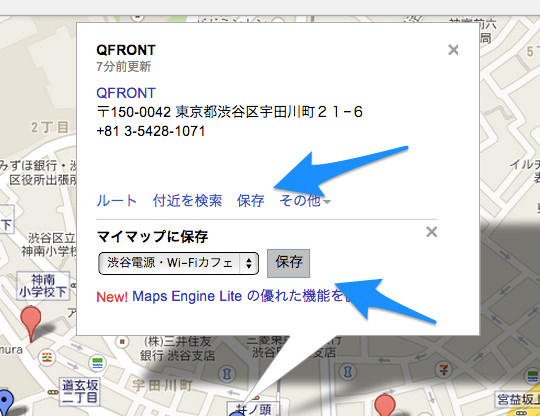
ピンをクリックするとメニューが表示されるので「保存」をクリック。
すると「マイマップに保存」という項目が下に現れるので「保存」を押せばその場所がマイマップに記録されます。

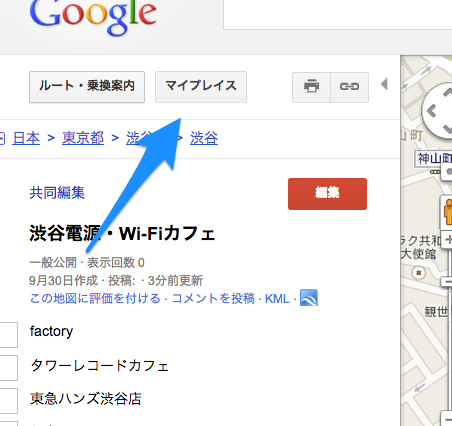
登録した場所は左サイドバーにある「マイプレイス」というボタンをクリックすれば見ることができます。

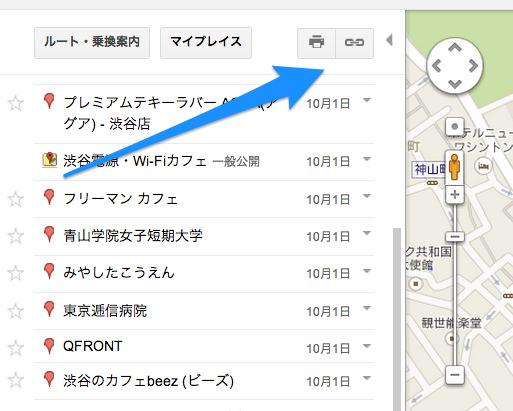
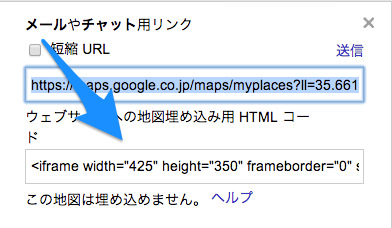
マイプレイスの中にある紹介したい場所を選択したら、右上の鎖マークのボタンをクリック。

このようにリンクが作成されるので今回の方法では下の段のコードをコピーします。
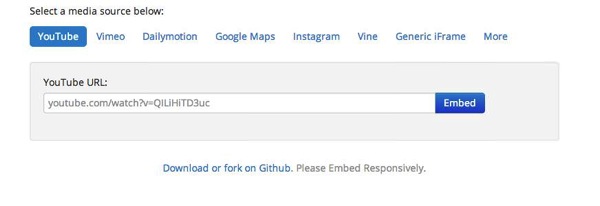
「embedresponsively.com」を使ってレスポンシブ化

先ほど作成したコードでは縦横の大きさが固定されてしまいPCとスマホで見た時に使い勝手が全然違ってしまいます。これを解決するために今回はコードを自動でレスポンシブ化してくれる「emberdresponsively.com」を使います。
このWebツールはYoutubeやDailymotionなどの埋め込み系の要素をコピペするだけでレスポンシブのコードに変換してくれるという超お役立ちツール。この中の「Google Maps」を選んで先ほどのコードを入力すれば、下にレスポンシブ化されたマップコードが作成されるのであとはそれをブログの好きな所に貼り付ければおしまい。
きっと何度もお世話になると思われるサイトなのでブックマーク推奨です。






