ブログの変更が適用されない時は試してみて。CloudFlareのキャッシュを消去する方法。

モンハンは、やりたいけどやりません。
PITE.(@infoNumber333)です。
最近ブログのテーマを新しいものに変え、今もちょくちょくいじっているのですがhtmlやCSSを変更しても反映されないという不具合に度々悩まされていました。
しかもたちが悪いのが、自分の環境では表示されていても他の人の環境では表示が崩れていて確認しようにもどうなっているかわからないということ。いろいろな人から指摘をされて気づかせてもらいました。
この現象がずっとキャッシュ系のプラグインの仕業だと思っていたのですが、昨日やっとCloudFlareのキャッシュが原因だということが判明!気づいてみれば単純なことでした。
CloudFlareはCSSやJavascript、画像ファイルなどの読み込みを高速化してくれるWebサービスなのですが、そのためにキャッシュファイルを作成しその効果が数時間あるので変更してもすぐには反映されないというわけです。
なので今回はCloudFlareのキャッシュを一時的に消して変更を適切に表示させる方法を紹介いたします。
CloudFlareのキャッシュを削除

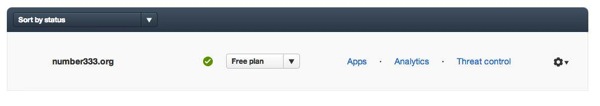
まずはCloudFlareの公式サイトからログインして、「Website」という項目を選択しましょう。その中のキャッシュをクリアしたいサイトの右側にある歯車マークをクリック。

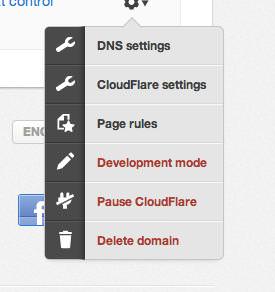
このようにメニューが開くので「Development mode」をクリックします。

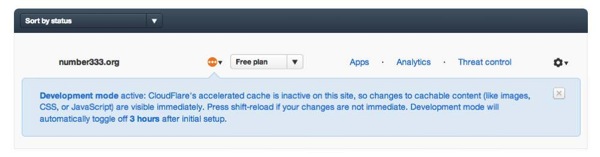
このような表示が出れば成功です。デベロッパーモードの間はCSSやJavascriptの変更が即座に反映されます。これからサイトをいじるときは必ずこのモードにしてから作業しよう。
ちなみにこのデベロッパーモードは開始から3時間で自動的に通常モードに戻ってくれます。なんて良い子!

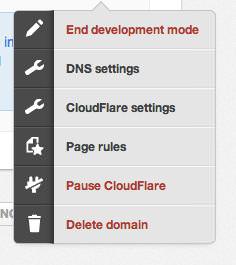
まだこの段階では作成したキャッシュが残っているのでそれも削除しておきましょう。同じく歯車のメニューから「CloudFlare setting」を選択。

その中にある「Purge cache」という項目をクリック。
少しの間待てばキャッシュがクリアされます。
さぁ!これで心置きなく作業できるぞ!






