WordPressのブログにFacebookのコメント欄(Comment Box)を設置する方法・手順。

こまごまとしたところをいじるのが好き。PITE.(@infoNumber333)です。
今回はブログのコメント欄をFacebook対応のコメント欄にする方法を紹介します。別にネガティブなコメントが来るわけじゃないんですが、最近スパムが多くて…(´・ω・`)
「お!コメントキタ━━━━(゚∀゚)━━━━ッ!!」ってテンションで見てスパムだったりすると凹むので今のところその心配のないFacebookのコメント機能を使ってみることにしました。
これを機にFacebook上での交流も生まれたら面白いななんてことも思ってたり思ってなかったりします。
それではFacebookのコメント欄をWordPressに設置する方法を詳しく説明していきましょう。
Facebookのデベロッパー(開発者)登録
まず最初にFacebookのコメント欄のようなFacebookアプリと呼ばれるものを作成、使用するにはFacebookの開発者登録を済ませる必要があります。
下記のサイトで詳しく説明されているので参考にしながら登録しましょう。
・開発者登録の手順 – Facebook開発者の為のサポートサイト | fb.developers’+
新しいFacebookアプリを作成
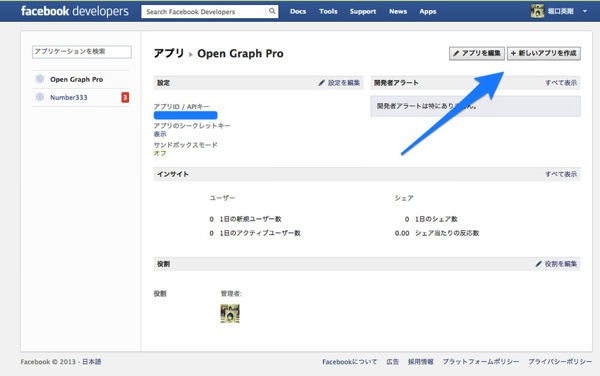
開発者登録が無事に済んだら次は新しいFacebookアプリを作りましょう。下記のページヘアクセス。
・Facebook Developers

画面右上の「新しいアプリを作成」をクリックしましょう。

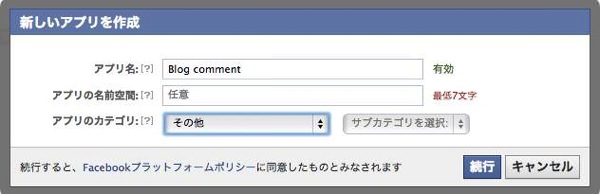
アプリの設定を聞かれるので好きなアプリ名を入力。
他の項目は適当で大丈夫です。
なぜか「Facebook」という単語を入れるとアプリ名が取得できませんでした。
Commnts Boxを設定
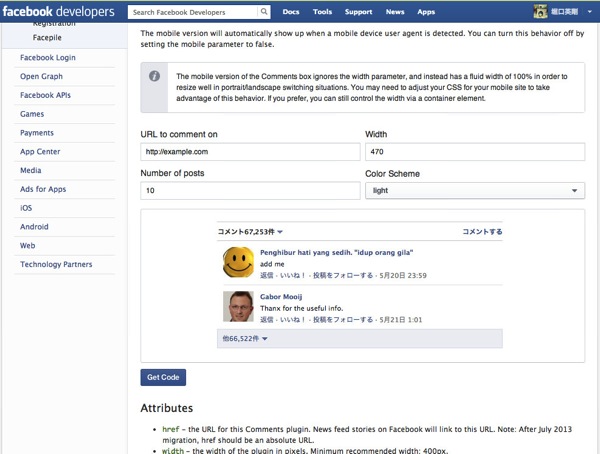
アプリの作成が完了したら、下記のリンクからコメントボックスを設定します。

このようにwidth(横幅のサイズ)や表示する投稿の数、テーマカラーなどが選択できるので自分のブログに合わせて設定してください。
下のプレビューを見ながら気に入ったComment Boxができたら「Get Code」をクリック。
ブログにComment Boxを設置

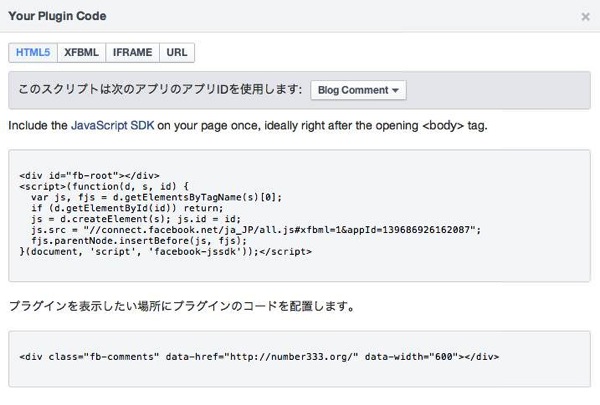
そうするとコードが生成されるのでHTML5の場合は上段のコードを<body>タグの直後に設置してください。
下段のコードはそのままではURLが固定されているので一つのページヘのコメントしかできなくなってしまうので、以下のコードをComment Boxを表示したい場所に設置してください。
<div class="fb-comments" data-href="<?php the_permalink();?>" data-width="横幅" data-num-posts="表示させたい投稿数"></div>
*コードの中の”横幅”と”表示させたい投稿数”は自分で好きなように設定しましょう。

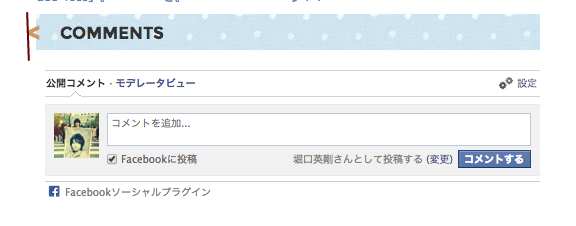
正常にFacebookアプリが動いていればこのようにComment Boxが表示されているはず。
これで実装、完・了!!






