Facebookページヘのいいね!を促す「Facebook like box」の設置方法。
2013/12/06

最近、多くのブロガーさんとお話する機会が多く、その中でFacebookの重要性をひしひしと感じております。PITE.(@infoNumber333)です。
これまでFacebook向けの施策を怠っていた僕ですが、さすがにちゃんとしなければということでFacebookページへのいいね!を促す「Facebook likebox」を先ほど設置しました。
結構カンタンに出来てしまうのでその設置方法を解説しておきます。
Facebook likeboxの設置方法・手順
まずは上記のFacebook開発者向けページヘアクセスします。

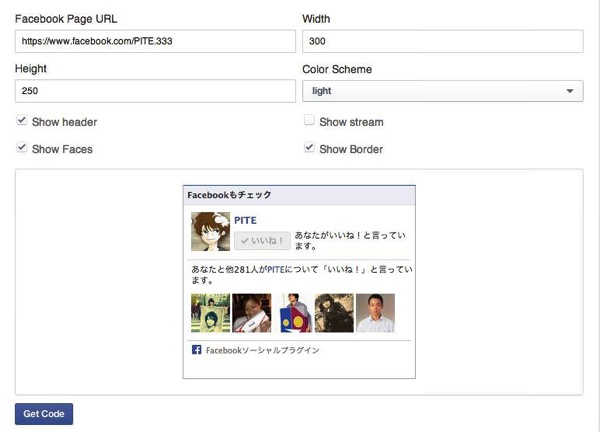
するとこのような項目が表示されるので、
Facebook Page URL:FacebookページのURL
Width:likeboxの横幅
Height:like boxの縦幅
Color Scheme:like boxのてーまカラー
Show header:上段の「Facebookもチェック!」の表示/非表示
Show Faces:いいね!をしている人のサムネイルを表示/非表示
Show stream:ページヘの投稿を表示/非表示
Show Border:外側の枠線を表示/非表示
各項目に数値やチェックを入れて自分の好みのlikeboxを作りましょう。
数値やチェックを入れると下部にプレビューが表示されるのでわかりやすいですね。
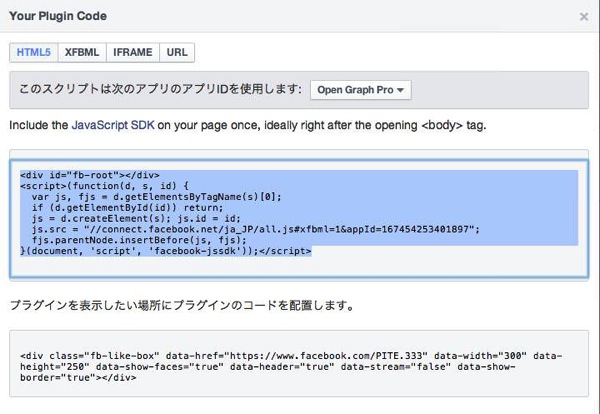
コードを挿入

好みのlike boxができたら「Get code」をクリックするとlike boxのコードが生成されます。
4種類のコードの設置方法があるので、僕は「HTML5」を選択。
上段のコードを<body>タグの内の一番上に挿入し、下段のコードをlikeboxを設置したい場所に挿入して下さい。
これだけでおしまいです。
PITE.はこう思うよ。
最近ファンの人達の重要性が痛いほどわかってきたのでこれからはファンを大切に増やしていく方針で頑張ります!
この記事が役に立ちましたら是非「いいね!」を頂けると僕は喜びますので╭( ・ㅂ・)و ̑̑ グッ !
PITE.(@infoNumber333)







