意外と盲点。高速化キャッシュプラグイン「W3 Total Cache」をWPtouchやモバイル用テーマと併用する方法。

昨日に引き続きブログの中身をゴニョゴニョしております。PITE.(@infoNumber333)です。ゴニョゴニョ。
というのも最近「ページの表示速度が遅すぎる!」とGoogle先生から怒られるようになったためです。その問題を解決するために定番のキャッシュ系プラグイン「W3 Total Cache」の設定をいじっていたのですが、どうやらこのW3 Total Cache、「Page Cache」の項目をオンにするとユーザーエージェントの判別(ユーザーがどんなデバイスで見ているか)ができなくなってしまうようなのです。
これだとiPhoneからでもPC用の画面が表示されてしまいますし、ユーザーエージェントごとに設定した内容も全て適用されません。これは困った。どうにか解決する方法は無いものか。ありました。
調べてみるとiPhone研究室さんの「WordPress の W3 total cache と WPtouch を併用するには除外設定が必要だ to @donpy | iPhone 研究室」という記事で同じ問題について解決策が書いてありました。どんぴさんも同じ内容で悩んでたんですね笑。
この記事ではWPtouchについての説明でしたが、モバイル用テーマでも原理は同じ。
なのでその解決策を僕も記事にしておきます。
W3 Total Cacheを設定。

今回は特別コードなどをいじる必要は無く、プラグインの設定から解決可能です。
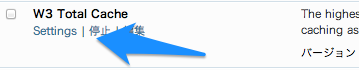
WordPressの管理画面から「インストール済みプラグイン」の中にある「W3 Total Cache」の「Settings」を選択しましょう。

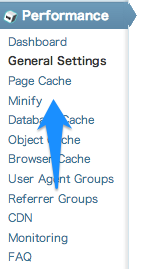
設定画面を開けたら、サイドバーの「Page Cache」をクリック。

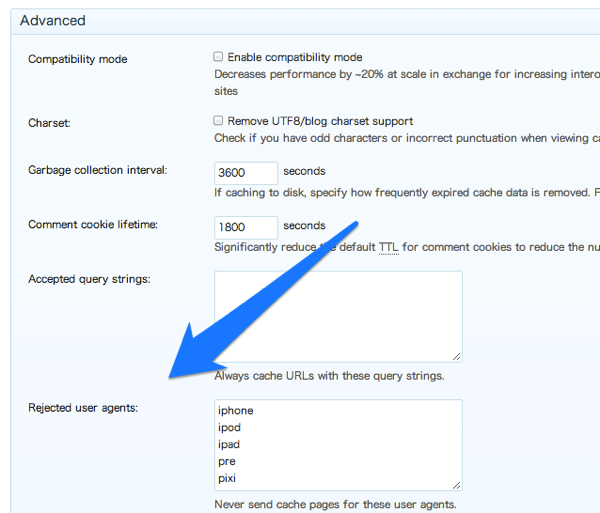
するするーっとスクロールしていって下の方にある「Advanced」という項目を見つけて下さい。ここの「Rejected User agents」という項目にデバイスの名前を書き込むと、そのデバイスのユーザーエージェントが効いてちゃんとテーマが振り分けられるようになります。コレで解決。
一応iPhone研究室さんの設定をそのまま書いておきます。
iphone
ipod
ipad
pre
pixi
iemobile
aspen
incognito
webmate
android
dream
cupcake
froyo
blackberry9500
blackberry9520
blackberry9530
blackberry9550
blackberry 9800
blackberry 9780
blackberry 9850
blackberry 9860
webos
s8000
bada
主要なものだけで全部入力しなくても問題ないと思いますが、このままコピペするのが一番楽かな。
PITE.はこう思うよ。
これでモバイルでも快適にブログが見れますね。先人の知恵に感謝です。
そしてW3 Total Cacheをちゃんと設定しなおしたら驚きの結果が出ました!!
次の記事で書きますので乞うご期待!
PITE.(@infoNumber333)






