5分で完了。ブログにfeedlyのRSS登録用ボタンを設置する方法・手順を解説します。
2014/11/16

起きて最初の30分はRSS眺めるのが趣味。PITE.(@infoNumber333)です。
「ブログを読む」ならRSSが最高のサービスだということを今熱く語りたい。という記事でも書いた通り、僕の生活にRSSリーダーは欠かせないものになっています。
Google Readerも遂に無くなってしまったのでそろそろ、というかむしろ遅いくらいなのですがブログに現時点で最有力の代替サービス「feedly」へのRSS登録ボタンを設置したのでその方法・手順・参考にさせて頂いた記事を紹介することにします。
やってみたらあっという間にできたので、移行しようかな〜と考えていた人はこの記事を読んですぐのタイミングで動きましょう。
参考にした記事
Googleリーダー廃止も近いのでブログにFeedly登録用のボタンを設置しました。 | ジョナサンブログ
今回は上記の記事を参考にボタンを設置しました。ジョナさんありがとうございます!
ボタン設置の手順
それではさくっとボタンを置いてみましょ。
公式ページにアクセス

まずは上記のfeedly公式のページにアクセスして下さい。ここのフォームに入力していくだけでボタンが作れます。
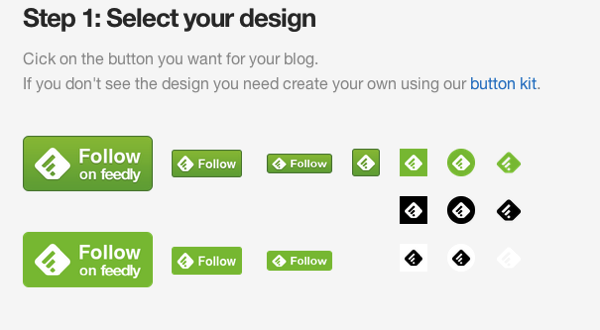
ボタンの種類を選択

最初は登録用ボタンの種類を選択します。立体的なものと今流行りのフラットなデザインのものが用意されているので好きなものを選んで下さい。
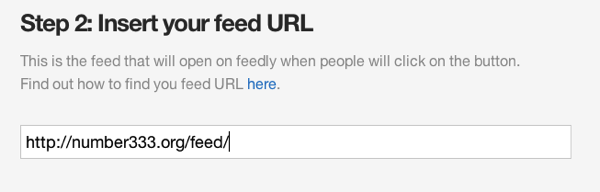
フィードのURLを入力

続いて登録させたいフィードのURLを入力します。
WordPressのブログの場合は大体「ブログのアドレス/feed/」に設定されていると思います。
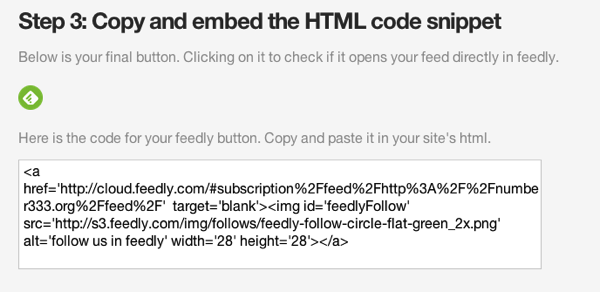
コードを貼り付け!

たったこれだけの2ステップで登録用ボタンのコードが生成されました!!超簡単やないかい!
あとはこのコードを自分のブログのボタンを設置したい場所にコピペすれば完了です。お疲れ様でした。

僕のブログの場合はちょうどいいサイズのボタンがなかったので画像だけ差し替えてこのように設置しています。
一つ注意なのですが、このボタンは現在(2013年7月10日)はPCからのみ使うことができます。スマホで登録する場合は手動で行う必要があるので、また別途記事を書きますのでお待ちください。
おわりに
とりあえずこれでfeedly用の受け皿ができました。
Number333は今feed burnerを使ってRSSを配信しているのですが、これも最近ちょっとあやしい動きをしているので順次移行していきます。ブロガーのみなさんが非常にタメになる記事を書いてくれているので大変助かっております。さっさと片付けるぜ!
PITE.(@infoNumber333)







