【Photoshop初心者】レイヤースタイルだけで立体的でメタリックなテキストエフェクトを作るチュートリアル

薄着で出かけたら思ったより寒くて後悔してます(*´﹃`*)。PITE.(@infoNumber333)です。
実は最近Photoshopを少しずつすこーしずつ勉強しています。せっかくなのでその途中経過の記録も含めてちょくちょく記事に書いてみようかと。
今回は上の画像のような立体感があってちょっとメタルっぽい文字の画像を作るチュートリアルを紹介します。僕自身初心者なのでできるだけわかりやすく画像を交えて説明してければと思います。一度理解してしまえば簡単なのでご安心を。
立体的でメタリックなテキストエフェクトを作成

それでは実際に手を動かしながら説明して行きましょう。
今回は上のような画像を作成します。一度ファイルを作っておけば文字を変えるだけで色々な用途に使えるので皆さんも一緒に作って見ることをオススメします。

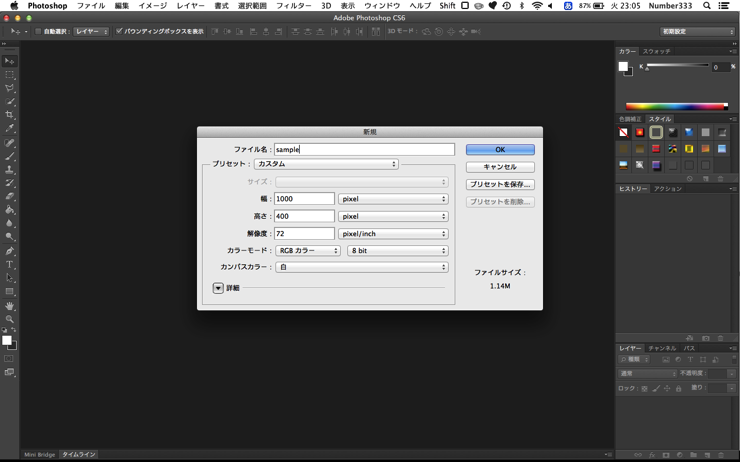
まずは画像ファイルをつくりましょう。
僕は記事のトップ画像に使いたかったので1000*400ピクセルの横長の画像を作ることにしました。

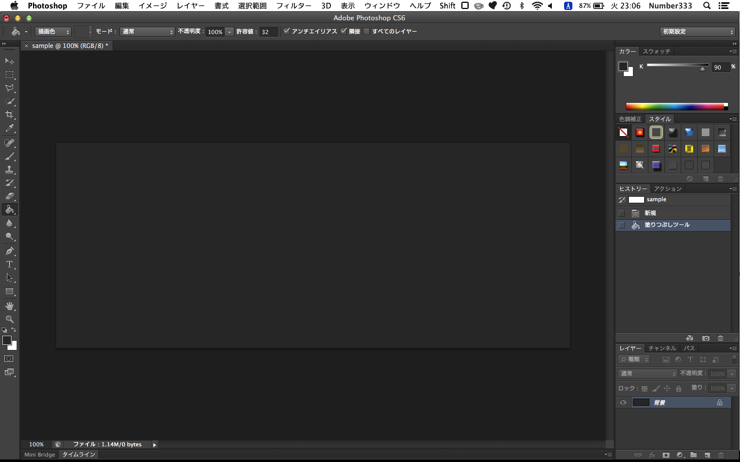
ファイルができたら速攻で左サイドバーの「塗りつぶしツール」を使って背景を塗りつぶします。僕は#333333という黒と灰色の中間くらいの色で塗りつぶしました。後述しますが、塗りつぶしの色は出来るだけ暗く濃いほうが今回のチュートリアルは上手くいきやすいです。

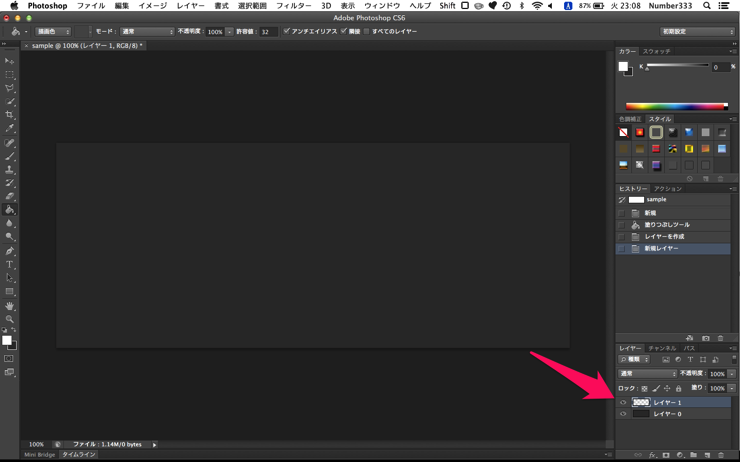
続いて「レイヤー」タブから新しいレイヤーを追加しましょう。

そしたらさっそく「レイヤースタイル」を使っていきます。
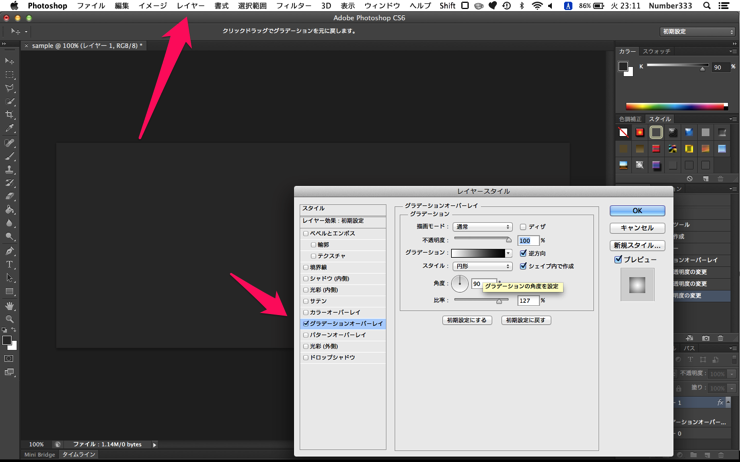
メニューバーの「レイヤー」から「レイヤースタイル」、その中の「グラデーションオーバーレイ」を選択します。
すると上のような設定画面が出るので白の円形グラデーションを設定します。比率もちょっと上げておきましょう。これを設定しただけでは何も変わらないのでご安心を。

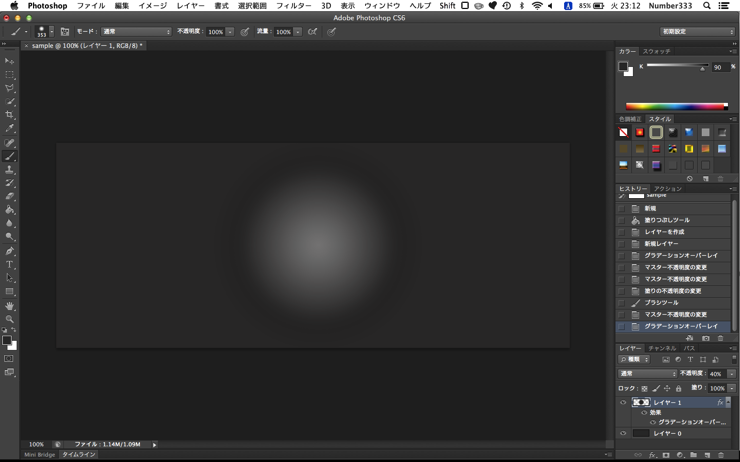
この状態で「ブラシ」ツールの中から円形のブラシを選択、色は背景と同じ物にして画像の中心をクリックしてみて下さい。するとこのように真ん中に白いもやもやっとしたものが浮き上がるはず。「グラデーションオーバーレイ」はレイヤー上の要素にグラデーションをかける機能なのでブラシで塗った場所の上に先ほどの白のグラデーションがかかっているということになります。

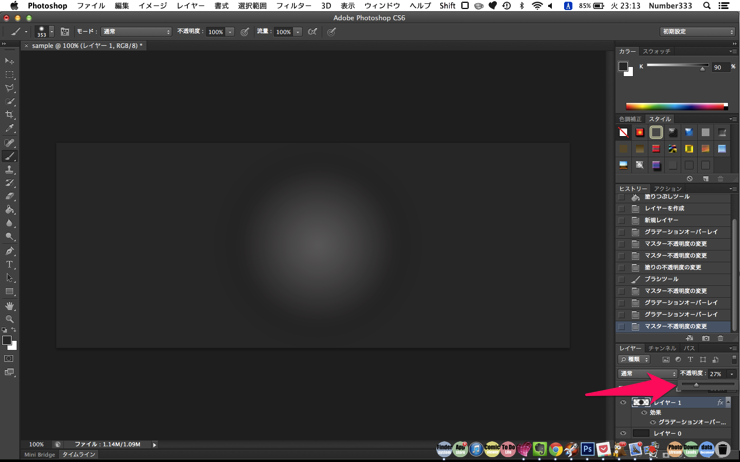
この白が濃すぎると不自然になってしまうのであまり違和感がなくなるようにレイヤーの不透明度を下げていきます。
これで背景が完成です。
文字はレイヤースタイルだけでカッコよくなる

続いて文字の方に移ります。
こちらは更に簡単でレイヤースタイルをつかうだけで良い感じになってしまいます。
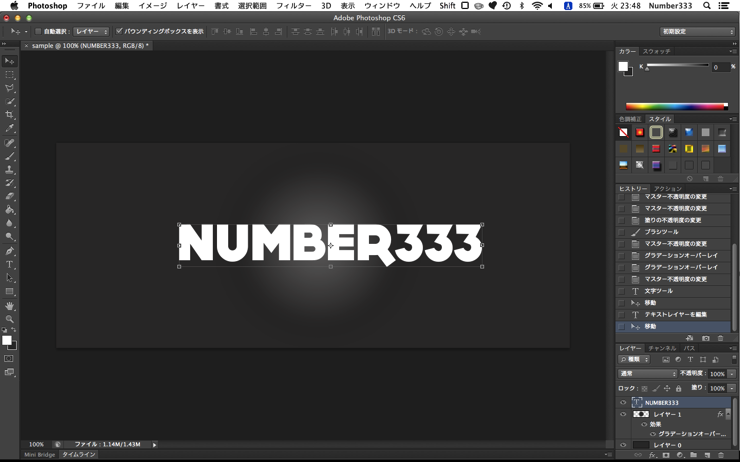
まずは中心に自分の好きな文字を入力しましょう。今回は太めのフォントの方が効果がわかりやすくてオススメ。

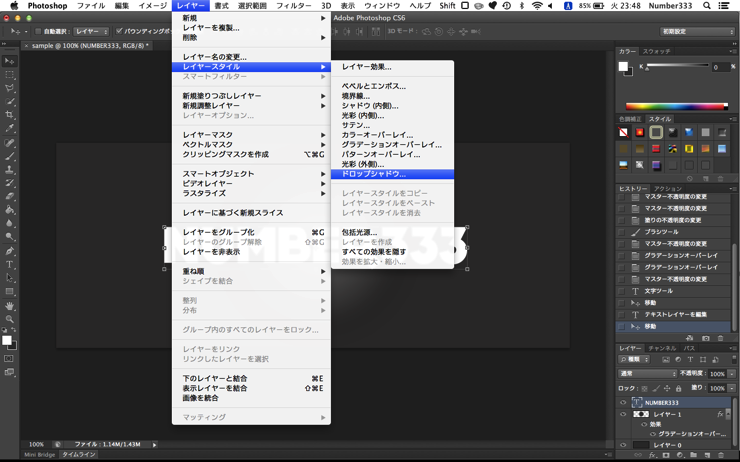
同じように「レイヤー」から「レイヤースタイル」の「ドロップシャドウ」を選択します。

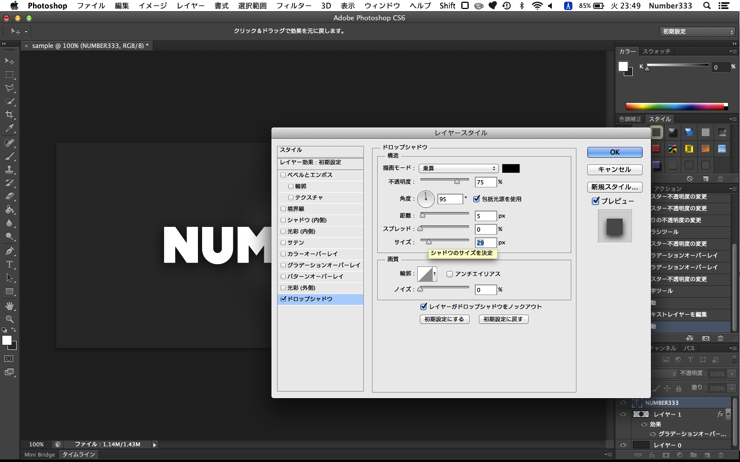
このような設定で文字の後ろに薄く影をつけます。
「サイズ」を調整してぼんやりとした影を作るのがコツ。

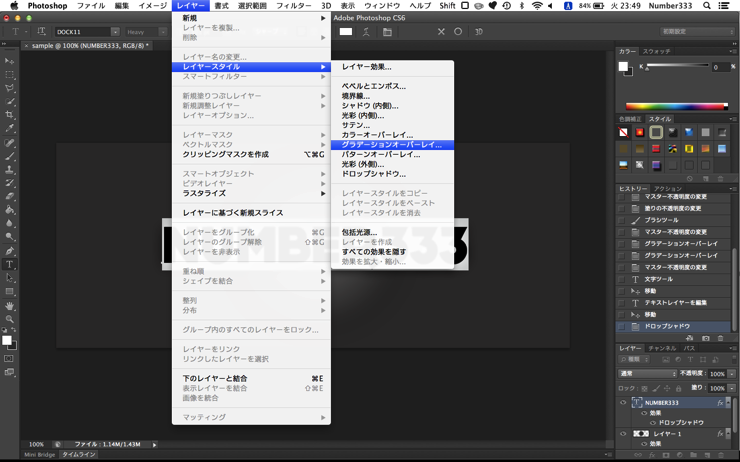
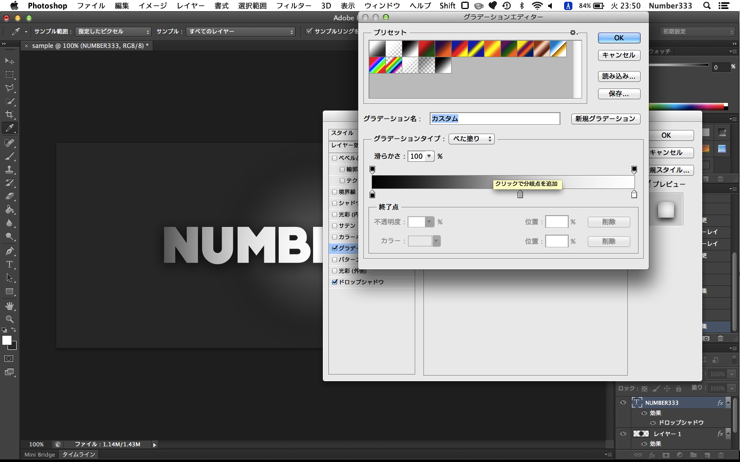
影を付けたら次に同じ「レイヤースタイル」から「グラデーションオーバーレイ」を選択。
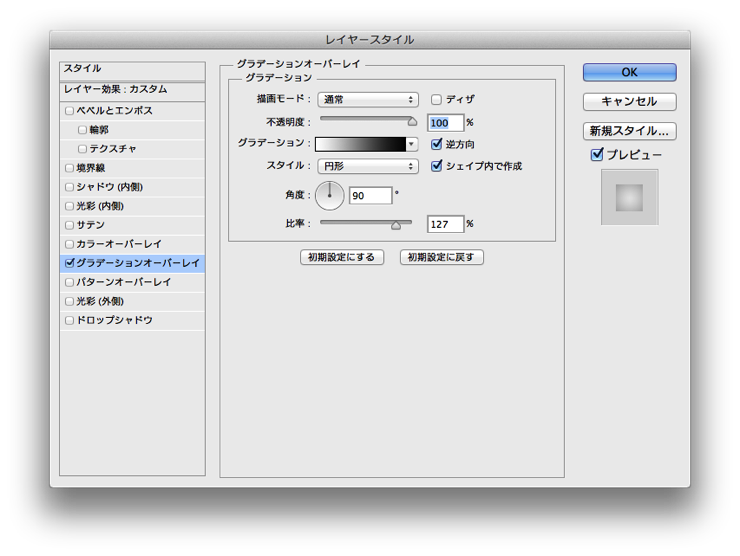
メタル感を出すために文字にグラデーションをかけていきます。

スタイルは「円形」で比率を高めに設定しておきましょう。

グラデーションはこんな感じで両端が黒と白、その中間点に灰色を持ってきます。

ここまでで完成!
テキストにグラデーションをかけたことによってちょっとメタルのような質感がでます。
またドロップシャドウと背景のグラデーションで立体感を演出しています。
このように「レイヤースタイル」だけでもそれっぽい画像が作れるのでPhotoshop初心者の方は覚えておくと捗りますよ!
応用

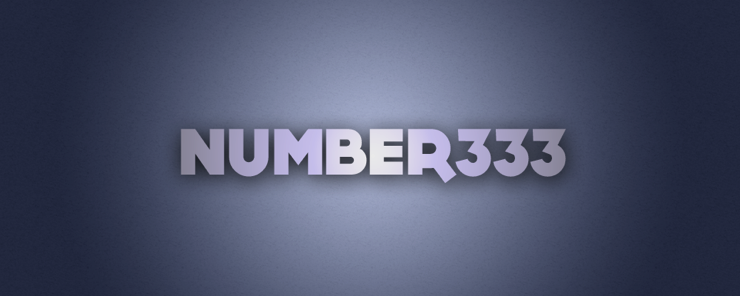
同じ手順で色を付けるとまた違った印象になります。
この画像は背景のグラデーションをちょっと大きめにしてみました。
文字のグラデーションは端は白と灰色、中間点に薄い青を入れています。

背景にパターンを入れるとまたぐっと引き締まりますね。
文字も中間点に薄い黄色を入れるとゴールドっぽい質感に。

これは失敗例。
まず、背景が明る過ぎるとあまり立体感が出ず文字が目立ちません。
肝心の文字の方も背景と同じような色合いにしてしまうとわかりづらいのでダメ。
グラデーションの色が濃すぎるとメタル感が薄れてしまうので注意。
おわりに
以上レイヤースタイルを使ったテキストエフェクトのチュートリアルでした!
こんな感じで初歩からできるPhotoshopのチュートリアルを紹介していくので、Photoshop初心者のかたは僕と一緒にステップアップして行きましょう!めざせフォトショマスター!
・今回参考にさせて頂いた記事
フォトショップでスポットライトを当てたようなテキストエフェクトの作り方PhotoshopVIP | PhotoshopVIP
PITE.(@infoNumber333)





