【CSS】「max-width」を使えばスマホ用とPC用に自動で画像のサイズを縮小・拡大できます。
0
0
48
0

オハヨーゴザイマス!PITE.です!
今月の頭にWP touchを卒業し、オリジナルのスマートフォン用テーマに切り替えたのですが、その時に役に立ったTipsが色々とあったのでこれからスマホ用テーマを作ろうと思っている方の手助けになれば、ということで使えそうなやつは記事にして紹介しておきます。
今回はPCとスマホ上での画像の表示サイズの調整方法です。
画像のサイズが合わない…

多くの場合、PC用とスマホ用のテーマでは記事部分の大きさが違います。
なので、PC用のテーマに合わせて画像のサイズを設定するとスマホ用テーマでは記事からはみ出してしまいます。これは(・A・)イクナイ!!

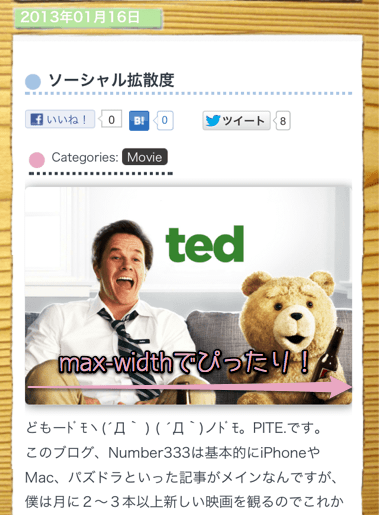
という訳で方法を調べ、実際に最適化した状態がこちらです。
しっかり画像が記事の中に収まっていますね。
結構これのやり方がお手軽簡単だったので軽く解説を。
「max-width」を使えば一発!
最初これをやろうとした時、
「テーマに合わせて画像のサイズを変えるのか…きっとjQueryとか使ってメンドクサイんだろうな…」
と思いましたが、調べてみたら超簡単!
なんとCSSのプロパティに「max-width」を加えるだけ!
img {
max-width: 100%;
height:auto;
}
このように「max-width」を100%に設定することによって画像のサイズを囲んでいる要素のいっぱいまで広げることができるんです。これは便利。
「height」をautoにすれば縦横比もそのままで縮小できます。

これでスッキリ。やはり見やすさは正義です。
PITE.





