スマホ用のWebページ開発にメチャメチャ使えるツール!「Adobe Shadow」の使い方!
2014/07/02

おはよう御座いますー!PITEですー!
僕のブログを読んでくださっている方にはブログやサイトを運営している人も多いと思いますが、皆さんちゃんとスマホ用のWebページを用意しているでしょうか?
わかってはいるんだけど中々手を出せなくて…という方、是非「Adobe Shadow」を使ってみることをオススメしますよ(*´∀`*)
「Adobe Shadow」って何?
Adobe Shadow | Adobe Technology Sneaks 2012 | Adobe TV
こちらの動画を観ていただくのが一番早いと思いますが、この「Adobe Shadow」、
「PCのブラウザで開いているWebページをスマホに連動させて同時に表示しちゃうよ!」
というツールです。
PCのブラウザをリロードすれば自動的に接続しているデバイスも更新されるのでページの確認が楽ちん!あまりタイムラグもありません。
スマートフォン用またはタプレット用のWebページを作るときにメチャメチャ便利に使えますので専用のページを作ろうと考えている方は入れておくと良いと思います。
「Adobe Shadow」を使えるように準備する
「Adobe Shadow」を使うためには、
① クロームに拡張機能をインストール
②「Adobe Shadow Helper」をダウンロード&インストール
③デバイスに専用アプリをダウンロード
この3つの手順が必要です。
まぁ簡単にできるのでパパっと片付けちゃいましょう!
① Google Chromeに拡張機能をインストール

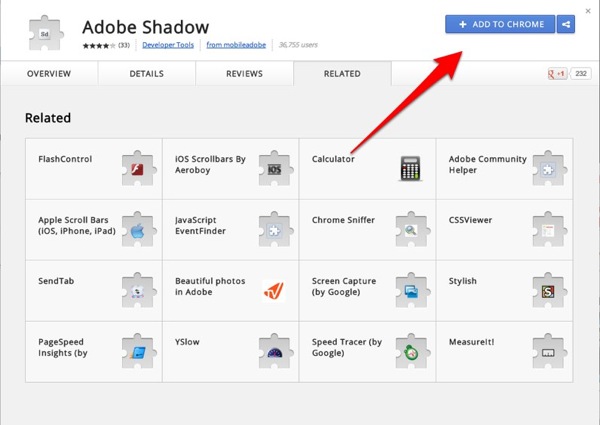
こちらのページから「ADD TO CHROME」をクリックしてクロームに拡張機能を追加します。
② 「Adobe Shadow Helper」をダウンロード&インストール
こちらのページからOSに合ったファイルを選択してダウンロード、インストールして下さい。

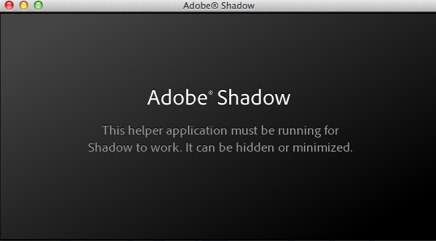
中にあるパッケージを開くとこのような表示が出てくるはず。これが出ている間だけ「Adobe Shadow」が使えるようになります。
③ 専用アプリをダウンロード
Appstoreからアプリをダウンロードします。
これで準備完了や!
「Adobe Shadow」を使ってみるぜ!
ここまでできたら準備完了!PCとアプリをリンクさせませう!
PCとデバイスは同じネットワークに接続していないといけないので注意!

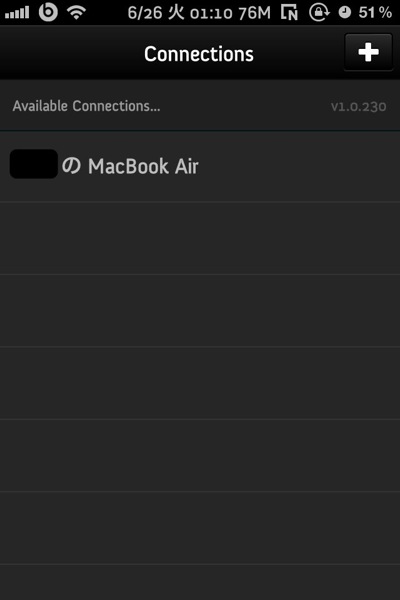
まずiPhoneのアプリを起動させます。正常ならこんなかんじでリンク可能なPCが出てくるはず。

これをタップするとパスコードが表示されます。

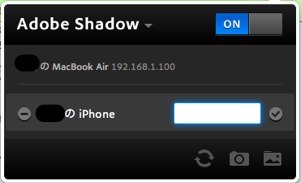
続いてPCのGoogle Chromeの右上、「Sd」と書いてある所をクリック。
ここの先程のパスコードを入力します。
これでリンクが完了します!
試しにPCのブラウザを動かしてみて下さい。少し遅れてデバイスの画面も切り替わるはずです。
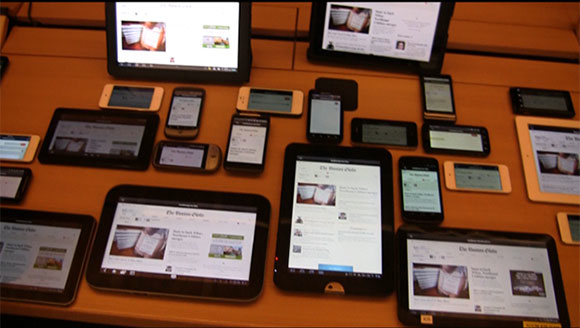
同時に複数のデバイスを接続することができるので、PCをいじりながらiPhoneとiPadのWebページを一度に確認することもできますよ。
しかもこの「Adobe Shadow」、モバイル用ページのデバッグや要素の検証なんかもできちゃうという機能付き!モバイル用のページを作ろうと考えている方!オススメです!
PITE







