【jQuery】WordPressにマウスオーバーで画像の色が変わる「トップに戻るボタン」を設置してみた!
【jQuery】WordPressにマウスオーバーで画像の色が変わる「トップに戻るボタン」を設置してみた!

最近ちょっとずつですがjQueryの勉強を始めました!PITEです。
まだまだ始めたばっかりなのですが、成長の軌跡ということでこのブログにjQueryを組み込んでいく過程を紹介していこうと思います。
今回ははじめの一歩!「トップに戻るボタン」をブログに設置してみましたの巻!

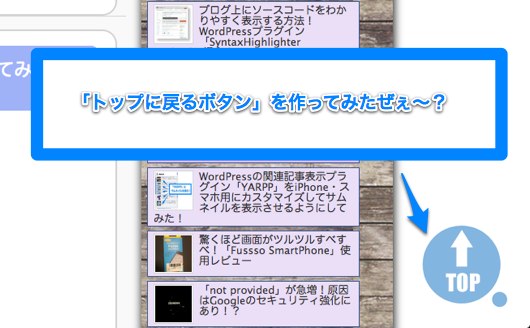
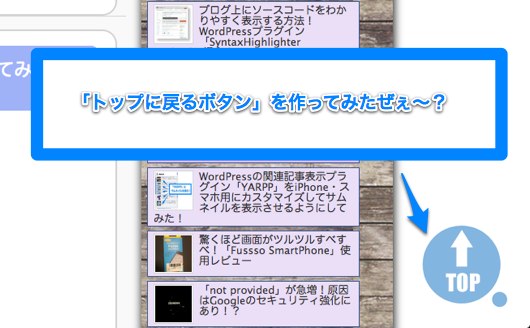
このブログをパソコンから見ている方はたぶんもうお分かりだと思いますが、ページを上からスクロールしていくと・・・

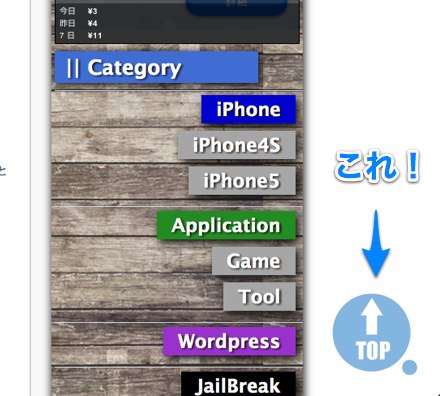
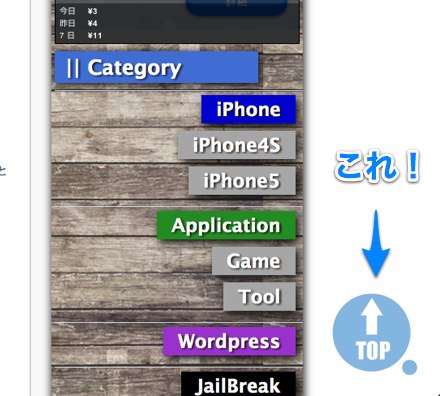
画面右下の方にこういう感じのボタンが出てくると思います。
クリックするとすぅーいとページのトップまで戻ってくれる機能がついたボタンです。
今回はこのボタンの設置方法を紹介しますよー(`・ω・´)!
「トップに戻るボタン」の設置方法
今回は@OZPAさんの「[はじめてのjquery]ブログにあるととっても便利!「ページのトップに戻る」ボタンを実装してみた!! | OZPAの表4」という記事を参考にさせて頂きました!
僕がこのブログにjQueryを導入しようと思ったのも@OZPAさんを見習ってです。
はやくバリバリとjQueryを使いこなしたいぜ…!
まずはブログでjQueryを有効にするためにjQueryのファイルを読み込みましょう。
<head>
<script type="text/javascript" src="/jquery-1.7.1.js"></script>
</head>
かならずヘッダーの中で読み込むようにして下さい。
WordPressを使っている方は、
<?php wp_head(); ?>
よりも後に記述するようにした方が安全だそうです。
次は、スクリプトを記述します。
<div id="back-to-top" style="position:fixed;right:20px;bottom:15px"><a href="https://number333.org/"><img src="表示させたい画像のURL" style="width:130px;" /></a></div>
<script>
$(function(){
$("#back-to-top").hide();
$(window).scroll(function(){
if($(this).scrollTop() > 600){
$("#back-to-top").fadeIn();
} else{
$("#back-to-top").fadeOut();
}
});
$("#back-to-top a").click(function(){
$("body,html").animate({
scrollTop:0
},700);
return false;
});
});
</script>
このコードをサイトの
タグの直前に書きましょう。
style="position:fixed;right:20px;bottom:15px"
ここの部分の数値を変えると画面上のどこにボタンを表示させたいかを設定可能です。
.scrollTop() > 600
この部分の数値を変えるとページをどのくらいスクロールするとボタンが現れるかを設定できます。
.animate({
scrollTop:0
},700);
ここの数値を変えるとトップまで戻るスピードの速さを調節できます。
こんな感じで「トップに戻るボタン」を設置することができます。
意外とかんたんですな!
ありがとうございます@OZPAさん!
画像の色をマウスオーバーで変える!

試してみた方はお気づきかと思いますが、僕のサイトの「トップに戻るボタン」はマウスオーバーすると色が変わります。
画像の色変えはCSSでもできるんですが、jQueryでやってしまったほうが格段に楽なのでjQueryで設定してみました。
簡単にやり方を説明しておきます。
ヘッダー内に以下のスクリプトを記述しましょう。
<!-- hover img changer -->
<script>
$(function(){
$('a img').hover(function(){
$(this).attr('src', $(this).attr('src').replace('_off', '_on'));
}, function(){
if (!$(this).hasClass('currentPage')) {
$(this).attr('src', $(this).attr('src').replace('_on', '_off'));
}
});
});
</script>
このスクリプトは画像ファイルの名前の「_on」と「_off」という文字を入れ替えてくれる、という機能を持っています。
つまりどうゆうことかというと、
<img src="〜/back-to-top_off.png>
と
<img src="〜/back-to-top_on.png>
という2つの画像を用意しておけばマウスオーバーでそれを入れ替えてくれるというわけです!Suge-!
通常時は「_off」の画像、マウスオーバーで「_on」のファイルに切り替ります。
まとめ
今回は「トップに戻るボタン」の設置方法と「マウスオーバーで画像の色を変える」方法を紹介しました!
これからjQueryも勉強して記事にしていければと思います!
最後に、もし、この記事を見た方でjQueryに詳しい方がいましたら是非助けてほしいことがあります(´・ω・`)。。
この記事で紹介したような単純なjQueryは動くのですがjQueryのブラグインを動かそうとするとなぜかうまくいかないのです・・。
このページにテストで「Awkward Showcase」というプラグインを設置してありますが、上手く動かないのであります。
詳しくはコチラの記事「[はじめてのjQuery]コンテンツのスライダー機能を持つjQueryプラグイン「Awkward Showcase」と実装メモ | OZPAの表4 」を参照して頂けるとわかりやすいと思います。
」を参照して頂けるとわかりやすいと思います。
もし・・もし!jQueryについて知識を持った方で親切な方がいましたら、コメント欄に連絡をいただけると嬉しいです!
切実に助けを求めています!
それではよろしくお願いしますー(´・ω・`)!
PITE
更新情報はLINE@で!
ここまでお読みいだきありがとうございます!更新情報や限定コンテンツはLINE@でお届けしていますので、右のボタンから登録をお願いします!あなたのスマホに記事を直接お届け。
CATEGORY -
jQuery, WordPress, BLOG