WordPressにGoogleカスタム検索バーを導入してみたのでその方法を解説します!
2012/07/20

WWDCの興奮も冷めやらぬ中、サイトのカスタマイズに勤しんでおります、PITEです。
今日はページ上部バーにGoogleのサイト内検索バーを設置したのでその紹介を解説しておくことにします。
カスタム検索エンジンのIDを取得しよう
自分のサイト専用のカスタム検索エンジンを作るためにはまずはじめに検索エンジンのIDを取得する必要があります。
手順通りに進めば簡単に出来ましたのでこのとおりにやればできるはず。

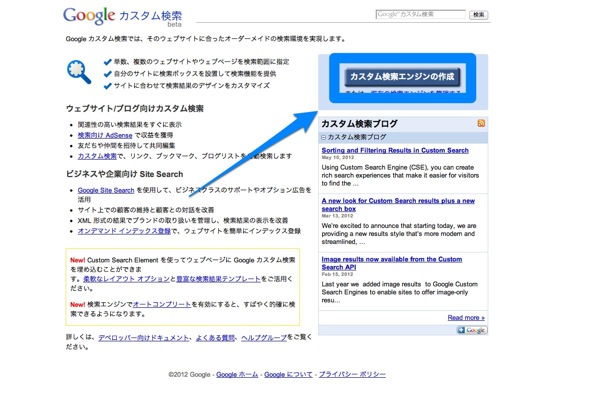
こちらページにアクセスして「カスタム検索エンジンの作成」をクリックしましょう。

検索エンジンの設定を行います。
①名前:好きなもので大丈夫
②説明:これも全然適当で。
③言語:日本語にしておきましょう。
④検索するサイト:検索バーを置きたいサイトのURLを記入します。
⑤エディション:スタンダードで大丈夫。
入力できたら「次へ」。

検索結果などのスタイルを選びましょう。何個かサンプルがあるので最初はその中から選ぶと良いと思います。
選べたら「次へ」。
コードが生成されますが、これは無視しちゃって大丈夫です。

ここまでできたら左上のロゴをクリックして一度この画像のページまで戻ります。
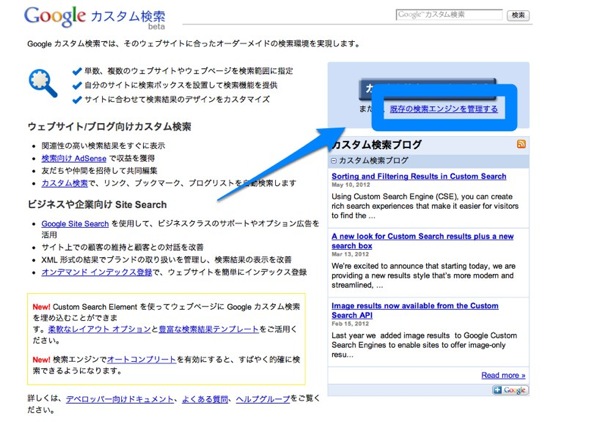
今度は「既存の検索エンジンを管理する」をクリックします。

先ほど作った検索エンジンの「コントロールパネル」をクリック。

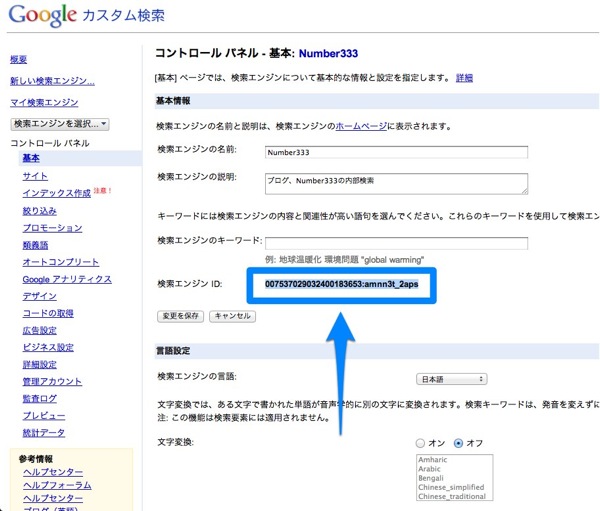
画面中央にあるのが探し求めた「検索エンジンのID」です。
忘れないようにどこかにコピペしておきましょう。
いよいよ検索バーを設置!
<div id="search-box"> <form action="http://www.google.com/cse" id="cse-search-box"> <div> <input type="hidden" name="cx" value="検索エンジンID" /> <input type="hidden" name="ie" value="UTF-8" /> <input type="text" name="q" /> <input type="submit" name="sa" value="検索" /> </div> </form> </div> <script type="text/javascript" src="http://www.google.com/coop/cse/brand?form=cse-search-box&lang=ja"></script>
上記のコードの「検索エンジンID」という項目を先程取得したIDに書き換えて下さい。
あとはサイトの中の設置したい場所にこのコードをぺたっと張り付ければ設置完了です!簡単ですな!

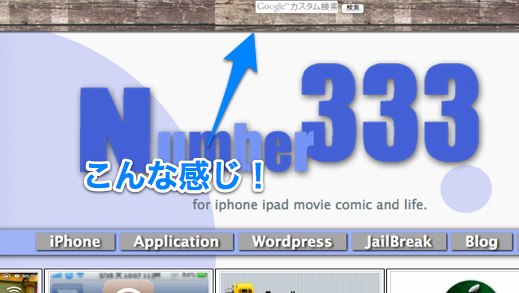
このままの状態で使うとこんな感じで表示されるようになります。
なんかこのままじゃサイトの雰囲気に合わない…という方は次の記事もご覧あれ!
検索バーのカスタマイズの方法を紹介しています!
また、検索バーとGoogle Analyticsをリンクさせる方法もコチラの記事で紹介しております!
・Google AnalyticsとGoogleカスタム検索を関連付ける(リンクさせる)方法を解説いたします! | Number333
参考にしたサイト
WordPressのサイト内検索にGoogleのカスタム検索を使う方法 | WP SEOブログ
今回はこちらのサイトを参考させて頂きました。
ただ、ここに書いてあるとおりだと僕の環境では上手くいかなかったのでそのまんまだとダメかもしれないです。
PITE






