【まとめ】ブロガー必見!Skitchをサクサク使えるようになるショートカットキーまとめ!
2014/07/04

Macブロガーならほぼ100%使っているであろう画像編集アプリ「Skitch」!
今回は「Skitch」を3倍くらい(当社比)使いやすくするショートカット集を紹介します!
今回紹介するショートカットはけっこう数が多いので、まずは大きく3つのグループに分けていきますね。基本ショートカット
まずはこれだけでも覚えちゃうとかなり使い心地が変わりますよ!っていうショートカットです!
・Commandキー
キーを押している間、現在使っているツールが選択ツールに変わります。ちょっとだけ位置を調整したい場合に役に立ちます!
・Controlキー
キーを押している間、現在使っているツールが消しゴムツールに変わります。これもよく使う。
・Spaceキー
キーを押している間、ファイルの中のすべての要素を移動できます。背景の画像まで動かせちゃいます。
・Tabキー
鉛筆ツールと現在のツールを切り替えてくれます。これは押すだけで切り替わるので押し続ける必要はありません。
Optionキー系
Optionキーを使うショートカットです。
Optionキーと各ツールを組み合わせて使います。
全部で6つ紹介します!
①Option + 選択ツール
Optionキーを押しながら選択ツールで対象をドラッグするとそのままずるっとコピーができちゃいます!便利。
②Option + 鉛筆or消しゴムor塗りつぶしツール
Optionキーを押しながらクリックでカラッピッカーに切り替わります。
③Option + 円or四角ツール
通常はクリックした点が四角や丸の左上になるのですが、Optionキーを押しながらクリックすると、その点を中心に図形が書けます。
④Option + 矢印ツール
矢印の向きが逆になります。
⑤Option + 線ツール
連続で線が書けるようになります。ジグザグな線を書きたい時に使います。
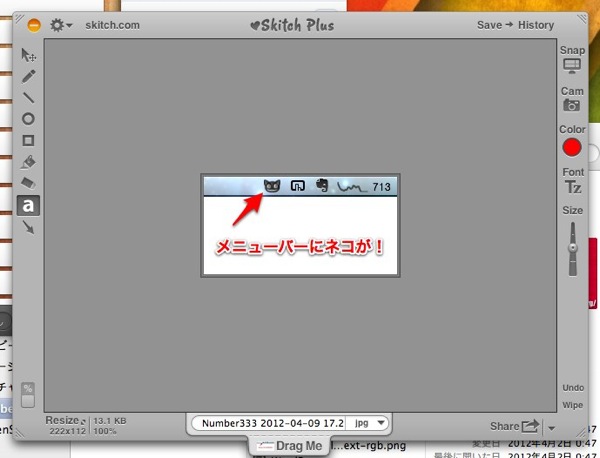
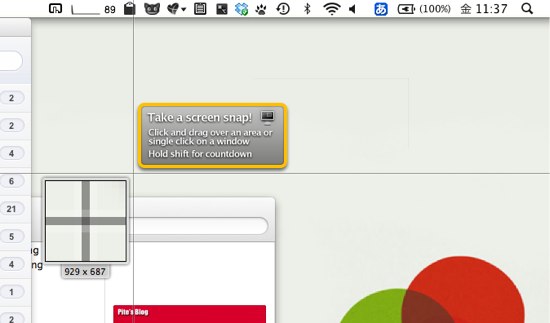
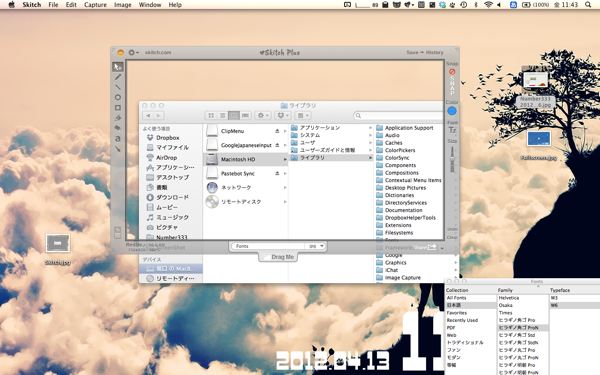
⑥Option + Snapボタン

Skitchの画面を含めたスクリーンショットが取れます!これはけっこう悩んでいたブロガーさん多いのではないのでしょうか。
Optionキーは各ツールの機能を拡張してくれる感じですね。
①②⑤あたりは覚えておくと便利ですよ(・∀・)
Shiftキー系
次はShiftキーと組み合わせたショートカットです。
全部で5つになります。
①Shift + 選択ツール
複数の対象を一度に選択できるようになります!位置関係を崩さないで対象を移動できるので使いどころはけっこうありそう。
②Shift + 鉛筆or消しゴムツール
Shiftキーを押しながら描画すると拡大してもなめらかな線に変換してくれます。
③Shift + 円or四角ツール
正方形や正円が書けます。これはゼッタイ覚えておくべき。
④Shift + 矢印or線ツール
45度ずつの角度で線や矢印が書けます。
⑤Shift + 色選択
Shiftキーを押しながら右側の描画色を選択すると背景の色が指定できます。これは知らなかった。
①③は覚えておきたいですね。
スクリーンショット

①Control + Shift + 5
範囲を指定してスクリーンショットが撮れます。

②Control + Shift + 6

画面全体のスクリーンショットが撮れます。
③Control + Shift + 7
フレームに合わせてスクリーンショットが撮れます。
①②は必ず覚えておきましょう(`・ω・´)
まとめ
以上が「Skitch」で使えるショートカット一覧です。
けっこうたくさん紹介してしまいましたが、この中から使いやすいものを選んで覚えてみてください(´∀`)
こういうちょっとしたことが日々のブログ更新に響いてくるかもしれませんよ(*´∀`*)
関連記事として文字入力のショートカットも紹介しておきます。
Mac(ことえり、Google日本語入力)の文字入力を快適に!全角半角ひらがなカタカナショートカット! | Number333





