パソコンでiPhoneやスマートフォンの画面を再現するFirefoxアドオン『FireMobileSimulator』を導入してみた。
2014/06/21
超簡単にブログをiPhoneなどのスマートフォンに対応させるWordPressプラグイン『WPtouch』を導入してみました! | Number333ではWordPressのテーマをスマホに合わせて表示させる方法を紹介しました。
今回は、パソコンのブラウザでスマホ、携帯の画面を確認する方法を紹介したいと思います。
これでスマホ専用のテンプレートでもパソコンで確認しながらカスタマイズできますよ!
使うのはFirefoxのアドオン!
今回紹介する方法はFirefoxのアドオンを使用します。
僕が普段使ってるブラウザはGoogleChromeなのですが、こういうアドオンはFirefoxの方がまだ種類がそろっているので普段使うブラウザがFirefox以外でも一応Firefoxはダウンロードしておくと役に立ちますよ!
そして、今回使用するアドオンの名前は、『FireMobileSimulator.org
このアドオンを入れちゃうだけでカンタンにiPhone、携帯の画面が見れちゃいます。
ダウンロード&インストール
こちらのページからアドオンをインストールしてください。
画面に従い、Firefoxを再起動させればインストールは完了しています。
使い方

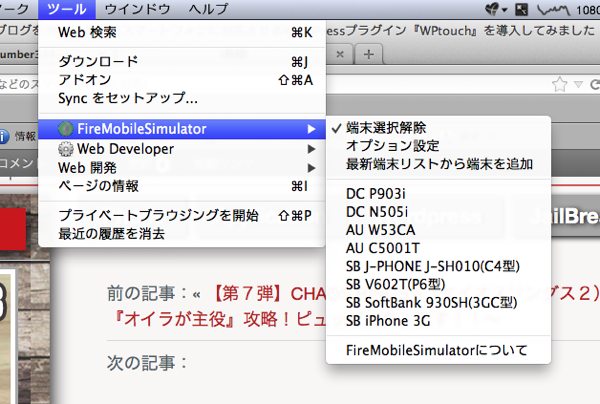
Firefoxメニューバーの『ツール』から『FireMobileSimulater』を選択するとこのように端末のリストが表示されます。
ここから画面表示を確認したい端末を選んで、ページをもう一度読み込めば選択した機種の表示画面が再現できます。
あれ??コレだけしか対応してないの(・ω・`)・・?
って人も安心して下さい!!
上から3つ目の「最新端末リストから端末を追加」という項目を選べば、

こんな画面に移動して好きな端末を追加することができます。
これはウレシイ!
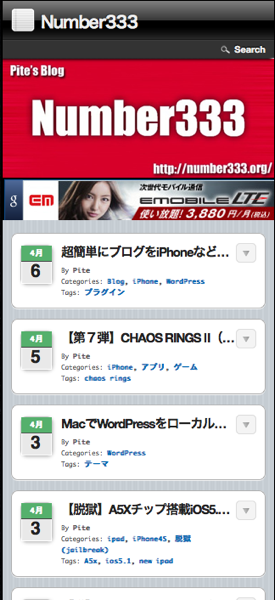
ちなみに、iPhoneから見て頂いている方は分かると思うのですが、僕のサイトNumber333をiPhoneで表示するとこんなかんじになります。

これでパソコン画面でもiPhone用のテーマがいじれますね!!
みなさんもガシガシ携帯の画面をパソコン上で確認しちゃって下さい!
WordPressをスマホ用に最適化する方法はこちらの記事に書いてあります。
超簡単にブログをiPhoneなどのスマートフォンに対応させるWordPressプラグイン『WPtouch』を導入してみました! | Number333





