やっぱり神アプリ!するぷろfor iphone!<設定編>
2014/07/02
iPad版のするぷろを使ってみてすごく使いやすかったので評判のいいiPhone版も購入してみました!もう便利すぎてほくほく!
今回は設定でつまずいたところがあったのでその解説をメインにいこうと思います。
何ができるの?
このするぷろ for iphoneを使えば
iPhoneでどこでも気軽にブログが更新できます!
しかもかなり簡単に、本格的に、です!
iPhoneを持っているブロガーなら、必携のアプリですね!
設定
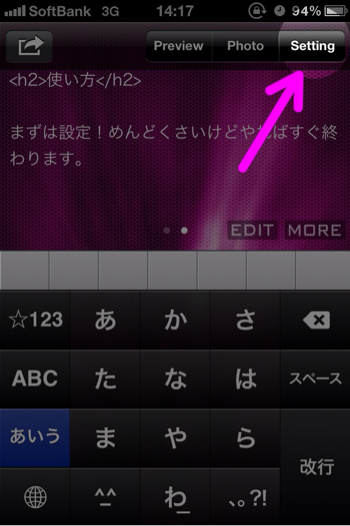
まずは設定!めんどくさいけどやればすぐ終わります。

起動画面右上の「Setting」をタップ。

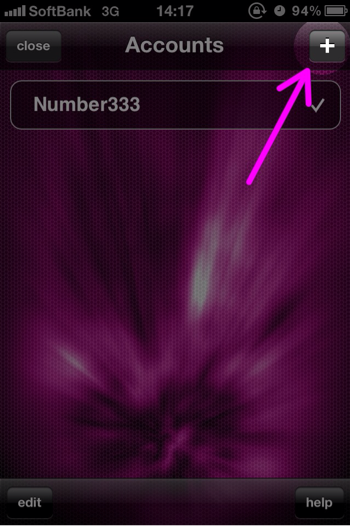
「+」をタップしてアカウントを追加します。

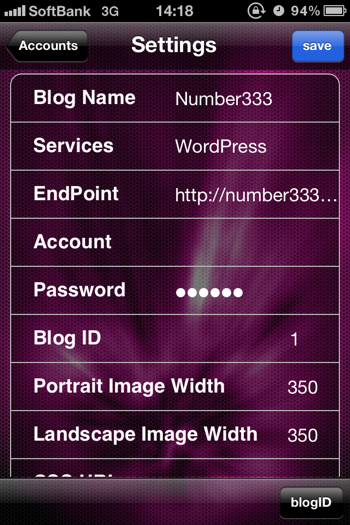
上から、
・Blogname: 自分のブログ名を入力。何でもいいです。
・Services: 使っているブログの種類を選択します。
・Endpoint:
ここでつまずきました!
わからなかったのでGoogle先生に聞いてもみなさん書いている記事が旧バージョンのものばかりでこの「Endpoint」については何も書かれていない。。
と、言うわけで直接開発者のするぷさんにお聞きしました!
結論から言うと、、
Wordpressユーザーの場合はブログのトップ階層にあるxmlrpc.phpのURLを入れるだけ!
このサイトの場合は
https://number333.org/xmlrpc.php
こうなります。
MovableTypeの場合はmt.cgiと同じ階層にあるmt-xmlrpc.cgiのURLを入れれば完了です。
つまり旧バージョンの「API URL」と同じですね!こんな簡単とは!恥ずかしい!
・Account: 自分のブログサービスのアカウントを入れてください。
・Password: 自分のブログサービスのパスワードを入れてください。
・BlogID:Wordpressの場合は「1」のままで大丈夫です。
・Portrate Image width:自分のブログにあった画像サイズをここで指定してください。デフォルトでは500になっています。
・Landscape Image Width: 上と同じです。
・CSSURL:プレビュー用に必要ですが、なくても大丈夫です。プレビューでスタイルシートを使いたい場合はそのファイルがある場所のURLを入力してください。
・Set Custom URL : 使用している場合はオンにしましょう。
・Set Tags : 上と同じです。
これで設定完了!
さぁ、ガシガシブログを書いちゃおうぜ!





