【収益化】WordPressで記事の途中(”続きを読む・moreタグ”部分)に広告やAdSenseを挿入する方法。
2014/07/02

今日は一日何もしていなかったのでその分これから気合入れて記事量産します!ハイパーブログタイム!PITE.(@infoNumber333)です。
今回はブログの記事の途中に広告などの好きな要素を表示させる方法を紹介いたします。
ブログの広告配置というと大体記事の上下が一般的ですが、稀に記事の中に広告を埋め込んでいるブログを見かけます。見てくれてる方は知っていると思いますが、僕もそのタイプ。結構クリック率が良いので重宝しています。
今までは「Master Post Advert」というプラグインを使って「続きを読む(moreタグ)」の部分に広告を表示していたのですが、これが僕の環境だと最近不具合を起こすようになってきたというのと、モバイルとPCで広告の出し分けをしたかったので記事中に広告を表示させる別の方法を探すことに。
すると、わかったブログのかん吉さんがとてもタメになる記事を書いていたので参考にさせて頂きました。
・WordPressスマフォページの「記事中」にアドセンスを表示する方法とメリット
このこの方法で上手く記事中への広告表示とモバイルへの出し分けが可能になったので僕のブログでも紹介させて頂きます。
記事の途中(moreタグ部分)に広告表示

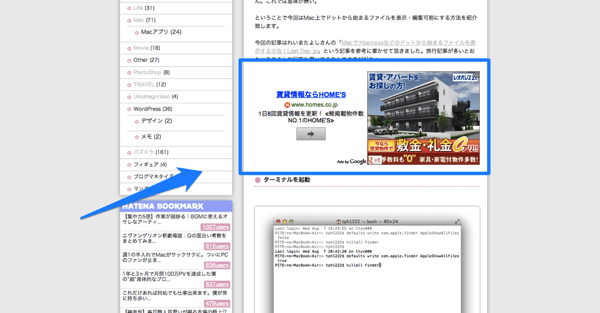
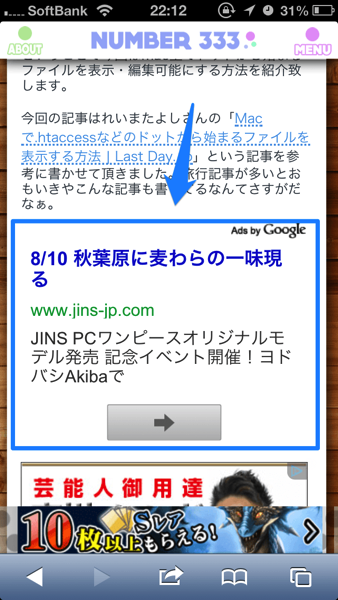
PCから当ブログをご覧になっている方は今ちょうど見たところだと思いますが、この画像のように記事の途中へ広告を表示しています。これを今から実践するのです。
functions.phpにコードを追加
今回の方法はテーマファイルの中にある「functions.php」を編集します。「functons.php」は一つ間違うとブログ表示すらされなくなってしまうパンドラの箱なので必ずバックアップを取って失敗しても良い環境で行なって下さい。
<?php
add_filter('the_content', 'adMoreReplace');
function adMoreReplace($contentData) {
$adTags = <<< EOF
(表示させたい内容を記述)
EOF;
$contentData = preg_replace('/<span id="more-[0-9]+"><\/span>/', $adTags, $contentData);
$contentData = str_replace('<p></p>', '', $contentData);
$contentData = str_replace('<p><br />', '<p>', $contentData);
return $contentData;
}
?>
「functions.php」の中に上記のコードを書き込みましょう。このコードを書き込むことによって記事中の<span id=”more-○○○”></span>という部分が任意の要素に変換されて、記事中に表示されます。
コードの中の「EOF」の間、(表示させたい内容を表示)の部分に広告や画像など表示させたい要素を記述すればOK。これで記事の間に要素が挿入されるはずです。
テーマごとに出し分けが可能。

今回の方法はテーマの中の「functions.php」を編集するのでテーマごとに別の要素を出し分けることが可能になります。僕はスマホ用に別テーマを用意しているので先ほどのコードをこちらのテーマの「functions.php」に中身だけ変えて記述すれば簡単に広告の出し分けが可能になります。PCとスマホでは広告サイズを変えたい人が多いと思うのでこの方法は覚えておくと便利かも。
PITE.はこう思うよ。
表面には見えない部分ですが、こういうところをコツコツカスタマイズしていきたいですね。優雅な白鳥だって水面下では必死でバタ足してるのだから!
PITE.(@infoNumber333)






