1年と3ヶ月で月間100万PVを達成した僕の”超”具体的なブログ運営方法。
2014/11/17

今日も今日とてこんにちは!PITE.です!
先月ありがたいことにNumber333はめでたく月間100万PVを達成することができましたー!ワーイヽ(゚∀゚)メ(゚∀゚)メ(゚∀゚)ノワーイドンドンパフパフ
・【2012年12月】Number333アクセス解析。2012年は大躍進の年でした。 | Number333
Number333は一昨年の9月から更新を始めたので、1年と3ヶ月目にしての目標達成です。
この速度が速いのか遅いのかは人によって感じ方が違うと思いますが、僕が考えていたペースをはるかに上回る速度で、それはもうすくすくと成長してくれました。元々は2〜3年ぐらいの計画で達成しようと思っていた目標だったので自分でも驚いております。
せっかく大きな目標を達成することができたので、今日は僕がNumber333を成長させる上で気をつけている具体的なブログ運営の方法を記事にして紹介しようと思います。かなり詳しく書いていくので、参考にしていただければきっとみなさんのブログPV数も劇的に改善する!かもしれません( ´ⅴ`)ノ
僕の”超‘具体的なブログ運営方法
一度にまとめると分かりづらくなりそうなので、今回は下記の3つのポイントに分けながら解説していきます。
①僕が思う効果的な記事の書き方
②ブログの機能を拡張する
③SEOはとっても大事
さぁ!ショーの幕開けだァ!
① 僕が思う効果的な記事の書き方
まず最初はブログの「コア」、心臓部になる記事の書き方を紹介します。
後でPVを伸ばすための色々な関連施策を書いていきますが、正直この「記事」自体が面白ければそんなもの必要ありません。まさに「Contents Is King」。
とにかく写真を多用する

僕は必ず記事を書く際に画像を文章の中に入れるようにしています。
写真は文章よりも直感的に、わかりやすく記事のイメージを伝えてくれるからです。
・【PowerPoint/Keynote】誰でも綺麗なプレゼンのスライドを作成できようになる8つのステップ【本気出した】 | Number333
・Google画像検索を使ってiPhone5用の壁紙を手早く見つける便利な方法 | Number333
上記の記事のような「PCやアプリの使い方、手順を説明する」といった記事の場合は画像が必須。これを文章で伝えるのはとても難しいですからね。
・エヴァンゲリオン新劇場版:Qの面白い考察をまとめてみました。次回作への期待が高まる!!! | Number333
それ以外の上記のような、文章がメインの記事の場合でも必ずブロックごとに画像を入れるようにしています。写真があったほうがやはり内容のイメージがしやすいですし、なにより見た目が華やかになるというのが大きいです。
画像は必ず圧縮してアップロード
記事の中に画像を使うのはいいのですが、画像を使えば使うほどその分ページが重くなりロードの時間が長くなってしまいます。Number333の場合はモバイルからのアクセスがかなり多いので特にページの重さには気をつける必要があります。
かと言って画像の枚数は減らしたくないので僕は必ずアップロードをする前に「JPEG mini」「PNG mini」といったアプリを使って画像を圧縮するようにしています。
ドラッグ&ドロップするだけで画像のファイルサイズを30〜40%(モノによっては70%くらいまで!)圧縮してくれるというお役立ちアプリ。画像の綺麗さも見た目ではほとんどわからないくらいしか変わりません。ちょっとした手間でもやるかやらないかで大きく違いますね。
詳しくは下記の記事を見ていただけるとわかりやすいと思います。
・JPEG画像を劣化させることなく容量を半分以上に小さくできる「JPEGmini」がストロングすぎる件 | 和洋風KAI
・PNGファイルを一括で大幅に圧縮してくれるMacアプリ「PNG mini」が便利過ぎて号泣。末永くお世話になります。 | Number333
最初はとにかく記事数を。
1記事で稼げるアクセス数にはどう頑張っても限界があります。
なのでまずはとにかく数多く記事を更新し、ストックを増やさなければいけません。
このストックがいわゆる”ブログ筋肉”というやつで、記事を書けば書くほどブログは強く逞しく成長していきます。
筋肉となった記事達は半永久的に検索エンジンからアクセスを稼いでくれるので、数を重ねれば重ねるほどブログ全体のPV数が伸びていくというわけです。多くの記事の中の1つでも気に入ってもらえれば、そこからそのブログ自体にも興味を持ってもらえるという可能性もあります。
というわけでまずはとにかく数を書かねばならないので僕の場合は「できるだけ毎日更新」という見るからに中途半端な目標を掲げ、これまで記事を書いて来ました。
どのくらい記事を書けばいいかは記事の内容・重さにもよるのでブログによって全く違うと思いますが、Number333の場合はストックが300記事を超えたあたりでアクセスが爆発的に伸びました。ある程度安定的なアクセスを望むなら少なくとも100〜200記事は必要になってくると思われます。
アクセス解析は毎日見よう
人にブログの話をするとよく言われることランキングNO.1が「よく毎日更新できるねー」という言葉。
自分でもよく毎日毎日続けられるなと思う時があるのですが、そのモチベーションとなっているのは「毎日のアクセス解析」です。
僕は暇があればそのたびにiPhone、Macでその日のアクセス数を確認しています。毎日ちょくちょく確認する、というのが大事で、「昨日書いたこの記事は反応が良かったな」とか「この記事がこんなにアクセス増えたということは何か新しい発表があったのかもしれない!」というようにリアルタイムだからこそ新鮮な情報が得られてとても楽しいんですよね。
何事も「行動」に対する「結果」が見れないとやる気はでません。是非こまめにアクセス解析を見ることをオススメします。
そしてもう一つ、リアルな話をすると僕はアクセス解析と共に「Google Adsense」のレポートをチェックするのもかなりのモチベーションになっています。自分のやっていることに相応の対価がもらえるというのはそれだけで嬉しいものです。ブログのレイアウトや広告の位置、サイズをどんどん最適化していくことによって利益が上がっていくのを見るのは快感ですよ。
「ライト」で「メジャー」な記事と「ヘビー」で「ニッチ」な記事

ここが今回の記事の中で一番伝えたい所です。要チェックやで!
僕はブログの記事を書く際に内容の「ライト」と「ヘビー」、そしてネタの「メジャー」と「ニッチ」を意識しながら書くようにしています。
「メジャー」なネタというのは今世間が注目している、もしくは非常に人気の高い話題です。
例えばテレビなどでも取り上げられるような大きなニュース、新製品の発表などがそれに当たります。Number333でいうとパズドラ記事や新作映画の感想、新型iPhoneの情報などが「メジャー」な記事ということになります。
「メジャー」な記事は世間の感心が高いためアクセス数を稼ぎやすいですが、その分競合も多いため記事を書く速さやSEOの強さが求められます。なのでどちらかというと内容は「ライト」、つまり多少簡単でもいいので、「速く」「多く」書くことが大切です。
それに比べて「ニッチ」なネタとはより専門的で特定の人にのみ強い需要のあるものです。
例えばこの記事のように「ブロガー」には需要があるけどそれ以外の大多数の人には全く興味を持ってもらえないような記事のことを指します。
Number333だと、他にはWordPressのカスタマイズなどがそれに当たりますね。
こういった「ニッチ」な記事は競合が少ないため時間をかけて内容を練ることができます。また、内容が専門的で読む人も目が肥えているので必然的に濃い内容になることが多いです。なので「ニッチ」な記事は重く濃い、エッジの効いた「ヘビー」な記事にしていく必要があります。
実はこの「ライト」と「ヘビー」のバランスがとてもとても重要でどちらか一方だけだと上手くアクセスが回りません。
「メジャー」で「ライト」な記事は瞬発的なアクセスを稼ぎやすい一方、一過性のものが多くその後のアクセスが期待しづらい傾向があります。逆に「ニッチ」で「ヘビー」な記事は瞬発力には欠けますが、ブログ筋肉となり長期間安定的なアクセスを供給してくれます。
この「メジャー」と「ニッチ」、「ライト」と「ヘビー」をバランス良く考えながらネタを選び記事を更新するように気をつけると効率よくアクセスを伸ばすコツです。「ライト」な記事で集めたアクセスを「ヘビー」な記事に流し、リピーターとして定着させるという流れを作りましょう。
そして理想的なのは、「メジャー」で「ヘビー」な記事。
「大衆に受け入れられやすく、なおかつ内容もタメになる」という記事です。
このタイプの記事は安定的なアクセスに加え、はてなブックマークやTwitterでの拡散が期待でき、爆発的なアクセスが望めます。
・エヴァンゲリオン新劇場版:Qの面白い考察をまとめてみました。次回作への期待が高まる!!! | Number333
Number333で言うと上記の記事が代表例です。上手く流れに乗って1000近いはてぶとツイートが付きました。
まとめ
・とにかく写真を多用する
・画像は必ず圧縮してアップロード
・最初はとにかく記事数を。
・アクセス解析は毎日見よう
・「ライト」で「メジャー」な記事と「ヘビー」で「ニッチ」な記事
ここまでが僕が記事を書くときに注意している点です。
記事の書き方で悩んでいる方がいましたら是非参考にしてみて下さい。
② ブログの機能を拡張する

上のセクションでは記事が一番大事!と豪語しましたが、やっぱりそれ以外の部分も大事です。テヘペロ!
記事が「勇者」だとするとブログの機能は「剣」や「盾」です。どうせなら記事の力を最大限引き出してやりましょう。
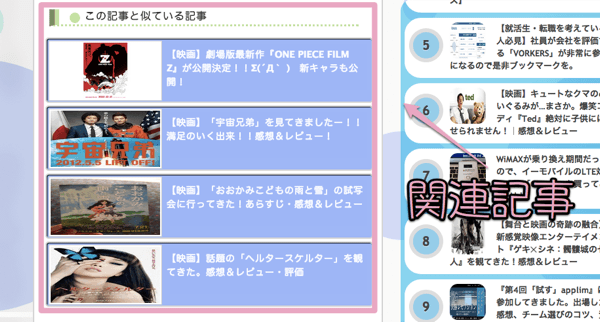
関連記事を表示させよう

記事の下には必ず「関連記事」を表示させましょう。「ご一緒にポテトはいかがですか?」の精神です。
もし記事を読んでくれた人全員がもう1記事読んでくれれば単純にPVは2倍になります。サムネイルも表示させて見た目的に惹きつけるのがポイント。
WordPressですと関連記事を表示するプラグインはたくさんありますが、僕は「YARPP」というプラグインを使用しています。
詳しい使い方、カスタマイズ方法はこちらの記事をご覧ください。
・WordPressで関連記事を自動的に表示させる方法:YARPP | Number333
・WordPressの関連記事表示プラグイン「YARPP」をiPhone・スマホ用にカスタマイズしてサムネイルを表示させるようにしてみた! | Number333
サイドバーに人気記事を表示

関連記事と同じ要領で人気の記事も表示しておくと更なるPVが望めます。
貪欲にユーザーを回しましょう。
僕は「Popular Posts」というプラグインを使っています。
・人気記事のランキングを表示するWordPressプラグイン「Popular Posts」
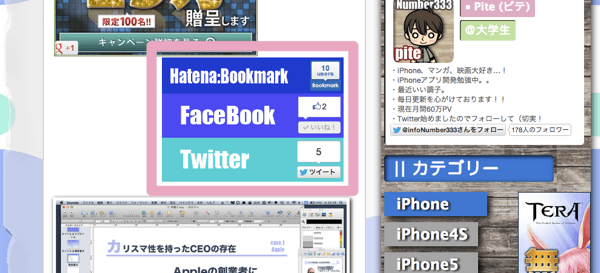
記事の前後にはSNSボタンを設置

これはもう基本ですが、とても大事なので一応。
必ずブログには見やすい所にSNS用の拡散ボタンを設置して下さい。これがないと始まりません。
SNSによる拡散力は凄まじく、アクセス数も稼げる上にSEOの面でも有利だと言われています。一度流れに乗ってしまえばその効果は絶大ですよ!
簡単にSNSボタンを設置できるプラグインもあるので、テーマをいじって設置するのが面倒な人は使ってみて下さい。
・簡単にブログに「ソーシャルボタン」を設置できるWordPressプラグイン | mae’s blog
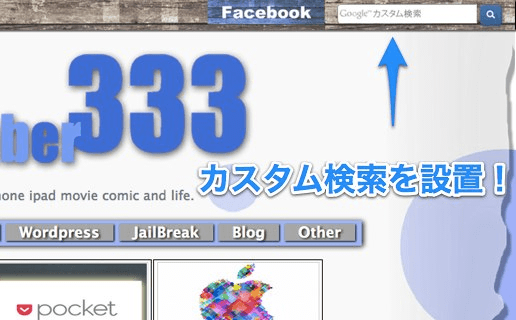
Googleカスタム検索を設置

意外とあると便利なのがブログの検索窓。
読者の方にも優しいですし、自分で記事を見返す時に重宝します。
わかりやすいところに設置しておきましょう。
・Googleのカスタム検索バーを自分のサイトに合わせてカスタマイズする方法解説します! | Number333
スマホ専用テーマを作ろう!

最近ではスマホからブログを読む、という人の割合が急速に増えています。
Number333のアクセスも半分以上がスマホからですし、実際僕がブログを読む時もスマホを使うことが多いです。
これだけスマホの需要が高まっているので専用のブログテーマは必須。
スマホでPC用のサイトを読み込むのは時間がかかりますし、何より見づらいです。
WordPressならば、プラグインを入れて一発でスマホ対応にすることもできるのでまだ用意されていない方は早急に対応しましょう。僕は最近まで「WP touch」というプラグインを使っていました。
・WordPress › WPtouch « WordPress Plugins
「WP touch」はWordPress使いの中ではけっこうメジャーなプラグインなのでカスタマイズの方法なんかも色々と探せば見つかるのもイイ。
・なまら春友流 » 感謝!WPTouchをカスタマイズした際にめっちゃ参考にさせていただいた3つの記事
僕はちょっと思う所がありオリジナルのスマホ用テーマを作成・使用しています。それについては以前記事を書いたので気になる方はご覧ください。
・WP touchを卒業してオリジナルのスマートフォン用テーマを自作してみた!作り方のポイント10個を一挙紹介! | Number333
テーマは見やすく、インパクトを!

ブログのテーマはいわば、ブログの「顔」。
いくらいい文章を書いていても読む気が起きなくては内容も伝わりません。
なのでできるだけ、「読みやすい」「見やすい」テーマを使うか、作成しましょう。
さらに言うと、「読みやすい」というのは最低限の話で、さらに上を目指すなら読者に「インパクト」を与えるテーマを作ることが求められます。
用意されているテーマを使うと、ブログの「個性」が出づらく読者の記憶に残りません。ブログのロゴとか、ヘッダーだけでもいいのでオリジナルのものを使って読者に「覚えて」もらいましょう。2度目に目にした時に「このブログ読んだことある!」と思ってもらえれば勝ち。
まとめ
・関連記事を表示させよう
・サイドバーに人気記事を表示
・記事の前後にはSNSボタンを設置
・スマホ専用テーマを作ろう
・テーマは見やすく、インパクトを!
以上の5つがブログの「装備」の話です。
これは5つとも全部やったほうがいいです。もし、ご相談等あればコメントでもTwitterでも連絡をいただければ可能な限りお受けします(*´ェ`*)
③ SEOはとっても大事
ここまでは「記事」と「機能」というブログの中身の作り方を説明してきました。
最後のセクションでは丹精込めて作り上げたそのブログにアクセスを流す方法を紹介します。
アクセスはブログの「栄養」です。いくら素晴らしい素質のあるブログでもアクセスが無ければ育ちません。
このブログ、Number333の場合はSNSの流入が少なくほとんどが検索エンジン経由のアクセスなので今回はSEOのみに絞ったテクニックを紹介します。SNSについてはむしろ誰か教えてください。
まずは定番!「All In One SEO」

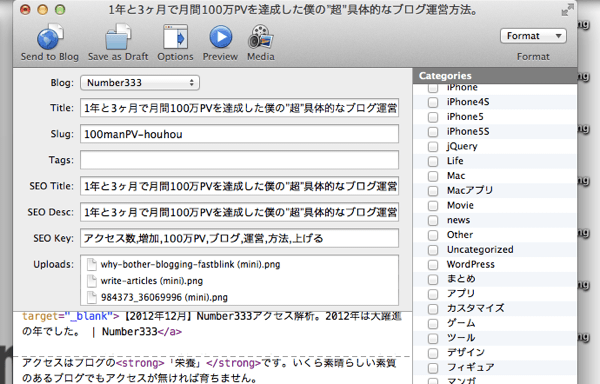
ド定番ですが、SEO向けのタイトル、ディスクリプション、キーワードを記事ごとに設定できるプラグイン、「All In One SEO」は必ず入れましょう。
「MarsEdit」を使ってブログを書いている方はカスタマイズして上の画像のように「MarsEdit」からキーワードを設定できるようにしておくと便利です。
・MarsEditでWordPressのプラグイン・All in One SEO Packを使う方法 | Last Day. jp
ちょっと面倒くさいですが僕は記事一つひとつにキーワードを設定するようにしています。
Google XML Sitemapsでサイトマップを登録
Googleウェブマスターツールにはブログのサイトマップを送ったほうがインデックスが効率的に行われます。
SEO的にも有効なので設定しておきましょう。
これもプラグインを入れるだけで大丈夫。
・[Wordpress]Google XML Sitemapsを使ってGoogleウェブマスターツールにサイトマップを登録する方法 | たかひろぐ。
サイトの表示速度を高速化
Googleはサイトの表示速度も評価項目の1つとして設定しています。
ユーザーのことを考えても表示速度は速いほうがいいので、対策をまだされていない方は考えてみて下さい。
以前インストールするだけでサイト表示を高速化するプラグインをまとめたのでこれも是非参考に。
・たった数分でWordPressのサイト表示を劇的に高速化してくれるWPプラグイン4つ。WP使いなら必ずチェック。 | Number333
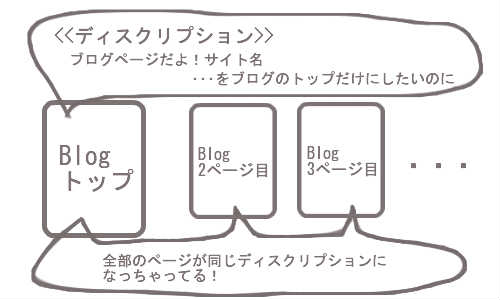
「meta description」の重複を防ぐ

WordPressは構造上、アーカイブの「ページ1」「ページ2」などの記事一覧ページのmeta descriptionが重複してしまうことがあります。
この重複があまりに多いとエラーとなってSEOに悪影響をきたしてしまうようです。
一度Googleウェブマスターツールでチェックしてみて下さい。
もし重複していた場合はコチラの記事が参考になります。
・wordpressのメタデータ重複(description)の解決方法 | HeadSpace 2 SEOの使い方 | NO:816 | Webデザインリリック
こちらのブログ、デザインが凄く好みで僕のお気に入りの1つ。
「robots.txt」を設定
WordPressには「wp-admin」や「wp-includes」のような管理系ファイルやアーカイブ・カテゴリーページなど検索エンジンにインデックスされてほしくないファイルやページがあります。それをうまくインデックスされないように設定してくれるのが「robots.txt」です。
重複したページは最近のパンダ・アップデートでも減点対象になっているらしいのでWordPress使いの方は対策をしておかないと将来危ないかもしれません。
僕はこちらの記事を参考にして設定しておきました。
・WordPressで作ったサイトを最適化するためのrobots.txt | コリス
ページのリンク切れに要注意!
また、外部ページヘのリンク切れもチェックしておきましょう。
多少ならかまいませんが、あまりにもリンク切れが多いと減点対象になってしまうようです。
・【パンダ・アップデート対策】「Integrity」を使ってリンク切れページ「404」を駆逐せよ! | Number333
本気でやるなら独自ドメインを取得する
PV数やSEOを気にせずブログを書くのであれば、無料のブログサービスで運営してもいいですが、ガチでアクセスを望むのなら独自ドメインは必ず取得して下さい。無料のブログサービスに比べて独自ドメインにはいい所がたくさんあります。
・独自ドメインのメリット | パワーブログアフィリエイトで稼ぐ幻の方法
月々数百円〜数千円程度のコストなので、真剣にブログをやろうという人は今すぐ取得して下さい。
何故かというと、独自ドメインを取得しても最初の1年間はSEO的に弱いから。
独自ドメインの効力が聞いてくるのはドメインを取得してから1年後なのです。
Number333もドメインの年齢が1歳を越えてから飛躍的にアクセスが伸びました。
最初の一年は忍耐が必要ですが、その後は頼もしい仲間になってくれますよ。愛着も沸きますしね。
まとめ
・まずは定番!「All In One SEO」
・Google XML Sitemapsでサイトマップを登録
・サイトの表示速度を高速化
・「meta description」の重複を防ぐ
・「robots.txt」を設定
・ページのリンク切れに要注意!
・本気でやるなら独自ドメインを取得する
以上が僕がSEOで気をつけているポイントになります。
SEOは地味な作業ですが、ボディーブローのように効いてくるので作業の合間やヒマなときにでもコツコツやっておくのをオススメします。
おわりに
この記事は僕が100万PVを達成するために試行錯誤した軌跡です。
「記事の書き方」「ブログカスタマイズ」「SEO」の3つのカテゴリーで僕がやってきたことを全てまとめてあります。
ここに書いてあることを全部実践して頂ければ必ずあなたのブログの力になるはず。(というかなってほしい。
保存して時々参考にして頂けるとブロガー冥利につきます。
この記事を書いて良い感じに区切りがついたので、今年はNumber333をもう一つ上のレベルに押し上げられるように頑張りたいと思います(๑╹ڡ╹๑)!
もしブログやWordPressのことに関して悩みがあれば是非是非ご相談下さい!僕なんかでよければお話お聞きします。
それでは、これからもNumber333をどうぞよろしく!
PITE.

 JPEGmini
JPEGmini 




