【アップデートには要注意!】WordPress3.4でプラグイン「Auto Post Thumbnails」を使う方法!

こんにちはー!PITEです!
色々データベースのバックアップ関連が片付いたのでやっと今日WordPressをバージョン3.4にアップデートしたんですが、そこで問題が!
なんと!「Auto Post Thumbnails」が動かない!!
「Auto Post Thumbnails」は記事の中の画像から自動的にサムネイル画像を生成してくれるお役立ちプラグインなんですが、これが全く動かなくなってしまいました。

これはまずい( ゚д゚)…
ということで速攻で調べたらなんと速攻で解決策を見つけたので同じような方達のために記事にしておきます!
1.ゴミサムネイルを消す!
まずはじめに、WordPressの管理画面から、「メディア」→「ライブラリ」を参照して下さい。

このライブラリの中に、画像のような真っ白な何も表示されない画像が見つかると思います。
これは「Auto Post Thumbnails」が間違って作成してしまった「ゴミサムネイル(適当に命名)」です。そう、負の遺産。
メンドクサイですがこれを消さないと新しいサムネイルを作ってくれないので地道に削除して行きましょう。
僕は200ちょいの記事数でしたが30分かからないぐらいで全削除が完了しましたが、記事数の多い人はかなり大変かも…
これで第一段階は完了です。
2.auto-post-thumbnail.phpを修正する
次は「auto-post-thumbnail.php」をちょっといじります。
手順通りにやれば何もわからなくても大丈夫なのでご安心を。
まず、auto-post-thumbnail.phpファイルの中、357行付近に、
wp_update_attachment_metadata( $thumb_id, wp_generate_attachment_metadata( $thumb_id, $new_file ) ); return $thumb_id;
という記述を見つけて下さい。ここの部分を、
wp_update_attachment_metadata( $thumb_id, wp_generate_attachment_metadata( $thumb_id, $new_file ) ); update_attached_file( $thumb_id, $new_file ); return $thumb_id;
こんな感じに編集します。
update_attached_file( $thumb_id, $new_file );
間に上記のコードを1行書き足しているだけですね。
編集できたら、保存して再度アップロード。
これで第2段階も終了!というかもうほぼ終了です!
3.よみがえれ!「Auto Post Thumbnails」!!
いよいよ最後!これでオシマイです!

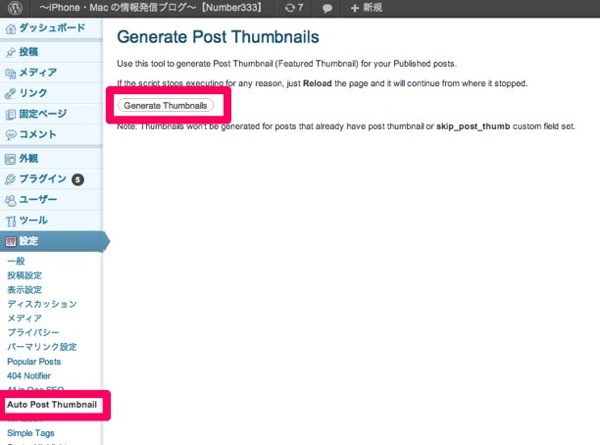
「設定」から「Auto Post Thumbnails」を選択して、「Generate Thumbnails」をクリック!これで絶滅したサムネイルたちが復活します!!!
よぉぉっしゃぁぁぁああ!!

そしてめでたく復活したのがこちら!
よかった〜(*´∀`*)マジでよかった〜(*´∀`*)
今回はコチラの記事を参考にさせていただきました!
ありがとうございますホントに!
WordPress 3.4でAuto Post Thumbnailが動かなくなったので修正した | のぶろぐ
みなさんもくれぐれもアップデートにはお気をつけて!
PITE






