Googleのカスタム検索バーを自分のサイトに合わせてカスタマイズする方法解説します!
2012/07/20

前回の記事、WordPressにGoogleカスタム検索バーを導入してみたのでその方法を解説します! | Number333
CSSで好みのレイアウトに
前回の記事でカスタム検索バーを設置できましたでしょうか?
とりあえず設置はできてもそのままの状態ではそのまんま過ぎてサイトの雰囲気と合わないだろうと思います。なので是非自分の好きなようにカスタマイズしてみてください。
検索バーはCSSを使ってレイアウトを変更することができます。
今回は例として僕のサイトで使っているCSSを使って説明していきますね。
#cse-search-box {
width: 252px !important;
float: right;
margin-top: 7px;
margin-right: 11px;
}
#cse-search-box table.gsc-search-box td.gsc-input {
padding: 0 !important;
}
#cse-search-box input[type="text"] {
border-radius: 5px 0 0 5px;
height: 25px;
padding: 0 !important;
width: 189px;
float: left;
margin-left: 18px;
}
#cse-search-box input[type="submit"] {
background-color: #333333;
border: 1px solid #333333;
border-radius: 0 5px 5px 0;
color: #FFFFFF;
float: right;
height: 31px;
margin-left: 0 !important;
width: 40px;
}
![]()
「#cse-search-box」は検索ボックス全体の幅や位置を調整するのに使います。画像の青い四角部分になります。ご自分のサイトに合わせてwidthやheightを設定してみてください。
「#cse-search-box input[type=”text”]」は検索ワードを入力するスペースのことです。画像の赤い部分になります。これもいい感じに調整しましょう。
「#cse-search-box input[type=”submit”]」が”検索”ボタンのCSSになります。画像の緑の四角部分ですね。
上記のCSSを試しに適用してそこからいじってみるといいんじゃないでしょうか(*´∀`*)
検索ボタンをオリジナル画像に変更
次は右側の”検索”ボタンを画像に差し替える方法を解説します。
<div id="search-box"> <form action="http://www.google.com/cse" id="cse-search-box"> <div> <input type="hidden" name="cx" value="検索エンジンID" /> <input type="hidden" name="ie" value="UTF-8" /> <input type="text" name="q" /> <input type="submit" name="sa" value="検索" /> </div> </form> </div> <script type="text/javascript" src="http://www.google.com/coop/cse/brand?form=cse-search-box&lang=ja"></script>
これは前回の記事で使ったコードです。
今回は、
<input type="submit" name="sa" value="検索" />
この部分を、
<input type="image" src="イメージのURL" width="37" height="25" alt="Search" title="Search" />
このコードに書き換えて下さい。
そして「イメージのURL」部分に好きな画像のURLを入れます。
HTML部分はこれで大丈夫。
続いて、CSSです。
#cse-search-box input[type="submit"] {
background-color: #333333;
border: 1px solid #333333;
border-radius: 0 5px 5px 0;
color: #FFFFFF;
float: right;
height: 31px;
margin-left: 0 !important;
width: 40px;
}
このコードの「”submit”」部分を「”image”」に変えれば画像のCSSをいじれるようになります。
検索結果画面のロゴをカスタム!

最後に、検索結果が表示される画面のロゴの変更方法を紹介して終わりにしようかな!
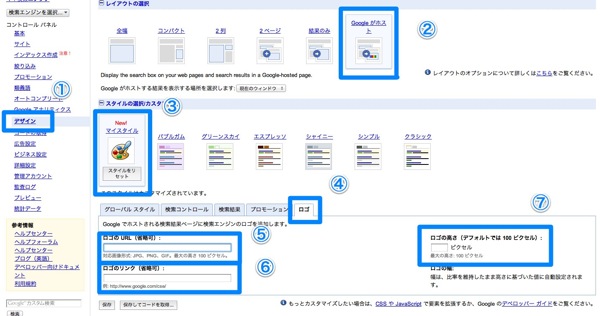
上の画像の四角部分ですね。デフォルトではGoogleの画像になっています。
これを自分の好きなロゴに変更できるんですね。
やり方はけっこうカンタンです。

まず、前回の記事
「コントロールパネル」が開けたら、
①:右のバーの「デザイン」をクリク
②:「Googleがホスト」を選択
③:「マイスタイル」を選択
④:「ロゴ」タブを選択
⑤:ロゴとして使用したい画像が置いてあるURLを入力
⑥:ロゴのリンク先(ロゴをクリックしたときに飛ばしたいページのURL)を入力
⑦:ロゴの縦幅を指定(縦幅にしたがって横幅も自動で決まります。)
この7つの手順を行なってもらえればオリジナルのロゴ画像が設定できます。

ちなみにこんな感じです。
まとめ
今回はCSSによる検索バーのレイアウト変更と検索ボタンの画像差し替え、検索結果のロゴ画像変更という3つのテクニックを紹介しました。
次回は検索結果画面のカスタマイズでもしようかと思います。
ではでは。
また、Googleカスタム検索とアナリティクスをリンクさせる方法も記事にしたので是非やってみるといいですよ!便利です!
・Google AnalyticsとGoogleカスタム検索を関連付ける(リンクさせる)方法を解説いたします! | Number333
PITE





