SublimeTextで保存した瞬間にブラウザプレビューを更新してくれるパッケージ「Browser Refresh」の使い方
2014/11/16

「一日5記事書いたらブログをいじれる」という自分ルールを設定して以来、全くブログをいじれていません。PITE.(@infoNumber333)です。
このルール撤廃したほうがいいのかな…
一応気持ちを新たにブログを改造しようと、今まで使っていたCoda2からSublime Textに乗り換え作業を行っている途中なのですが、まだ環境を構築する段階でダラダラしています。
とりあえず今日はSublime Textに「ファイルを保存すると同時にブラウザのプレビューを更新してくれる」という超絶便利なパッケージ(プラグイン)、「Browser Refresh」を導入したのでご紹介。
これはめちゃめちゃ捗る予感!
「Package Control」からダウンロード
Sublime Textでは「パッケージ」というものをインストールすることによって機能を拡張することができます。WordPressで言うとプラグインみたいなものです。ガンダムで言うとハイパーハンマーみたいなものです。
Sublime Textでプラグインをインストールするなら必ず「Package Control」を最初に入れよう! | iPhone・Macの情報発信ブログ~Number333~
「Package Control」の使い方やインストール方法などは上記の記事で解説してありますのでまだ入れていない方は参考にして下さい。
この「Package Control」から「Browser Refresh」と検索してインストールしましょう。
Browser Refreshを設定
Browser Refreshはただブラウザを更新するだけのプラグインなので、この設定を少しいじって「保存」と「更新」を同時に行いたいと思います。

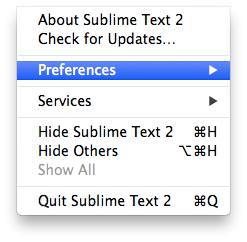
Sublime Textのメニューから「Preferences」を選択。

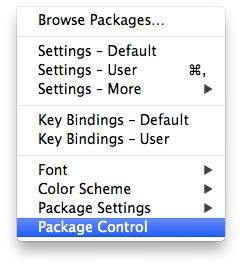
その中の「Pakage Control」を選択。

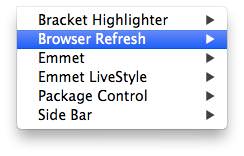
この中に「Browser Refresh」があるのでクリックします。

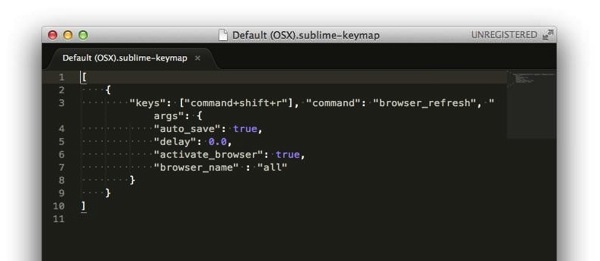
すると「Browser Refresh」の設定コードが開きます。
この一番上の段の「command+shift+r」の部分を「command+s」に書き換えればファイルを保存すると同時にブラウザも更新してくれるようになります。設定はこれだけ!
これで「コード書く」→「保存」の流れでそのまま変更後のWebページが確認できてしまうという素晴らしいパッケージです。
Sublime Textを使っている方は是非お試しを!





