超簡単!WordPressのローカル環境をBitNamiを使って構築する方法・手順を解説します。
2014/11/16

今日ブロガーフェスティバルに参加してブログ熱が再燃してきました!!
PITE.(@infoNumber333)です。
おし!ガンバロウ!
今まではWordPressのテーマを作成する時はCoda2を使って直接FTPにアップロードされているテーマファイルをいじっていたのですが、ゴリゴリとテーマを改造したくなったので今更ですがPCにローカル環境を構築することにしました。
これまでもMAMPというソフトを使って構築していたのですが、使い方がよくわからなかったので今回は@kuroji1987さんから教えて頂いたBitNamiを使ってみることにしました。
インストールまでの手順をこの記事で解説していきますので、これからMacにローカル環境を構築しようと思っている方は参考にしてみて下さい。
Bitnamiをダウンロード

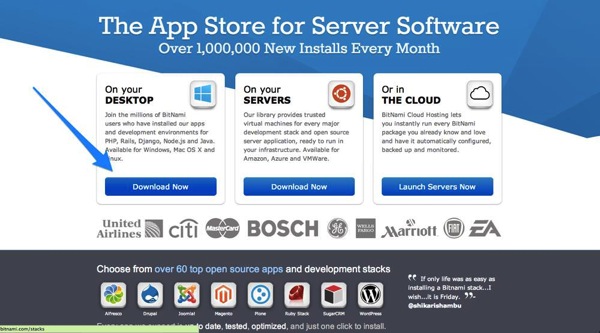
まずは公式サイトからBitnamiのファイルをダウンロードしてきましょう。
デスクトップ版は一番左を選択。

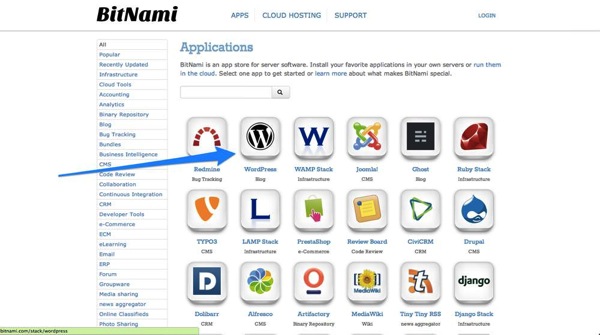
色々なWebサービスに対応しているので今回はWordPressを選択しましょう。

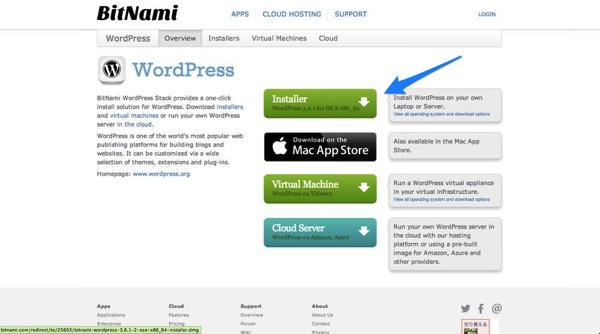
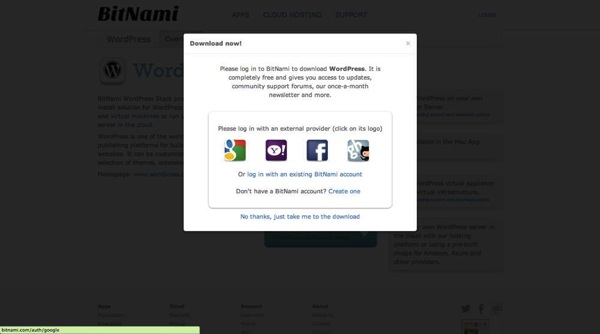
一番上のボタンをクリックしてファイルをダウンロード!

アカウントとのヒモ付けを要求されるので好きなアカウントを選んで連携させましょう。
BitnamiをMacにインストール!

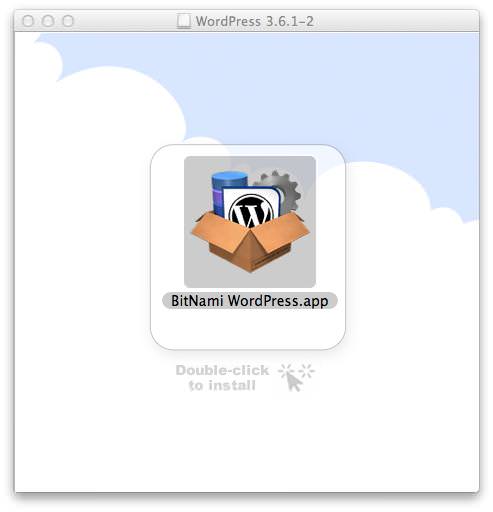
ファイルをダウンロードできたら次はBitnamiをMacにインストールしましょう。ダウンロードしたアプリを起動。

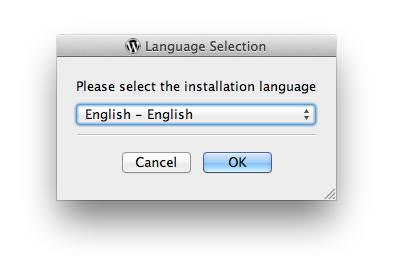
Bitnamiで表示する言語を選択します。
日本語が無いので英語が無難かな。

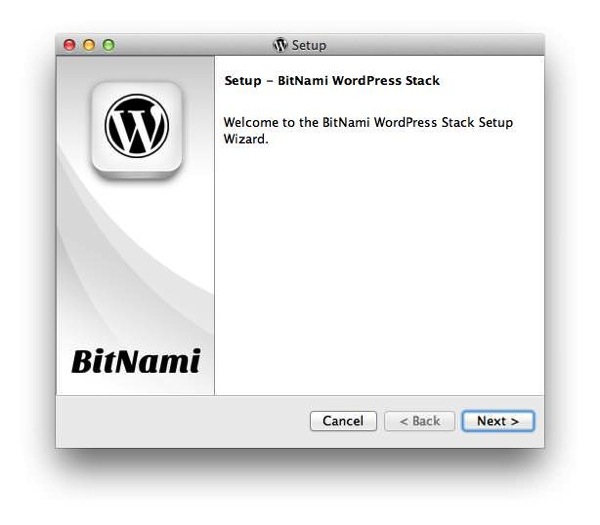
セットアップが始まるので「Next」を押して進んでいきます。

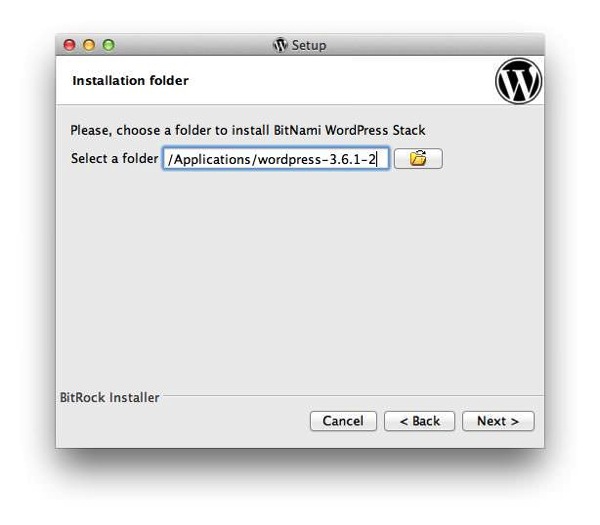
WordPressをインストールする場所を選択します。僕は何も変えずにそのままの状態でNext。

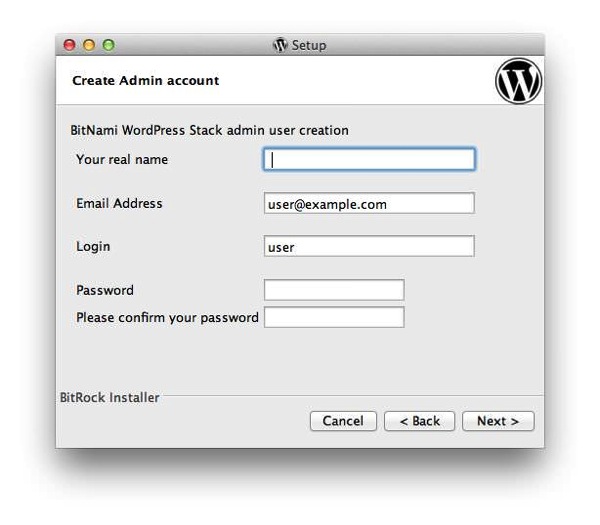
続いてWordPressのアカウント設定。メモを忘れずに。

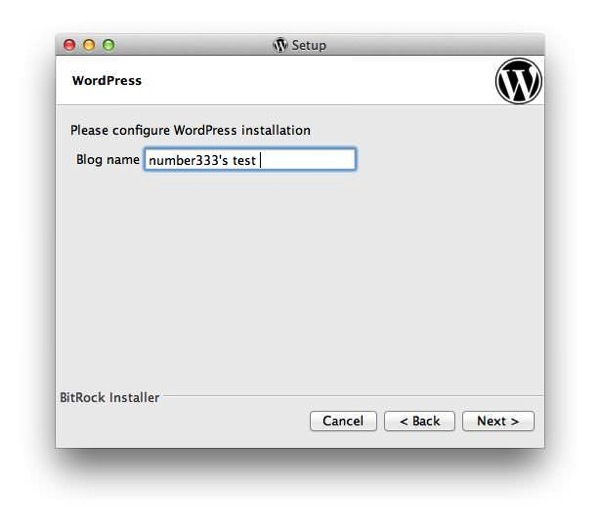
ローカルに作るWordPressのタイトルを決めます。

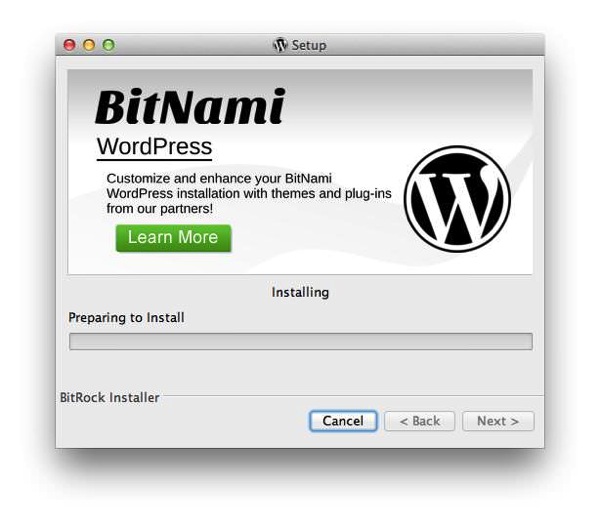
後はそのままNextを押していってインストール画面まで行きましょう。
少しの間待てばインストールが完了します!
BitnamiでWordPressを起動!

インストールが完了したら実際にBitnamiを起動してローカル環境でWordPressを動かしてみましょう。
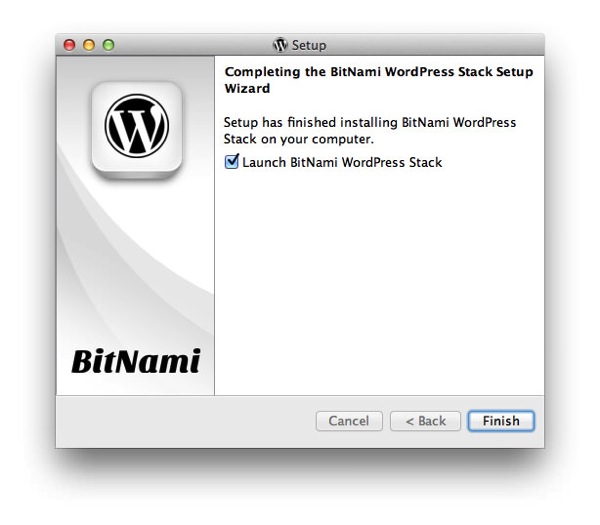
「Launch BitNami WordPress Stack」にチェックが入っていることを確認して「Finish」をクリック。

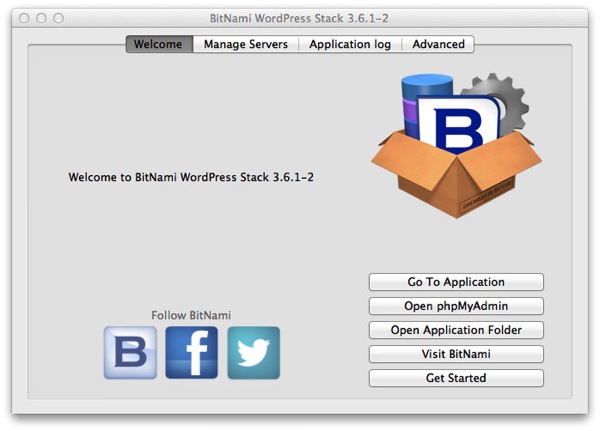
するとこのようにBitNamiが起動します。
WordPressを表示させるには「Get Started」をクリック!

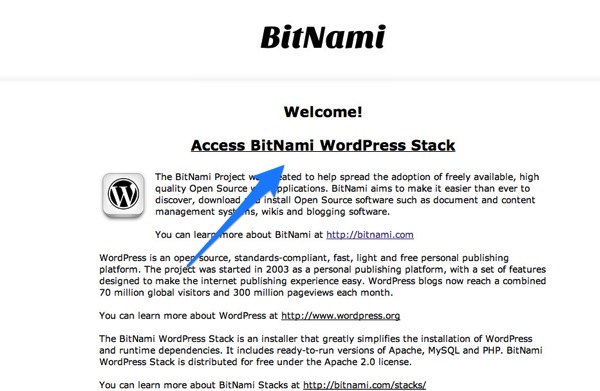
するとブラウザでBitNamiが立ち上がります。ここまで来ればほぼおしまい!
あとは「Access BitNami WordPress Stack」を押せば…

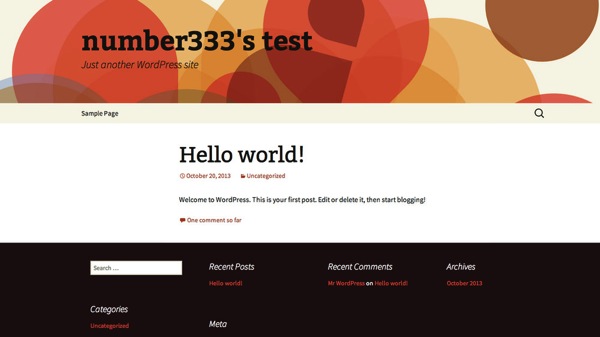
ローカル環境でのWordPressが表示されます!
( ゚Д゚ノノ”☆パチパチパチパチ
どうです?ちゃんと出来ましたでしょうか?
ローカル環境であれば失敗を気にすること無くブログテーマがいじれるのでこれから僕もガシガシ改造に励みたいと思います。
この記事がこれからローカル環境を構築する人の参考になれば嬉しいです。





