ブログのサイドバーを左に変えただけでまさかこんなに訪問別PVが増えるとは思いませんでした。

5月も半ば、GWがはるか昔の事のようです。長期休暇とは儚いものですね。PITE.(@infoNumber333)です。
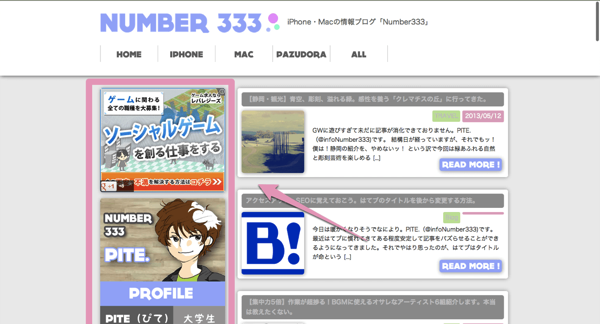
PCから僕のブログを御覧になっている方は気づいたと思いますが、1週間ちょっと前からPC用テーマのサイドバーを左側に配置しました。理由は後述。
そして実際変更して1週間後にアクセス解析を見てみたところ、驚きの効果が出たので報告させてもらいます。左いいよ左。
サイドバーを左に変更

なぜブログのテーマを直したかと言うと、最初の理由は単なる「実験」です。
どうせなら効率よくユーザーをブログの中で回して多くの記事を読んでもらいたいという気持ちがあったので、試せることは何でも試そうということで取り敢えずやってみました。
けっこうちょくちょくいじってはいます。

そしてなぜサイドバーを左に設置しなおしたかと言うと、単純に目に入りやすいから。
何故かは知りませんが、人間は左側にあるものを認識しやすい傾向があります。運動会などで走る徒競走のトラックが左回りなのもそのため。
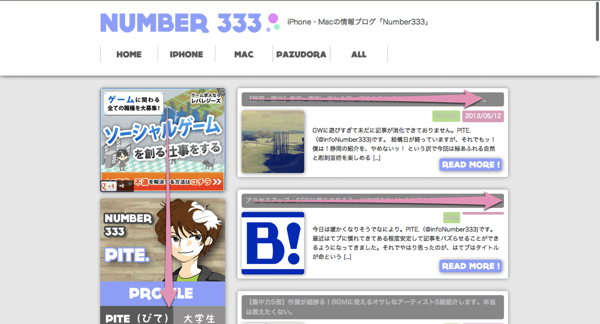
Webページで言うと左から右へ読んでまた下段の左から右へ、という「Fライン」または「Zライン」というものが有名で、この線にそってユーザーはページを認識するのでそのライン上に見てほしいものを配置すると効果が出やすいというものです。
この「Fライン」「Zライン」に関しては前々から知っていたのですが、今までは「記事」を重点的に読んでもらいたいと思い、認識されやすいページの左側に記事の内容を表示していました。
ですが最近サイドバーを左側に設置している株式会社LIG [リグ]さんのブログを読んでいて「あ、サイドバー左でも全然読みやすいわ」と悟りを開き、僕のブログでもやってみることに。意外としっくり来たのでどれくらい一人あたりのPVが変わるのか計ってみました。
衝撃の結果が…!
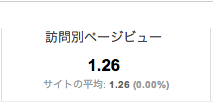
まずはこちらがサイドバーを変更する前1週間のPC用ページの訪問別ページビューです。

その数値「1.26」。
わかりやすく言うと僕のブログに来てくれた人は一人あたり平均1.26記事読んでくれているということ。大体みんな1記事でたまに2〜3ページ読んでくれる人がいる感じですね。
記事の分割方法や内容にもよりますが個人的にはこのようなブログだと1.5くらいを超えると高めの数値なのではないかと思っています。
そしてサイドバーを左側に設置しなおした結果どうなったかというと…

なんと「1.36」!!!
サイドバーの配置を変更しただけで「0.1」も上昇してくれました!!
その後も効果は継続していて、この記事を書いている今日は「1.4」を超える数値を出しています。スゲェ。
僕のブログは大体毎日2万5000人くらいの人が見てくれています。なので訪問別PVが0.1変われば一日あたり2500PVもPVが増えるわけです。これを月間になおすと約7万5000PV。少しの変更でこれだけの大きな効果が。これは見逃せない。
実際は僕の場合PCとスマホでテーマを分けているのでここまでの効果はありませんが、PC用ページは大きく貢献度を伸ばしてくれました。次はスマホ用テーマをどうにかしたいですね。僕のブログはスマホから見てくれる方が圧倒的に多いので。効果が出た施策があればまた紹介いたします。
おわりに
最初は実験的にやってみるつもりだったのですが、あまりに顕著な効果があったのでこれからしばらくは左サイドバーでやっていこうと思います。こんな感じで少しずつカスタマイズを施しながらNumber333をさらに成長させていきますので。大きく育てよ。
PITE.(@infoNumber333)





