画面スクロールにあわせてついてくるSNSボタンetcを設置しました!簡単に方法などを。
2014/11/28

いよぉ〜!ポン!PITE.です!
やっとテストが終わってひたすらテンションが高い!ビバ!春休み!はるやすみだよぉー!!
このテンションを引っさげて、これからPC用のテーマをちょくちょく改良していこうと思っています。スマホ用の方はある程度見やすいと思うんだけどPCの方はまだまだボロボロなので改修工事。
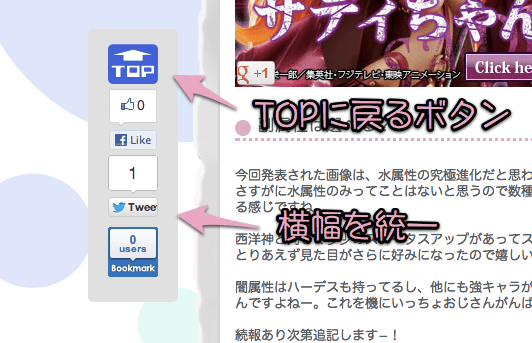
とりあえず今回は画面の横に固定されてスクロールしても地獄の果てまでついてくるSNSボタンを設置したのでその方法、参考にさせて頂いたサイトなどを紹介します!うっひょー!
固定SNSボタン設置方法
固定ボタンの設置に関しては、なまら春友流さんの記事を参考にさせて頂きました!ありがとうございます!
・なまら春友流 » スクロールしても追従するソーシャルボタンをブログの左固定で設置しました
簡単なCSSを記述するだけで実装可能なので10分ほどで設置完了。
「TOPに戻るボタン」を設置

このような固定SNSボタンを実装されているブログでよく「TOPに戻るボタン」が設置されているのを見かけたのでこれも実装してみました。
「TOPに戻るボタン」は以前からNumber333で使用していたのでそれをそのまま固定ゾーンに再配置しただけです。
・【jQuery】WordPressにマウスオーバーで画像の色が変わる「トップに戻るボタン」を設置してみた! | Number333
SNSボタンの横幅を統一
もう一つこだわったのがコレ。
SNSのボタンは縦幅は統一されているのですが、横幅がバラバラ。これは(・A・)イクナイ!!
ということで調べて横幅をおおよそ50pxくらいに統一しました!
以下の記事を参考にさせていただいたので、SNSボタンの不揃い具合に業を煮やしていた方はこの機会にビシッと揃えちゃって下さいな。
Facebookのボタンの横幅を揃える
・Facebookのいいねボタンを英語表記にすれば横幅50pxくらいになって綺麗にソーシャルボタンを揃えられる! | 和洋風KAI
Twitterのボタンの横幅を揃える
・新しくなった公式Twitterボタン(ツイートボタン)のデザインを修正する: 小粋空間
はてなブックマークはそのままでOK。
これでスッキリ!
いつでもシェアしちゃって下さいな!!!
PITE.





