【PowerPoint/Keynote】誰でも綺麗なプレゼンのスライド資料を作れる8つの方法
2016/05/31

こんにちはPITEです。
今回は久々に本気を出して記事を書こうと思います。めったにないことです(おい
僕のブログ、Number333を読んでくださっている人には社会人、学生、ブロガー、ニートなどたくさんの職業の方がいらっしゃると思います。
その読者のうちきっと半分以上の方々は1度は「プレゼン」をしたことがある、またはこれから経験することになるのではないでしょうか?(ニートは知らん
「プレゼン」をする上ではもちろん「話の上手さ」や「身振り手振り」も大事ですが、それと同じくらい「資料(スライド)」も大事になってきます。話はその場限りですが資料はずっと残りますからね。
というわけで今回は「誰でも」見やすく綺麗なスライドを作る方法を8つのステップに分けて紹介していきます。
これであなたもプレゼンマスターや!
オリジナルのテーマを作る
今回この記事ではデフォルトやネット上で入手できるテーマではなくオリジナルのテーマを作っていきます。
その理由としては、
①応用が効く
②人とかぶらない
③「えっ!これ自分で作ったの!?Suge-!」って言われたい
この3つですね。
今回はこの手順通りに進めていきます。
①表紙を作る
②フォントとテーマカラーで統一感を出す
③アウトラインを作る
④四隅を強調する
⑤テキストのジャンプ率を高めに設定する
⑥背景にすかし文字を入れてみる
⑦できるだけ画像を入れよう
⑧必ず縦横をそろえる
手順通りにやっていけば大丈夫。さぁスタートだぁー!
①表紙を作る
まず必要なのがプレゼンの表紙。これがないと始まりません。
さっそく作ってみましょう。
*この記事ではMacのアプリ「Keynote」を使ってスライドを作っていきますが、やっていることは同じなのでWindowsの方はPowerPointで作成して下さい。

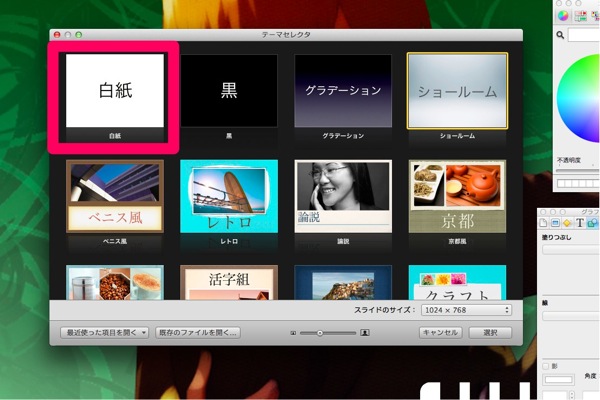
今回はオリジナルテーマを作りたいのでKeynoteを起動したら最初のテンプレートは「白紙」を選択します。

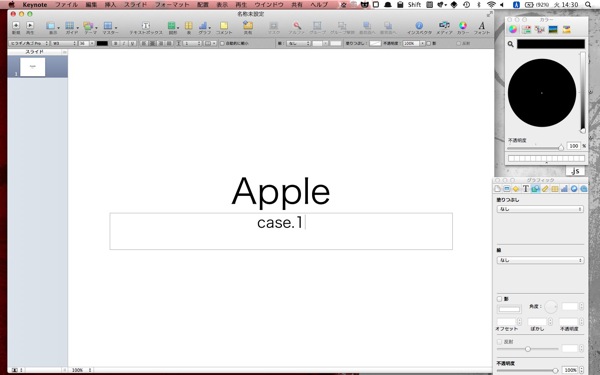
この記事では「Apple」についてのスライドを作っていく事にします。
適当にタイトルとサブタイトルを入力しましょう。





